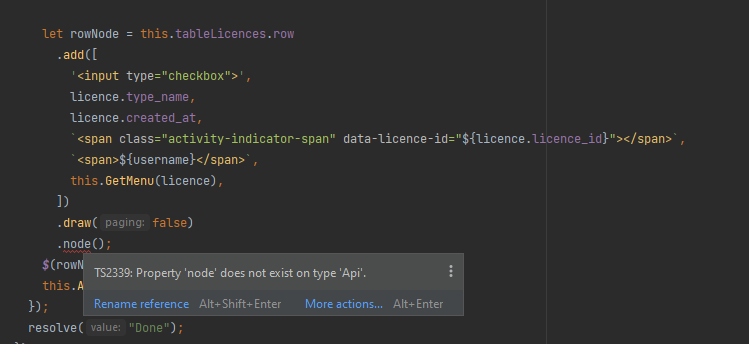
.row.add().draw().node(); in TS gives "TS2339: Property 'node' does not exist on type 'Api'
.row.add().draw().node(); in TS gives "TS2339: Property 'node' does not exist on type 'Api'
We're trying to convert our codebase from JS to Typescript. I've been able to solve almost all of the complication issues however this has left me stumped:

It's functionally the same as the example from row.add()
import "datatables.net-dt";
import "datatables.net-select-dt";
let table = $('#example').DataTable();
let rowNode = table
.row.add( [ 'Fiona White', 32, 'Edinburgh' ] )
.draw()
.node();
$( rowNode )
.css( 'color', 'red' )
.animate( { color: 'black' } );
This also does not compile for me. Typescript does not seem to be missing anything, the draw function returns Api<any[][]> which does not possess the function node().
Am I missing an import? Is this simply not possible in Typescript? If so what are my alternatives?
Thanks
This question has an accepted answers - jump to answer
Answers
It doesn't. DataTables doesn't have a top level
node()method. I think our example is technically wrong there - my apologies! I'll sort that out.What you need to do is:
Allan
Thanks for the speedy response. I don't think your example works in ts either, because add() also returns an Api object. Is the right move (for now) to look in the table for the added row, and call node() on that?
Probably. Sorry about that. It looks like the error is here. That should be replying with an extended
ApiRowMethods. Bug filed in our trackerAllan