Search Date Format
Search Date Format
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
Today I noticed "Search" requires a date to be in a format different than the date in datatable.
In datatable im using the date format of ddd, DD MMM YYYY" but search wants dates in the format of yyyy-mm-dd
How can I setup search to use date format of 'DD MMM YYYY' ?
This discussion has been closed.
Answers
Are you using a date renderer like this example to display the dates? Searching by the rendered data seems to work.
If you still need help then please provide a simple test case showing an example of what you have and how you are displaying the dates.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
I am all ajax, so searching is done on the server.
In that case the date format will need to be converted to what is stored in the database. The mechanics of that depend on how you are doing the search. Are you using a datetime input like this?
Kevin
Here is a better visual of what is going on.
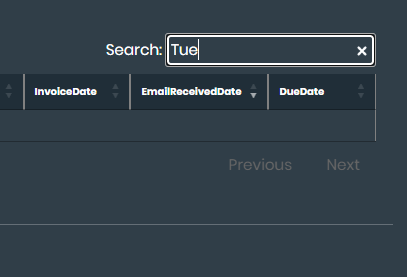
I have a stock search box & three date columns.

If i search by "Tue" I get no results

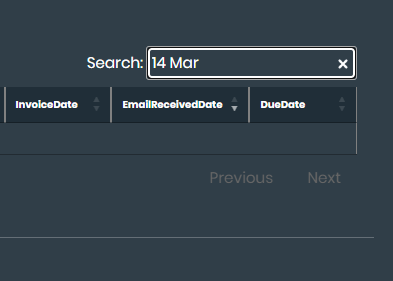
if i search by "14 Mar" I get no results

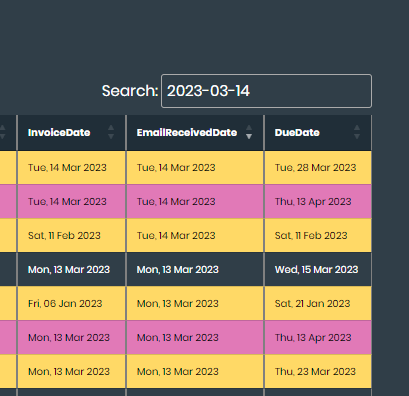
if i search by "2023-03-14" I get results

I want to make sure I get results when I search for "14 Mar" and if it is not to much trouble also get results when I search for "Tue"
I initialize search by dom (i have no idea which letter is "search" but I know its in there somewhere)
dom: "lBfrtip",Everything is ajax
so ideally I catch the date formatting and change it before the AJAX post, or I catch it in the server controller and change the formatting there. Either solution must not break other non date searches.
The controller is "stock" editor controller
dates in the view are rendered like this
See the
domdocs for what the letters mean. Thefis the default global search input.Yes, that is correct. This could be done but would take a good bit of coding to make sure the text being typed is a date and not just some other text. If it were me I would use a Datetime picker for date searching. This example uses the Datetime extension with server side processing.
https://live.datatables.net/qoliyehi/7/edit
The dates in the database look like
2008-11-28. The display and date picker renders asddd, DD MMM YYYY. You can see in the browser's console the date format is converted to the server format. Also looking at the browser's network inspector you will see the same conversion, ie,2008-11-28.There seems to be a bug with the Datetime extension that @allan will look at. For example selecting the date
Fri, 28 Nov 2008results in the2008-11-27. To test make sure to select one day in advance. TryFri, 29 Nov 2008to have the result of Airi Satou to be shown.Kevin
Hi both,
Apologies for the error in DateTime. There was a timezone bug in 1.3. It has since been addressed in 1.4.0 and should work correctly now: https://live.datatables.net/qoliyehi/8/edit .
(I thought I'd made the
livesite versions auto updating - apparently that isn't working as its using some old versions... on that case).Allan
I updated the test case with extra console output and with 1.4.0 its still picking the previous day.
https://live.datatables.net/pukiboja/1/edit
If I select March 15 this is the output:
Kevin
Ah - sorry. I'll test it with a changed timezone after lunch (off to see Sandy ). I suspect the issue is:
). I suspect the issue is:
being local time. It should perhaps be:
but I'll check shortly
Allan
Yup - a timezone issue when using Moment for the formatting. Fortunately DateTime now has a
valFormat()method which can be used to get the value in a given format and it will "nullify" the timezone stuff for you in this case.is how to get the value: https://live.datatables.net/pukiboja/2/edit .
Allan
I do believe the owners of this forum have hijacked my thread! Now.. that's funny!
Here is my solution to reformat a date typed in "Search" as
DD MMM YYYYtoyyyy-mm-ddthis intercept happens on the server inside of the MVC controller.
the idea is a 4 step process;
1 - check if the Search Key value pair has a month name
2 - if so remove the Search Key value pair
3 - reformat the date honoring wildcards
4 - put the key value pair back into the string.