Changing the last page number on batch loading
Changing the last page number on batch loading
Hey all,
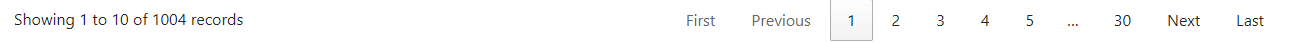
My current code loads a batch of the first 300 rows and shows pagenation like below:

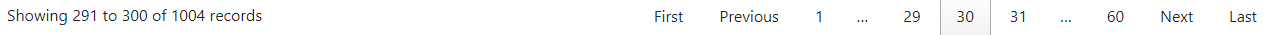
Next batch will be loaded if users click the last page ("30") and then it will be shown like below:

Is it possible to change the last page numbers to be shown with next batch?
I.e., 30 and 60 in the above screenshots to "30-60" and "60-90".
I couldn't find how to hook the pagenation. Can anyone please help me?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That's not how the pagination works, so it would be hard to shoehorn a plugin even to behave in that way. Is there a reason why you just don't load all the records at once? If you have many records, say over 10k, it would be worth looking at server-side processing. For server-side processing, enable
serverSide. The protocol is discussed here. Also see examples here.Colin
Loading all the records at once takes too long to be processed on the database side. So my coworker tried to reduced the data size using the batch loading trick. I wanted to try to modify the code as little as possible, but it turned out that I have to remake it. Thanks for the comment, Colin!
It is possible - you could use the
drawlistener to check if the user is showing the last page, and if so make an Ajax call to get the next batch and add it to the DataTable usingrows.add().However, it wouldn't be a great user experience. How would they know if they had actually loaded all the data, or if there is more that can be loaded, other than by clicking the last paging button until nothing changes? Also, until all the data is loaded, search and sort would be incorrect, since it wouldn't be using the full data set.
The server-side processing mode that Colin mentioned solves those issues while keeping the result set loaded to the client for each draw quite small.
Allan