Bootstrap 5 - Labels on top?
Bootstrap 5 - Labels on top?
 washuit-iamm
Posts: 136Questions: 57Answers: 2
washuit-iamm
Posts: 136Questions: 57Answers: 2
in DataTables 2
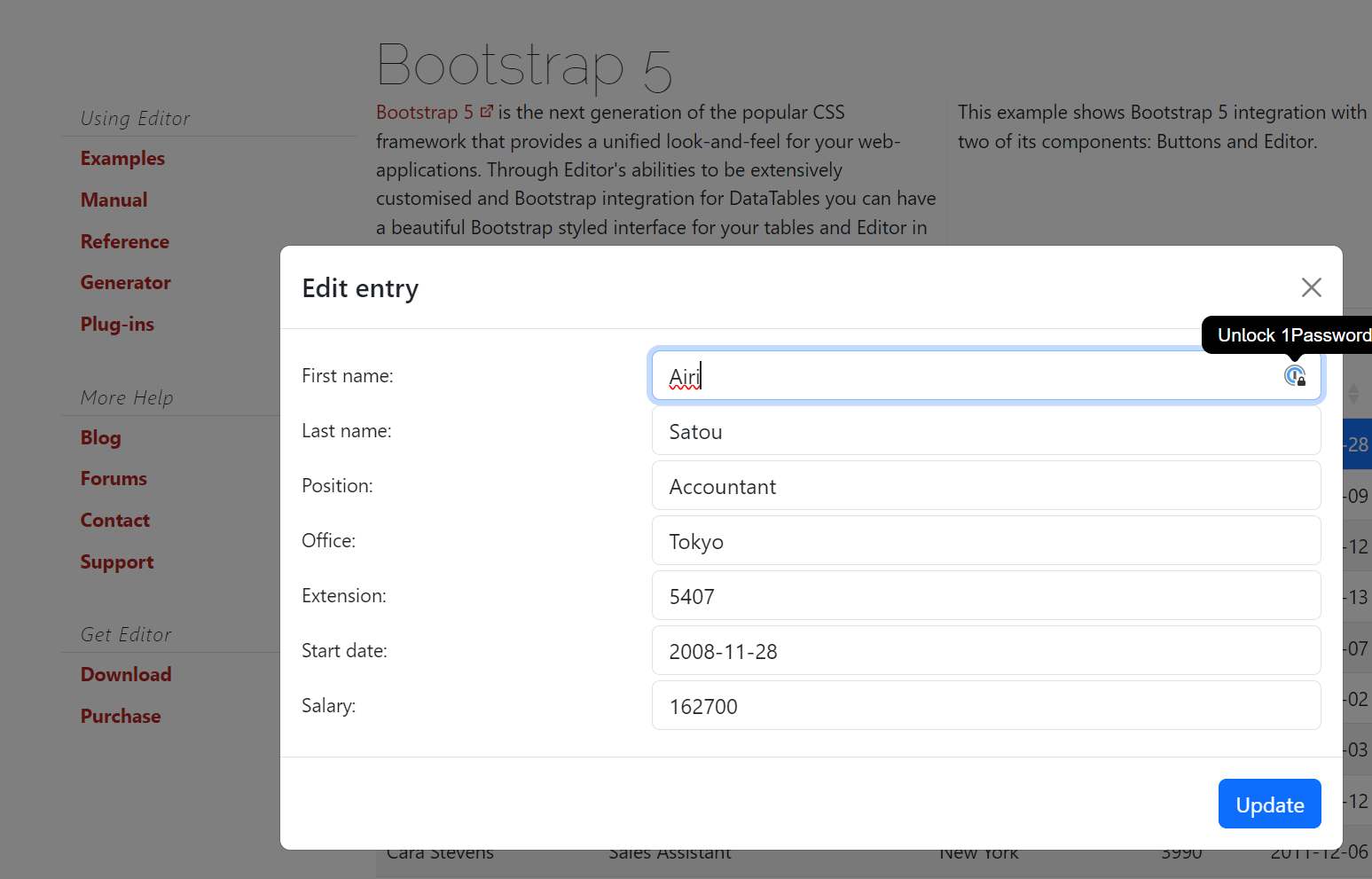
https://editor.datatables.net/examples/styling/bootstrap5.html
Editor:

Official Docs:
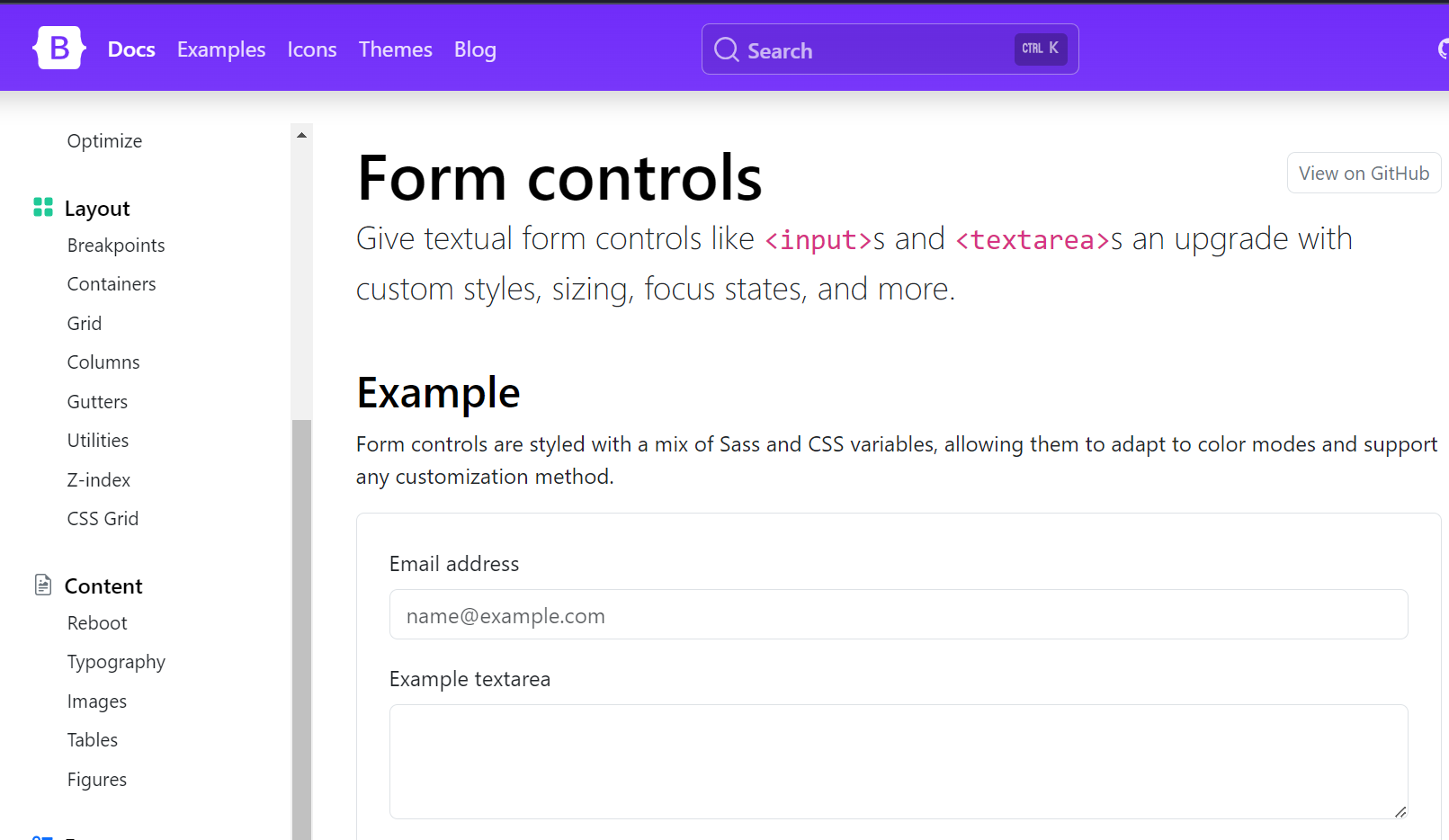
https://getbootstrap.com/docs/5.3/forms/form-control/

How do I get my labels on top like in the official BS5 docs?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
There are a few options. You can have BS5 floating labels, demonstrated here. Or you could have the block style formatting, as demonstrated here.
Colin
@colin
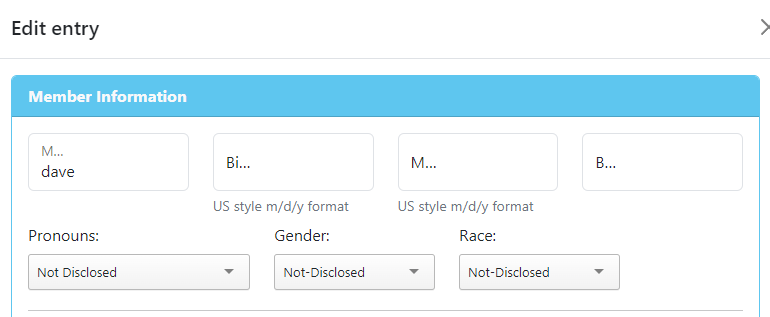
I love floating labels, but for some layouts it falls short as you cannot see the whole label:
Not sure but it looks like
text-overflow: ellipsis;is being applied.Does it happen only with select lists?
Have you inspected the labels to see what styling is being applied?
Can you provide a test case showing the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I built a base starter test case with BS floating labels:
https://live.datatables.net/guwafemu/491/edit
The full label is shown. If you are unable to find the issue then please post a link to your page or update my test case to show the issue.
Kevin
@kthorngren
https://live.datatables.net/zoxisopa/1/
Did you try inspecting the element? There is a width being applied to it from the
@media (min-width: 992px) { .col-lg-4selector in Bootstrap.Adding:
to the CSS addresses it. Updated example.
Allan
@allan
It is still truncated:
I am starting to think that with a label long enough, unfortunately that will be unavoidable.
Yes. It is on a single line due to the CSS applied to it, and it is too long to show in the space given to it, so yes, it will be truncated. I don't really see an option other than to have it overflow, which would look rubbish, make it multi-line, or make the space for it wider.
Allan
Just saw this! With the new 2.3 editor it happened to all of my bootstrap editor forms. And that is no matter how small the single line is.
My temporary solution was to turn off form floating and adding className 'Full Block". However , the little CSS code posted did help as well.
If you are still having problems with it, please link to a test case so I can take a look.
Thanks,
Allan