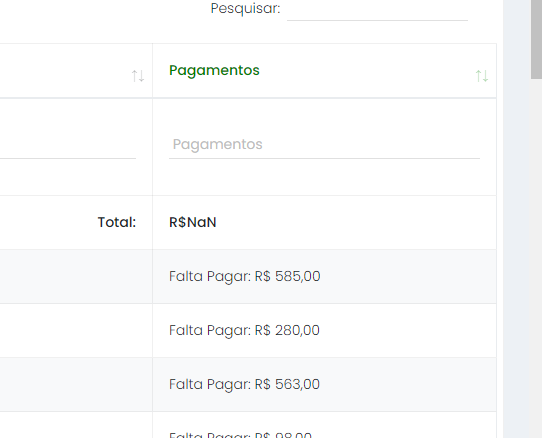
Error sum total
Error sum total
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
This discussion has been closed.
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Answers
Soon I will send access for you to help me, thank you
Yes please, we'll need a little bit more information than "Error sum total" to be able to offer any help .
.
Allan
https://encr.pw/GbiYb
You can check here if I need any file or code to analyze and let me know, thank you
I'm not clear on what the error is? I don't see a sum total on the page - for example for the salary column.
Allan
This total error is not constant how do I put it there?
do you need the html code?
When I load the page the total is in the header, for example:
When I change pages or do something else to cause Datatables to redraw the table the total is changed to look like this:
Is this what you are asking about? If so its probably due to the timing of when you are moving the
tfootto thethead. I'm not sure where this is happening in your code. You may want to make sure to move the -tag tfootbefore you initialize Datatables. Or maybe a simple workaround is to use-api draw()in-option initComplete, something like this:If this doesn't help or is not the issue then please provide more details of the problem.
Kevin
the total is still blank
new code
`
$(document).ready(function() {
dom: 'Blfrtip',
footerCallback: function (row, data, start, end, display) {
let api = this.api();
},
"initComplete": function( settings, json ) {
this.api().draw();
},
mark: true,
buttons: {
name: 'primary',
buttons: [ 'copy', 'csv', 'excel', 'pdf', 'print' ]
},
// Setup - add a text input to each footer cell
$('#advanced-table tfoot th').each( function () {
advance.columns().every( function () {
I see. You have tow
tfootelements. Datatables knows only about the first one. This code places the total in the firsttfootrow:Looks like you want to place the total here:
I would add an
idattribute to thethyou want to display the total in and use that as the selector. For example:You can probably remove the
initCompletecode.Kevin
I made the changes I requested above, but now both are blank and the total does not appear
*****snippet of the data table code looked like this*****
` // Total over this page
pageTotal = api
.column(4, { page: 'current' })
.data()
.reduce((a, b) => intVal(a) + intVal(b), 0);
},
function( settings, json ) {
this.api().draw();
},
`
****snippet of the html code looked like this****
<tfoot><tr><th colspan="4" style="text-align:right">Total:</th><th id="total"></th></tr></tfoot>PRINT ERROR
If you want to check it out this is the link
Link complete
https://encr.pw/GbiYb
Link Code Data Table
https://x.gd/Ir2B6
Your total is still being written to the top
-taf tfoot:It doesn't look like you changed your Datatable code according to your second link:
Kevin
Yes, it was changed, check the print, however your print is cached, which is why the values are showing $000
I put a debugger breakpoint on that line to see what is happening on the page when loaded:
As you can see the footer has not been copied to the header and the footer does not exist at the bottom of the table. The
thwith the id oftotaldoes not exist when the code, at the breakpoint, is executed. As I mentioned before you need to make sure this move happens before initializing Datatables.A better option might be to build the header the way you want instead of moving the footer to the header.
Kevin
I didn't quite understand what you explained in this case, what do you think I could adapt in the code so that the value goes within the total instead of within the search field? thanks.
First step is to find the code that is moving the
tfootto the header. Where is that? I'm assuming its Javascript code but might be CSS. You will want to make sure that code is executed before you initialize Datatables.Or instead of Javascript try something like this CSS to move the
tfoot:As I said I don't know where or how you are doing this. You have a lot of code to dig through. If you want to point out where this is done we can take a look.
Another option is to move the
tfootrows into the header in HTML and not have atfoot. You will need to change your column search to look something like this example:https://live.datatables.net/giharaka/1/edit
Kevin
Hello, I just added
However, it hasn't changed at all, it still doesn't show the total value
tfoot {display: group of table rows;}I put the code at the end of the main.css file
https://x.gd/eyPGJ
test html file
https://x.gd/NwAtB
if you want to look at the datatable js
https://x.gd/GAq6Y
is the CSS to move the
tfootto the header.Allan
Also:
is wrong. Either use:
or:
Allan
Worked perfectly,
I have one more question, how do I isolate only the value and remove 'Still have to pay'
or ' Have to receive ' to avoid giving the NaN error ?
I put the code at the end of the main.css file
https://x.gd/eyPGJ
test html file
https://x.gd/NwAtB
if you want to look at the datatable js
https://x.gd/GAq6Y
Maybe it wasn't very clear, I would like to ignore the writing in the 'Still have to pay' or 'Have to receive' field within the Total so as not to generate the Non error
This is the piece of code you need to look at:
Instead of just using
column().data()you should userow().data()which will give you access to the full data object for the row in the parameterbfor the reduce object. You can check if you want to add the value from column index 4 or not based on the other data in the row.Allan
I tried like this but it didn't work, it keeps giving me a Non error
pageTotal = api.row(3, {filter: 'applied'}).data().reduce((a, b) => intVal(a) + intVal(b), 0);Do you have any idea how I can ignore the data when calculating the total?
Ignore Itens 'Still have to pay' or ' Have to receive '
I put the code at the end of the main.css file
https://x.gd/eyPGJ
test html file
https://x.gd/NwAtB
if you want to look at the datatable js
https://x.gd/GAq6Y
You need to modify the
reducefunction. Thebparameter being passed is it not the data for column 4 any more (i.e. it isn't$100,000). Rather in your case it is an array of data - sob[4]would give you the salary value.b[0]would give the first name etc. Modify as need to suit your data and add an if condition.Allan
I tried this way but it doesn't get the full number, how do I get the full number or ignore the writing?
this code
pageTotal = api.row(4, {filter: 'applied'}).data().reduce((a, b) => intVal(a[3]) + intVal(b[3]), 0);Since the column has numbers and numbers combined with text you will need to update the
intVal()function. Currentlyi.replace(/[\.]/g, '')removes just periods. You can change it toi.replace(/[A-Za-z\.]/g, '')to removed letters as well. See this example where Ashton has text within the Age column:https://live.datatables.net/rexoduju/1/edit
Allna may have misunderstood the problem. You can go back to using
.column(4, { page: 'current' })since all the data is in one column. Or maybe I'm misunderstanding and my answer isn't correctKevin
Code
var intVal = function (i) {return typeof i === 'string'? i.replace(/[A-Za-z\$,]/g, '') * 1: typeof i === 'number'? i: 0;};Error Image

html test
https://x.gd/RDX50
data table js
https://x.gd/nWaVc