events on objects
events on objects
Good evening, sorry for the inconvenience, I would like to take this opportunity to wish you all a peaceful Easter holiday.
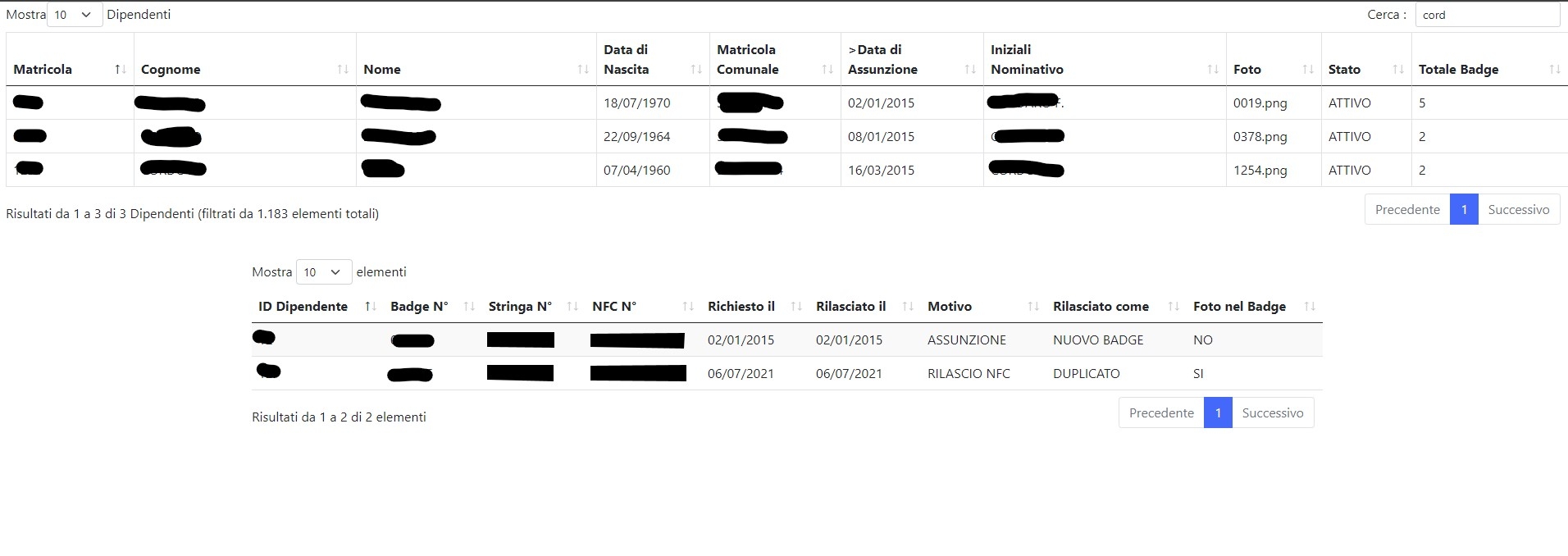
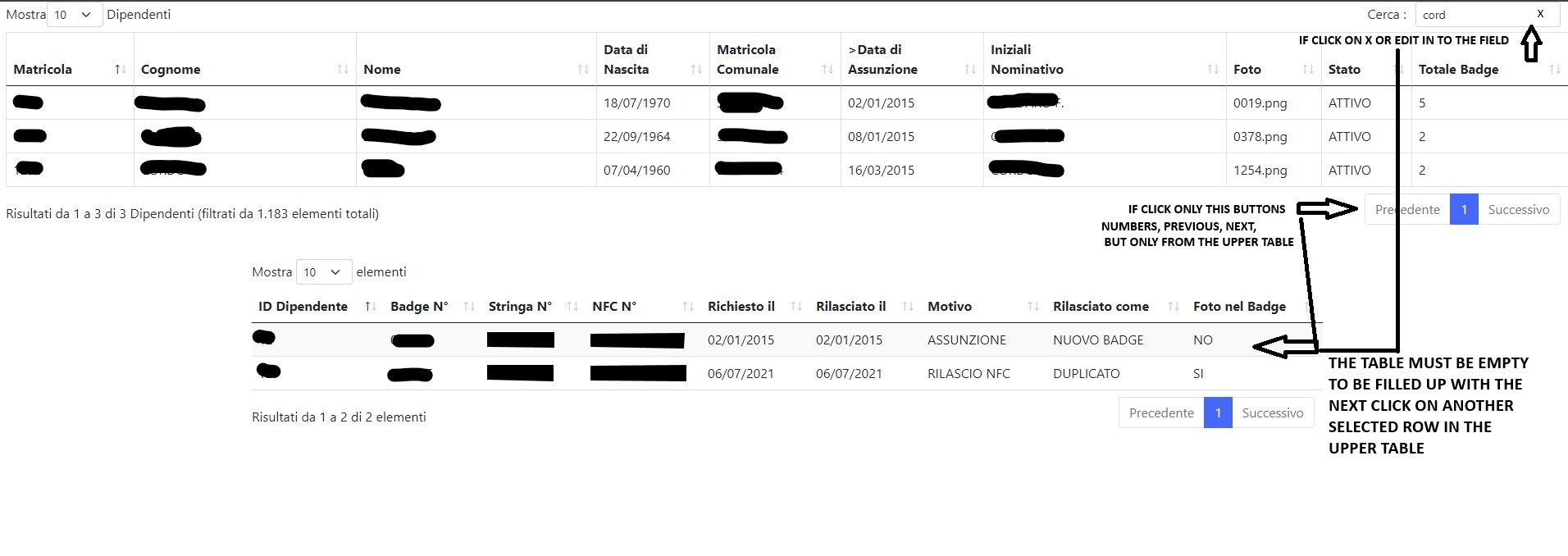
I wanted to ask if in datatable there is the possibility of activating events in response to actions carried out on objects of the DataTable, that is, on two parent/child tables, I need to reset the child table when I click on the paginator buttons, or when I write in the search box, or when I click on the "X" of the search box, I attach an image that explains my question, thanks for any support.
This question has accepted answers - jump to:
Answers
sorry, I sent the wrong image
Possibly the
drawevent is what you want, but that will trigger for every draw of the host table. You could check in it if anything that needs to cause a reset has changed -search()andpage.info()for example.Allan
There are other events such as
searchandlength, etc which might be useful, but I thinkdrawis probably the catch all that you want.Allan
@allan, thank you very much
unfortunately the methods you suggested don't work, or I'm probably wrong, I tried the three methods but it blocks the child, it doesn't return any value even at the start.
I don't know what to do, and it's important that I find the solution!
This is the Js
I'm not sure what you mean by "blocks the child". Perhaps you can link to a test page showing the issue, so I can help, please.
Allan
