sidebar and table
sidebar and table

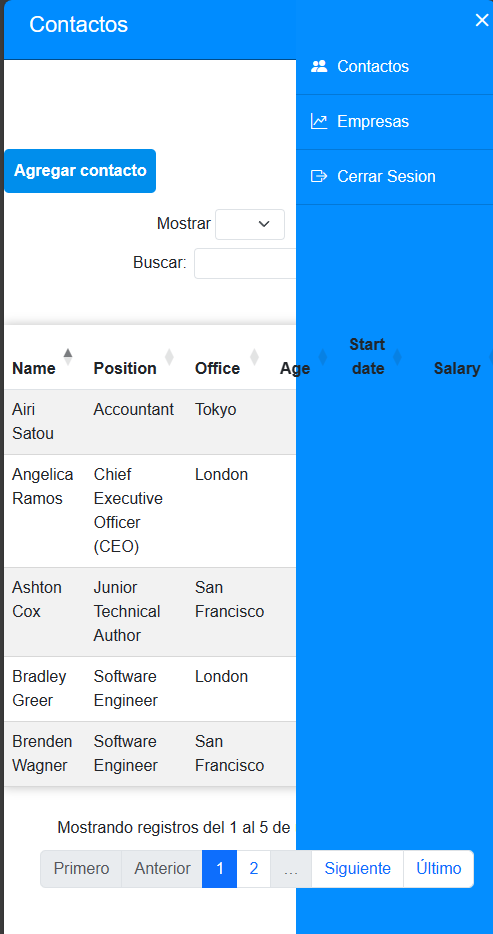
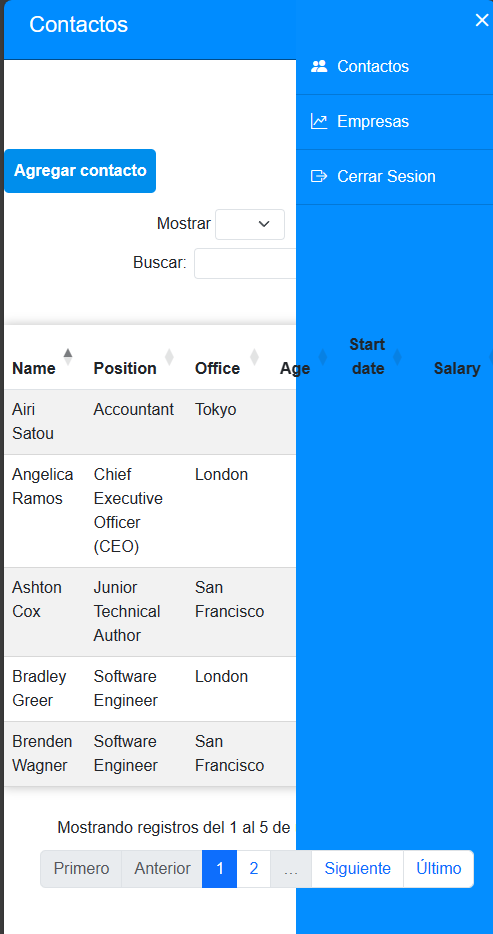
My responsive app has a problem, the table header and pagination part are seen above my sidebar how do I fix it?
This discussion has been closed.

My responsive app has a problem, the table header and pagination part are seen above my sidebar how do I fix it?
Answers
Most likely the problem is that
style="width:100%"needs to be added to thetableas shown in this example. If that doesn't help we will need to see the problem to help debug. Please post a link to your page or a test case replicating your environment to show the issue.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
It might be a z-index issue. The table container might be higher than the side bar. But yes, we'd need a test case as Kevin says (which is why we ask for one in the forum rules and in the new post template test, which you've deleted).
Allan