How is column autoWidth calculated ?
How is column autoWidth calculated ?
Does autoWidth calculate the width of a column from the content of all the rows in the table, or only of the rows displayed in the page ?
With the API, when I .draw() only rows and not the whole table, how does it recalculate the autoWidth ?
This discussion has been closed.
Replies
What happens is that DataTables will construct a "worst case" table - i.e. a table with the header, footer and a single row made up of the longest strings in each column. The idea being that it will minimise disruption when flicking between pages. It isn't perfect since
mmmis typically wider thaniiii(font dependent), but doing it pixel perfect is a performance killer. I did do it once and it was a total dog.This is the function where that happens, if you are interested in the nitty gritty.
It will do that when data is added, or when
columns.adjust()is used. It will not do it on a simple page draw - it isn't needed at that point.Separate from that though, if you have scrolling enabled, because the table has to be split up into multiple parts (header, footer, body), we need to measure the column widths and align them. Frankly, that is a nightmare - easily the worst part of maintaining DataTables! I think with DT2 I've hit on something that works really well though (minus when
colspanis used for a grouping row, which I'm looking into), with the use ofcolgroupto assign the widths of the columns.Allan
"the longest strings in each column" :
Do you mean the longest strings of the rows the current page, or looking through all the rows of all the table, including other pages ?
I'm in a situation (DT 2.0.1) where the table displays correctly (column width adjusted to the longest string on the page), but when I resize my browser page manually, the table redraws and the columns are now resized to the longest string on all pages, which is not a good experience in my case.
Is this normal behaviour, or a bad setting ?
All pages (assuming client-side processing). This is the function that does that.
Can you give me a link to your page so I can take a look at what is going on please?
Allan
"All pages (assuming client-side processing)" :
Thanks. That's a pity : not what I was hoping, although I understand your requirement to reduce flickering when changing pages.
I, however, think otherwise : we rarely paginate, because we do more search. When you have 1000s of rows, one row which is much longer than the others (which I will probably never see) shouldn't be the one which dictates column-width.
Moreover, if there were an option to say "autoWidth=page", that would be much more quick : better performance for the user.
What do you think ?
"Can you give me a link to your page" :
That will be complicated, because it is a Chrome Extension which only works on Salesforce.
Hmmm ... You've just given me an idea : maybe I should give public access to a Salesforce demo environment to test my plugin.
