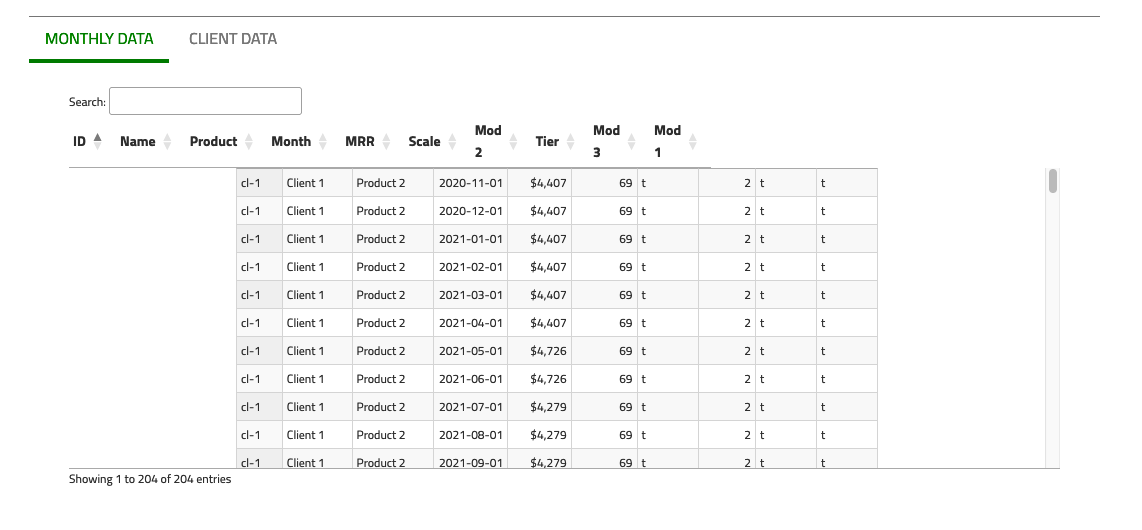
Headers don't align with columns
Headers don't align with columns
I've got a fairly simple table, but something seems dodgy with the CSS and the header columns don't align with the data columns. I'm pretty sure that this has something to do with the enclosing CSS, but can't track down what it might be or how to reset the DataTables container so this doesn't happen. There's no CSS 'framework' on this page, so it's not some weird bootstrap interaction.
For reference, the initialization config:
this.datatable = new DataTable($(this.tableTarget), {
deferRender: true,
paging: false,
scrollCollapse: true,
scrollY: 300,
select: true,
dom: 'Bfrtip',
});

This question has an accepted answers - jump to answer
Answers
Is the table hidden when Datatables is initialized? If so use
columns.adjust()when the table is made visible. See this example.Also make sure to have
style="width:100%"as documented in this example.If you still need help then please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you for the quick response.
That was exactly the issue. Initial render was while not visible. I've been avoiding the whole scrolling apparatus because of this, but the source of the issue was just this.