Layout
Layout
I just "discovered" the new layout; very nice.
How can I insert an line above the pagination formation (to push it down on the page)? Even in your examples, it is higher than the "info" to the left.

This question has an accepted answers - jump to answer
Answers
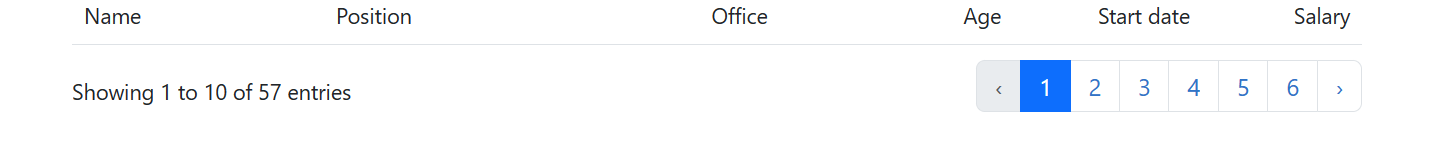
It looks about right on this page to me - Bootstrap 5 styling:
Can you link to the page with the issue and the styling option.
Allan
Hi Allan,
Allow me please to rephrase: If, for any reason, I want to include extra text or format my
layout--for example, above the pagination I want the text "Allan Rocks!"--how do I accomplish that?I played around with HTML, but all I got was the
pagingType: 'full_numbers'as a literal on the page -- pagingType: 'full_numbers'"!Thanks!
Here is a little feature plug-in that will place text around the table using
layout:Example here: https://live.datatables.net/yuwiluda/1/edit .
I've allowed it to accept an object as well as a string should one wish to set HTML data (rather than text), or a class name for the element. The text can be placed anywhere around the table using
layout.Allan
Thank you. It works for text, but I have tried everything unsuccessfully to pass HTML--a
<br>, for example.How can I do that?
https://live.datatables.net/yuwiluda/2/edit
Allan
html: trueWho knew?? (Literally! )
)
Thank you!!
Line 16 in the plugin code I wrote for the original example. Sorry, I'd thought it was obvious, but that's what I get for working with it all day, every day and not really thinking outside the box!
I'm going to write this little feature plugin up into a blog post soon, which will help document it and also make it a bit more widely available.
Allan
The div is an invalid feature
DataTables warning: table id=DataTables_Table_0 - Unknown feature: div
Looks like you have to add this
No, it works correctly. My guess is you are using DataTables 2.0. The
divfeature was added in 2.1, as noted in the documentation.Allan