I think it actually makes very little difference. It is checking string length from a cache array. It isn't something that takes a long time.
It would be interesting to see a page that demonstrates the issue. It might give me an idea of how it might be addressed.
Allan
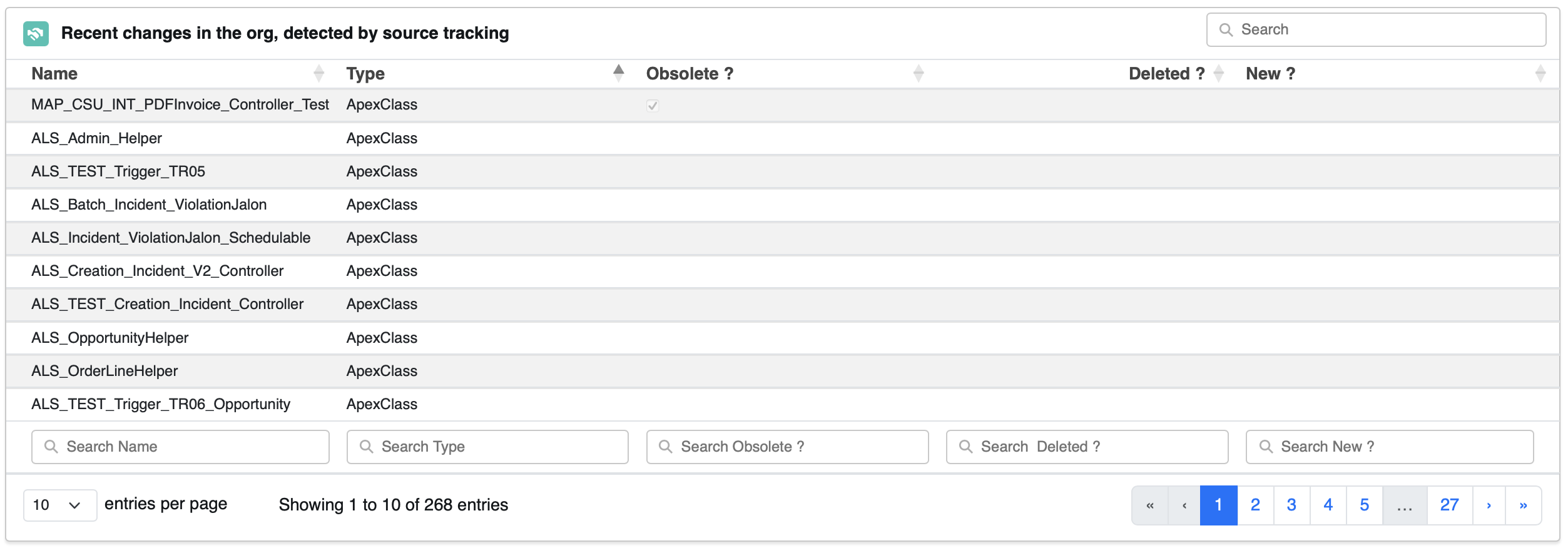
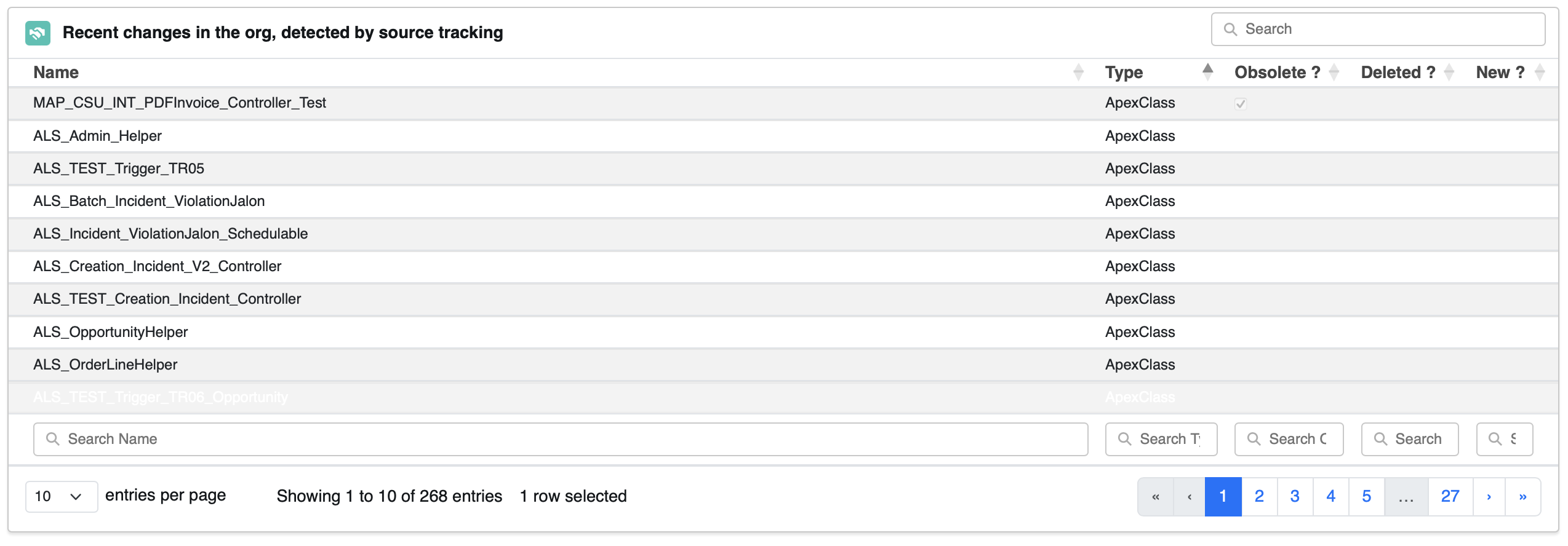
I currently have a bug, which means that when I open the app, the column is the size of the column on the first page, but when I resize the browser window, it redraws the table with an unnecessarily wide first column :
narrow first column :

unnecessarily wide first column :

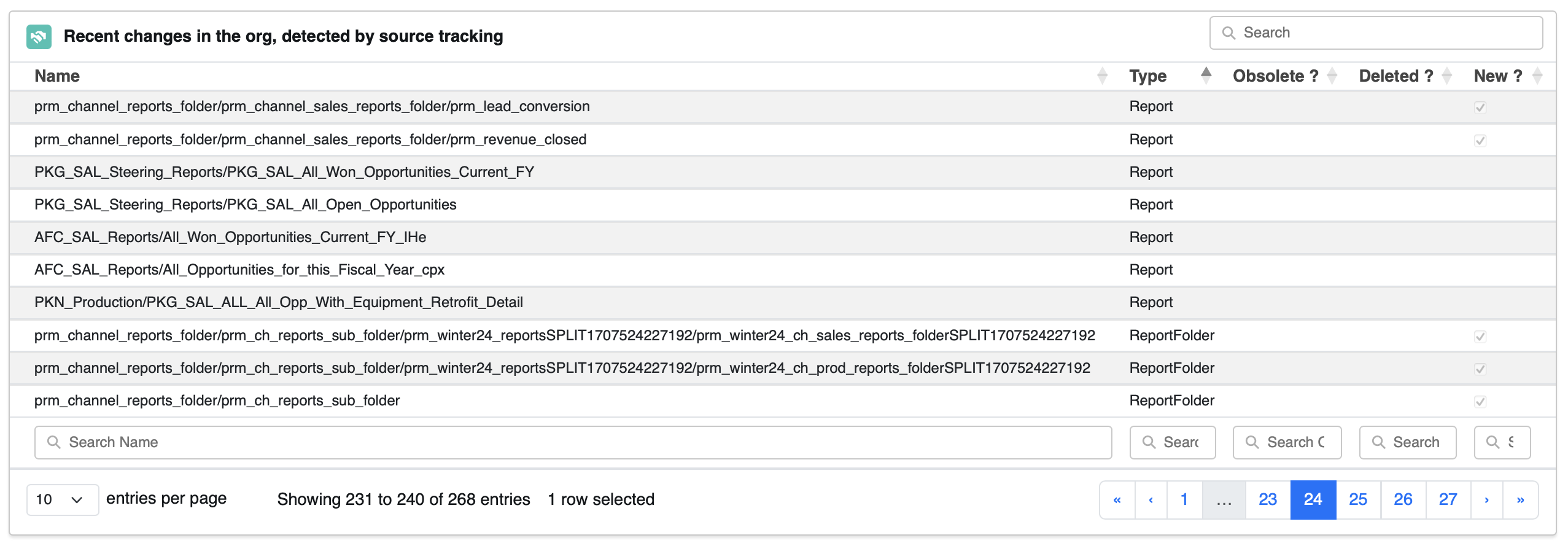
why the first column is wide (page 24) :

I have not investigated this yet, I am just giving you these screenshots as you requested above.
That behavior suggests the Datatable might be hidden when initialized then made visible. If this is the the case then use
columns.adjust()after the table becomes visible like this example.Maybe something like this ellipsis example would be of interest.
Allan was actually asking for a link to your page or a test case that demonstrates the issue to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks Kevin, I will follow your suggestions.
I can't give Allan a link because this is part of a Chrome Extension which only works in a private Salesforce environment. I can give him/you access if you share an email address with me, which I can use to create a user for you.
allan @ this domain will come to me.
Allan