**Btn clovis scrollable**
**Btn clovis scrollable**
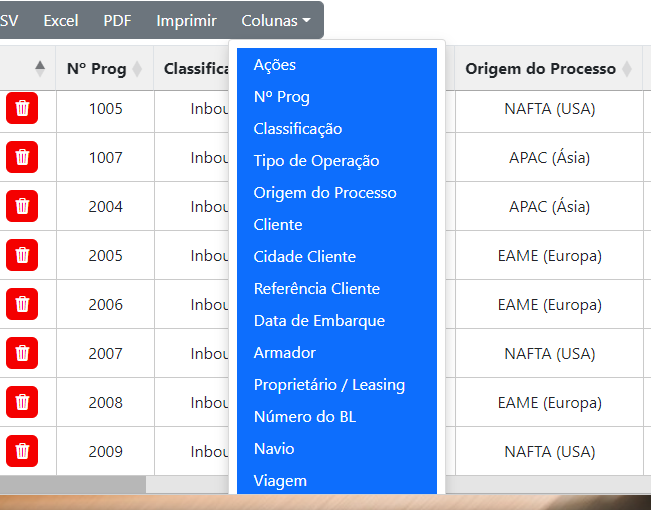
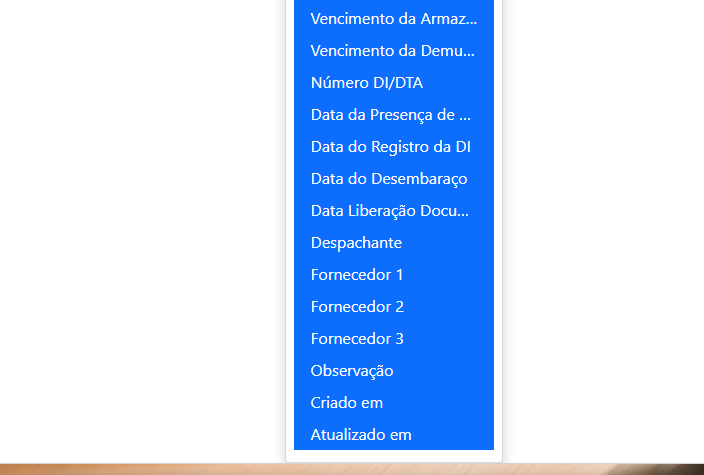
I have a table with many columns and when I use btn colvis this happens:


I would like to know how to make it scrollable ^^
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Allan
Before continuing, I would like to thank you for your help Allan ^^
But that didn't work. It looked like this:
Could you link to your page please? It seemed to work just fine for me locally.
Allan
How would I do it? I send you the HTML?
The application is local
I am using codeigniter 4 framework
Post a link to your page or create a test case that replicates the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I had time to create a starter test case for you:
http://live.datatables.net/rebejasu/1/edit
Looks like you are using a flavor of Bootstrap so I used the Download Builder to get the correct files for Bootstrap 4. Please update the test case to show the issue you are having.
Kevin
Thanks for the help Kevin, but I can't access the site because of too many redirects(?)
I tried several times to send the link here, but every time the link went to a review (?)
Sounds like your browser is trying to use SSL and changing the URL from HTTP:// to HTTPS://. Try a different browser that will allow for using HTTP://
Allan will need to look at that. You can PM him the link directly using the
Ask a Private Question.The problem will be a styling issue not a Datatables config issue.
Kevin
Here's Kevin's example on JSFiddle: https://jsfiddle.net/9vpkcx85/ .
Allan
https://replit.com/join/pvjhvvlkyb-fragosogelog
I've approved your post now - it was being caught by the spam filter (since it was just a link). It gives me a login screen.
Allan
In my code this didn't work.
Here's my code along with everything I'm using in the imports:
I placed you code into this fiddle:
https://jsfiddle.net/tpjwLbze/
If you inspect the
div.dt-button-collectionelement you will find this is overriding the style you added:So I added
!importanthere and it works:https://jsfiddle.net/tpjwLbze/1/
Kevin
Allan and Kevin, thank you so much. I'm starting programming and you helped me a lot!