I meant that the methods I tried, lock the lower table and does not load the data on click in the upper table
Looks liek you have a syntax error:
You are missing the closing
});. Could be a copy and paste error but it should look like this:I copied your code here with a couple changes and it works:
https://live.datatables.net/releyaki/1/edit
If you still have issues take a look at the browser's console for errors. To help debug we will need to see the issue. Please post a link to a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin, thank you for your interest, after reading the user manual, the A.P.I. , the methods, and the events, in the end I got there, you have to be patient, I'm a neophyte and I really want to learn because I really like programming, I'll post the code I wrote, the only difference is that I positioned the two events : "search dt" and "page dt" at the end of the script.
Thank you again, happy Easter
Diego
the code:
$(document).ready(function () {
// Inizializzazione della tabella dei dipendenti
let table = $('#example').DataTable({
"ajax": {
"url": "../php/dipendente.php",
"dataSrc": "data"
},
"order": [[1, 'asc']],
"language": {
"url": "../json/italiano.json"
},
"columnDefs": [
{
"targets": [0, 1], // Indice della colonna da nascondere (0 per la prima colonna)
"visible": false, // Imposta la visibilità della colonna su falso
"searchable": false // Impedisce la ricerca sulla colonna
}
]
});
});
Do you have this working?
Kevin
yes yes...it works perfectly, thank you very much
