Single column table: unordered lists w/ 1+ list items
Single column table: unordered lists w/ 1+ list items
Debugger code (debug.datatables.net):
Debugger ran with no errors shown
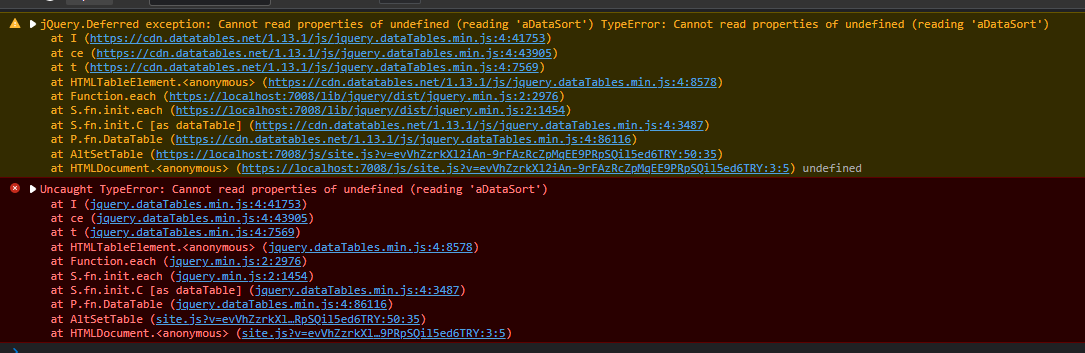
Error messages shown:

Description of problem:
I am starting out with one column, although that will probably increase. As such, I am providing a 1x4 array of string representations of html for an unordered list, with 1 or more items for each.
If this is not the best way to feed DT unordered lists (i.e. raw string data representation of html) of varying length, please let me know what would be more ideal. Would a solution perhaps involve setting defaultContent to " < ul > " and then adding list items with createdRow or some such?
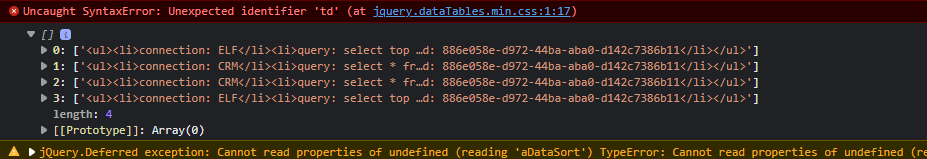
Console log of simple, representative data set (aka "tableData") being provided:

JS function of interest:
function AltSetTable() {
var cols = {
title: "Input history"
}
let initData = [];
let tableData = [];
$.getJSON("/Home/GetJsonFile", function (data) {
for (var i = 0; i < data.length; i++) {
var newArr = [];
var altArr = [];
var insertStr = "";
for (var j = 0; j < data[i].queryInputs.length; j++) {
newArr.push('<li>' + data[i].queryInputs[j][0] + ": " + data[i].queryInputs[j][1] + '</li>');
}
insertStr = newArr.join('');
altArr.push('<ul>' + insertStr + '</ul>');
tableData.push(altArr); //<-- where I format into long strings of '<ul><li>...</li></ul>
}
})
console.log(tableData);
if (DataTable.isDataTable('#query-table')) {
$('#query-table').DataTable().destroy();
}
var table = $('#query-table').DataTable({
data: tableData,
autoWidth: false,
css: "table table-striped table-hover table-bordered",
order: [[1, 'desc']],
select: true,
responsive: true,
columns: {title: "Input log history"}
});
}
...and the HTML:
<div class="card">
<div class="card-header"></div>
<div class="card-body">
<div class="row">
<div class="col-9">
<table id="query-table"></table>
<button id="test-load-json" class="btn btn-primary">Load JSON</button>
</div>
</div>
</div>
<div class="card-footer"></div>
</div>
This question has accepted answers - jump to:
Answers
I don't think there is a preferred way to supply the data to Datatables. Depends on your data source options and what you need to achieve. You can provide the basic data and use
columns.renderto render the HTML, like this example.Kevin
Kevin--
It's pulling from a double array within a static json file that is saved locally.
Does the table display the way you want?
Can you build a simple test case with an example of the static JSON?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Let us know what you want changed from the current display.
Kevin
I put the json into a new var at the bottom of js section since I didn't see a pane to add that in. I need it to be a single-column table (for now) with each of the three arrays under queryInputs being list items in one cell. E.g. for cell 1, bullet one: "connection: ELF", bullet two: "query: select top 10 * from fileupload", and bullet three: "accessId: 886e...".
Current version will not output: https://live.datatables.net/ticudemi/1/edit?html,css,js,output
Your test case had a jquery error due to loading Editor before jquery.js. I removed this. Another problem is
order: [[1, 'desc']],which is trying to sort on the second column - this results in an error. There is no optioncss. You can apply these directly to thetabletag. Thecolumnsoption is expected to be an array even with one column.I updated the test case to take the JSON data and using
columns.renderto build the list:https://live.datatables.net/xaqajame/1/edit
Kevin
Thank you so much, Kevin!
Since I'm still running into a few issues implementing on my end (something to do with making an ajax call rather than pulling directly from a variable?), would you mind explaining what exactly is going on with this value? Not sure why I can't even get the console.log right in that area to output anything. Nothing seems to run from render.
I added a console.log statement:
https://live.datatables.net/xaqajame/3/edit
Looks you need to move your Datatable initialization code inside the getJSON function. Otherwise it will execute before the asynchronous JSON reposnse. Something like this:
Kevin
Tested in home environment and passed! Thanks again, Kevin