Is anyone else having problems with SearchBuilder?
Is anyone else having problems with SearchBuilder?
I recently upgraded to Editor 2.2.2 and the rest of the family, and Search builder fails with more than 2 instances.
Caveat, I don't know if it's Jquery 3.7, PHP 8, or searchBuilder 1.6.
If I add more than two of
>searchBuilderOptions( SearchBuilderOptions::inst()),
I get this error, "DataTables warning: table id=contributorsTable - Invalid JSON response. For more information about this error, please see https://datatables.net/tn/1"
Debugger only warned me my page wouldn't work right on android phones. I did upload the configuration data.
It works with Jquery 3.6.0, Editor 2. (whatever was current on 5/20/2023), and PHP 7.4.1
So to reiterate, to get the code to work I have to REM out all successive searchBuilderOptions, this is not good, any help would be greatful,
```
<?php
include( "assets/datatables/lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions,
DataTables\Editor\SearchBuilderOptions;
/*
* Example PHP implementation used for the join.html example
*/
Editor::inst( $db, 'Contributors' )
->fields(
Field::inst( 'contributors.id' ),
Field::inst( 'contributors.FullName' ),
Field::inst( 'contributors.LastName' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A last name is required' )
) )
->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.FirstName' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A first name is required' )
) )
->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.PreferredName' ),
Field::inst( 'contributors.PrisonID' ),
Field::inst( 'contributors.FacilityID' )
->options( Options::inst()
->table( 'prisonfacilitylisting' )
->value( 'Facility_ID' )
->label( 'Prison_Name' )
),
Field::inst( 'prisonfacilitylisting.Prison_Name' ),
Field::inst( 'prisonfacilitylisting.correspondence' ),
Field::inst( 'prisonfacilitylisting.Address_1' ),
Field::inst( 'prisonfacilitylisting.Address_2' ),
Field::inst( 'prisonfacilitylisting.Address_3' ),
Field::inst( 'prisonfacilitylisting.City' ),
Field::inst( 'prisonfacilitylisting.State' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'prisonfacilitylisting.Zipcode' ),
Field::inst( 'prisonfacilitylisting.Mail_Addr_1' ),
Field::inst( 'prisonfacilitylisting.Mail_Addr_2' ),
Field::inst( 'prisonfacilitylisting.Mail_Addr_3' ),
Field::inst( 'prisonfacilitylisting.Mail_City' ),
Field::inst( 'prisonfacilitylisting.Mail_State' ),
Field::inst( 'prisonfacilitylisting.Mail_Zip' ),
Field::inst( 'prisonfacilitylisting.Pkg_Addr_1' ),
Field::inst( 'prisonfacilitylisting.Pkg_Addr_2' ),
Field::inst( 'prisonfacilitylisting.Pkg_Addr_3' ),
Field::inst( 'prisonfacilitylisting.Pkg_City' ),
Field::inst( 'prisonfacilitylisting.Pkg_State' ),
Field::inst( 'prisonfacilitylisting.Pkg_Zip' ),
Field::inst( 'prisonfacilitylisting.Alt_Addr_1' ),
Field::inst( 'prisonfacilitylisting.Alt_Addr_2' ),
Field::inst( 'prisonfacilitylisting.Alt_Addr_3' ),
Field::inst( 'prisonfacilitylisting.Alt_City' ),
Field::inst( 'prisonfacilitylisting.Alt_State' ),
Field::inst( 'prisonfacilitylisting.Alt_Zip' ),
Field::inst( 'contributors.PrisonUnit' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A prison facility name is required' )
) )
->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Address' ),
Field::inst( 'contributors.City' ),
Field::inst( 'contributors.State' ),
Field::inst( 'contributors.Zipcode' ),
Field::inst( 'contributors.MailingNotes' ),
Field::inst( 'contributors.Birthday' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Age' ),
Field::inst( 'contributors.Race_Ethnicity' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Sexual_Orientation' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Gender_Identity' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Disability' ),
// ->searchBuilderOptions( SearchBuilderOptions::inst()),
Field::inst( 'contributors.Donations' ),
Field::inst( 'contributors.Bio' )
->setFormatter( Format::ifEmpty( null ) )
->upload( Upload::inst( $_SERVER['DOCUMENT_ROOT'].'/uploads/bios/ID.EXTN' )
->db( 'abo.scanned_bios', 'id', array(
'filename' => Upload::DB_FILE_NAME,
'filesize' => Upload::DB_FILE_SIZE,
'web_path' => Upload::DB_WEB_PATH,
'system_path' => Upload::DB_SYSTEM_PATH
) )
->validator( Validate::fileSize( 2048000, 'Files must be smaller that 2MB' ) )
->validator( Validate::fileExtensions( array( 'png', 'jpg', 'jpeg', 'gif' ), "Please upload an image" ) )
),
Field::inst( 'contributors.BioText' ),
// Field::inst( 'contributors.Subscribed' ),
// Field::inst( 'contributors.NoCards' ),
Field::inst( 'contributors.image' )
->setFormatter( Format::ifEmpty( null ) )
->upload( Upload::inst( $_SERVER['DOCUMENT_ROOT'].'/uploads/ID.EXTN' )
->db( 'abo.scanned_files', 'id', array(
'filename' => Upload::DB_FILE_NAME,
'filesize' => Upload::DB_FILE_SIZE,
'web_path' => Upload::DB_WEB_PATH,
'system_path' => Upload::DB_SYSTEM_PATH
) )
->validator( Validate::fileSize( 2048000, 'Files must be smaller that 2MB' ) )
->validator( Validate::fileExtensions( array( 'png', 'jpg', 'jpeg', 'gif' ), "Please upload an image" ) )
)
)
->leftJoin( 'prisonfacilitylisting', 'prisonfacilitylisting.Facility_ID', '=', 'contributors.FacilityID' )
->process( $_POST )
->json();
This question has accepted answers - jump to:
Answers
Can you post what the server responds when you see that client error? That may give some clues.
