Further question for "row-selector"
Further question for "row-selector"
My last question: https://datatables.net/forums/discussion/comment/218849#Comment_218849
Description of problem:
Hello,
Thanks again for y'all help with my last question!
I tried 2 method of the answer and have some new questions:
For "column().search()" function, it works good, but it filtering the table, is there a way to reset the filtering page to original page? Right now I can only refresh the web page to cancel this "on-click" function.
For "row().show()" function, yes it works well on the livecode, but on my project, it just select the row but still not show on first page, what I did to my code:
Add
<script src="https://cdn.datatables.net/plug-ins/1.13.4/api/row().show().js"></script>Add
$('button').on('click', function () {table.rows(function (idx, data, node) {return data[2] === 'my.name' ?true : false;}).select().show().draw(false);});
So the question 2 is the row().show() function not working on my project, it only select it but not show it.
Thank you so much for the help!
This question has an accepted answers - jump to answer
Answers
Use
column().search()with an empty string to reset the search, for example:table.column( 1 ).search( "" );.Seems odd. Do you see errors in the browser's console?
Just make sure the
row().show().jsis loaded properly. If you see the proper row selected then the chained show() should go to the page. We will need to see the problem to help debug.Kevin
Hi @kthorngren ,
Thanks for your reply!
For first question, did you mean add a new button with on-click -> table.column(1).search("")
or
add .search("") after my code
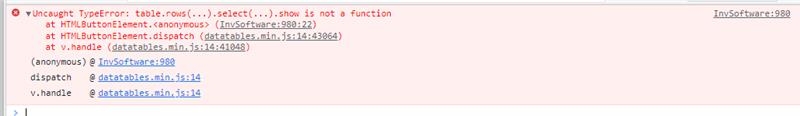
.columns(1).search('bruce.ge').draw();?For second question, yes there got some error on my concole:

Yes.
The error is saying it can't find the
show()plugin. Make sure you are loading it in the proper place. Maybe place it last in your list of.jsfiles you are loading. We would need to see this to troubleshoot why the plugin code is not found.Kevin
Hi @kthorngren ,
this is my livecode link:
https://live.datatables.net/nadanoce/7/edit
I copy paste what reference link I used on this html page, and it not working on livecode now...Thanks for your patience.
There is no
show()method on the API instance returned by therows()method. The plug-in adds it torow().So removing the plural allows it to work as expected.
Allan
Hi @allan , very appreciate for your help! And thanks Kevin too!