Filter column after "ENTER" in keyboard is pressed
Filter column after "ENTER" in keyboard is pressed
Hello would like that the table start to search for results after "ENTER" in keyboard is pressed and not during the typing
I have integrated my datatable with a code like this below and it partially work but i don't know how to get the value entered in the input field over the coloumns and filter for the right coloumn.
In the example below i take the value of the first coloumn, table.column(1)...., but how to take it dinamically?
$('thead input').unbind();
$('thead input').bind('keyup', function(e) {
var searchTerm = $('#1').val().trim();
if(e.keyCode == 13)
table.column(1).search(searchTerm).draw();
}
});
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Answers
See if this example helps. Remove the
keyupevent if you want to search only on enter.Kevin
There's been an option since 1.11 for this -
search.return, please see example,Colin
Hello Kevin,
yes it works in this way!
[code]
var table=$('#content-table').DataTable({
initComplete: function () {
this.api()
.columns()
.every(function () {
var column = this;
var title = column.footer().textContent;
etc...........
The problem now is that i use AJAX in my datatable and the queries are being performed server-side for every operation (search, sort, etc) and my table, with "input" fields over the coloumn are done in this way:
[code]
<
table id="content-table" class="table" width="100%">
<thead>
<tr>
<th class="hide_column"></th>
<th><input type="text" id="1" class="tabella-input att" ></th>
<th><input type="text" id="2" class="tabella-input taio" ></th>
<th><input type="text" id="3" class="tabella-input mod" ></th>
<th><input type="text" id="4" class="tabella-input tar" ></th>
<th><input type="text" id="5" class="tabella-input ins" ></th>
<th></th>
</tr>
etc............
Soi how can i adapt the code above to my dataTable?
Thank you very much
Ivan
That code should work whether using server side processing or not. The
column().search()terms will be sent in the ajax request. See the SSP protocol docs for details. If you are using a Datatables supplied SSP script then the searches should work. If not then the capability may need to be added to your script.Are you using a Datatables supplied SSP script?
Kevin
Hello i found the problem and now it works perfectly in the footer but i need the filter in the header so i changed the code in this way below and the now are in the header.
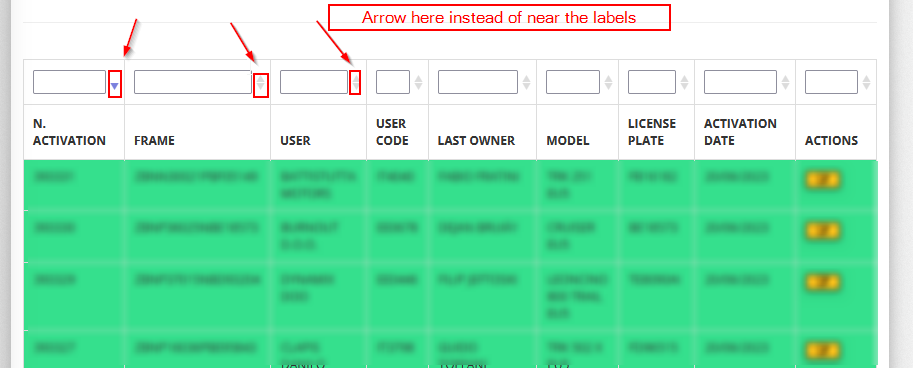
But now i have another problem, switching the filter in the header it also put the sort arrow next to the filter instead that next to the labels and that let the input field don't work

If i disable the sort arrow the input fields work perfectly.
Before of this changing it works before the input fields were not in a <thead> tag
Infact now the HTML of the table is
So do you know how can i solve this? i mean moving the sort arrow next to the labels? Maybe using thead->ID?
Thank you very much
Ivan
The recommended solution is to use two header rows. One for sorting and the other for the search inputs. See this example. Note the use of
orderCellsTopto apply the sorting event handlers to the top row.Kevin
So you mean 2 <thead> rows one for the input filters and one for the labels like this code
and then try to apply the code in the example ?
I try and i let you know.
Ivan
The example clones the original single header. Look at the HTML tab of the example. You can either do that or just create two
theadrows. Not sure if the secondtheadin line 13 will cause issues with how Datatables processes the header. You may want to remove lines 12 and 13 for onethead.Kevin
Finally i found the solution thanks to your help and your example here and now the datatable starts the filter search just when the enter button in pressed, i did in this way:
So since i have greatly simplified do you think it is correct? Or maybe it need some adjust?
Thank you very much
Ivan
I think that looks good.
At some point we should make a plug-in or extension to make this sort of interaction easier. It is a fairly common pattern.
Allan