Colin
I will when I get a chance, for now I reverted everything back to Editor 2.1.2 and Jquery 3.6.0 and everything is working fine again.
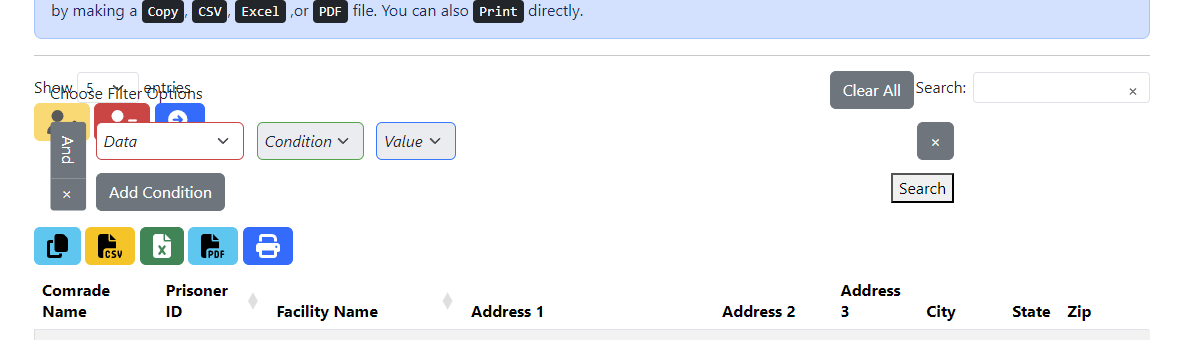
Okay fixed the json issue, but still can't get searchBuilder to work with the new version. First, the overlay is all messed up as you can see by the photo when I click my searchBuilder button (it works fine in 2.1.3). Additionally, when I select the data dropdown, the wonky overlay just disappears.
loaded plugins:
Relevant JS:
I am only putting relevant code as the blog limits full code in post. This does work fine in previous versions. I am assuming that there is a problem with
Especially when it disappears when I try to click the data button. Any help would be great.
On lines 5 and 8 are these concatenated files with multiple files combined? You can open them to see what they contain in the comments at the top. I'm asking because I don't see where you are loading
dataTables.bootstrap5.min.cssfor example. It may contain an older version of the searchBuilder library and have conflicting CSS.I would clean up the Datatable include files by using the Download Builder to get the BS 5 integration files and concatenate them into one file. Then remove the duplicated individual files.
If this doesn't help maybe you can build a simple test case using CDN versions of the js and .css files your are loading to show the issue. Doesn't sound like a data specific issue so you should be able to build a generic test case.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I did use download builder, its where the files come from, and
datatables.bootstrap5.min.cssthrows disappears the buttons in Editor 2.2.2, makes the pagination disappear, and puts spaces between each pagination button.But for the sake of argument, I added this one
<link href="https://cdn.datatables.net/1.13.5/css/dataTables.bootstrap5.min.css" rel="stylesheet">instead of the one from download builder, and no change.Same thing adding the min.js, they have no impact on the searchbuilder part.
Which sucks, because it works with Editor 2.1.3
Sorry as for your first question lines 5 & 8, don't know what's in there but without them the won't recognize any other plugins, but if I try to use them without the other plugins, i get errors.
Can you direct me to where I can see this so I can take a look into it please?
Allan
Sure I'll move it over to the sandbox, trying to fix more problems, some of my editor and datatable scripts I created on 2.0 are now giving me JSON errors when we pointed them to the new editor files, so trying to rectify that now.
Sent.
@kthorngren Thanks, for your earlier insight about #5 and #8, ~~while it does not help with the searchBuilder problem I have~~, it did help all the other problems I had with this upgrade.
I rebuilt my plugin library file, with the new files based on the format I used for the 2.1.3 release. Omitting
datatables.min.cssanddatatables.min.js. and everything seems to be working fine with the 2.2.2 release. Unfortunately addingdataTables.bootstrap5.min.css~~isn't fixing the searchBuilder problem. ~~Sorry writing this I had one of those aha moments!
Thanks you did answer my question, it was in the load
searchBuilder.bootstrap5.min.cssdoes have a small problem with the (and/or) buttons displaying right, but that's been since 2.0, it's why all my older loads hadsearchBuilder.dataTables.min.cssinstead because at least it worked right.If you all can give @kthorngren the answer for this. It was well deserved.
New load:
everything good except for the minor css. problem with
searchBuilder.bootstrap5.min.cssDone.
Allan