Custom Search Builder
Custom Search Builder
How to Custom search builder layout show after Click Search then Open AnyCondition
This discussion has been closed.
How to Custom search builder layout show after Click Search then Open AnyCondition
Answers
I'm not clear what the issue. Could you you take this example, please, and give step-by-step instructions on what you'd like to happen rather than the default behaviour?
Colin
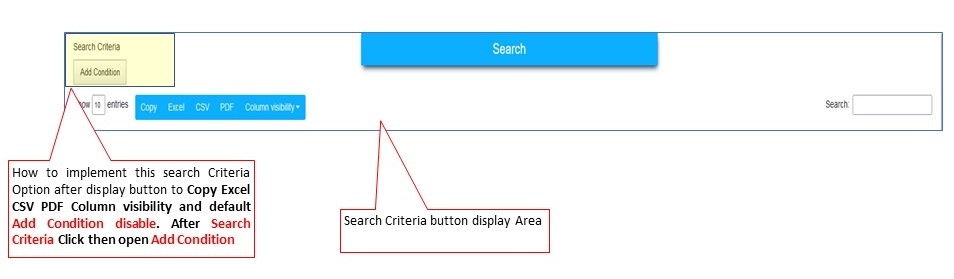
please see attachement image and how to implement. please share. Thank you
My code is below
You can put SearchBuilder into a button as shown here. Is that what you are looking for?
Allan