How can we hide a value of a field in datatable editor
How can we hide a value of a field in datatable editor
 Aryan1703
Posts: 77Questions: 20Answers: 1
Aryan1703
Posts: 77Questions: 20Answers: 1
var editor = new $.fn.dataTable.Editor({
ajax: "../../ajax/at/issueLog/issueLog.php",
table: "#defectLogTable",
fields: [{
{
label: 'Defect Status',
name: 'dl_defect_status',
type: 'select',
},
],
formOptions: {
main: {
scope: 'cell' // Allow multi-row editing with cell selection
}
},
});
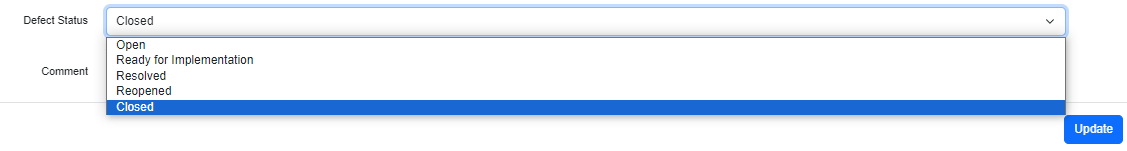
Over here i am preventing the editor to be submitted when value 5 is selected but how do i hide the value itself which is "closed" in this dropdown.

editor.on('preSubmit', function (e, json, data, action) {
if ((editor.field("dl_defect_status").val() == 5) && (TnC == 0)) {
editor.field("dl_defect_status").error("As a non-TnC member, you cannot close a defect");
return false;
}
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I need to hide the value so it is not displayed to people whose Tnc is 0 such that they only get option OPen,ready for implementation, resolved and reopened only
dependent()is probably your friend here. You need to update the list of options when the TnC is changed (I presume that is a form field, or is it external and global to the page?). Thefield().update()method can be used to update the list of options for aselectfield.Allan
No, TnC is a global variable depending on the value of this variable i want to limit the optoins for a user. if Tnc=0 remove closed from the dropdown else do not remove. I am using preOpen eventHandler to do it. And, the requirement is can we alter the field values( not the field) of type 'select'.
And how are you currently populating the list of options? Is it coming from the Ajax that is used to populate the DataTable? If so, that is where you need to change the list of options. That script might need to be told what the value of tnc is -
ajax.datacan be used for that if that is what is needed.Allan
editor.on('preOpen', function (e, json, data, action) {
if (TnC == 0) {
editor.field('dl_defect_status').input().find('option[value=5]').hide();
}
});
this small update of adding input() helped me and now i can hide the field value
Make sure you add a validator on the server-side so someone doesn't monkey around with the values
Allan