How to update Multiple rows at once in Ajax using custom button
How to update Multiple rows at once in Ajax using custom button
Hi, I can update each individual row without problem.
Now, I want to update all rows visible after filtering at once.
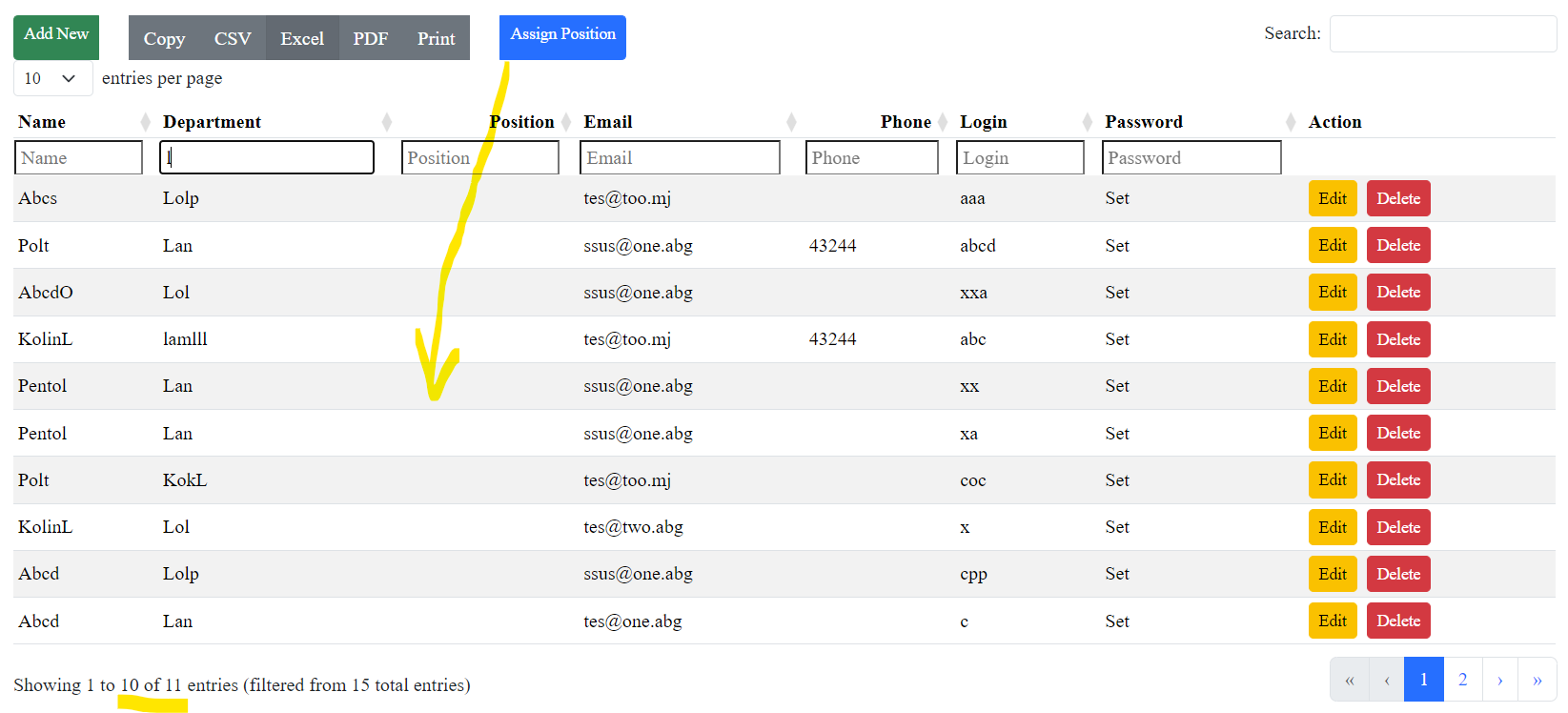
Example this picture.

I want to assign the same value to "Position" column where st_id (not shown to viewer) are the ones corresponding to shown rows (either 10 or 11 - whichever is easier to achieve).
Currently my script for updating individual row is:
function editData(user_data){
$('.frm-status').html('');
$('#userModalLabel').html('Edit Data #'+user_data.st_id>);
$('#recordID').val(user_data.st_id>);
<?php foreach ($modal as $key => $value) {
echo "$('#".$key."').val(user_data.".$value.");";
} ?>
$('#userDataModal').modal('show');
}
Can someone please help to modify this script to achieve my goal?
Thank you so much.
This discussion has been closed.
Answers
I'm not clear what your code is doing without more context about your solution. If you want to provide a test case showing your current solution we can offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
You may want to look at. the Editor. It has multi-row edit capabilities built-in. See the Multi-row docs and this example.
Kevin
As Kevin notes, Editor has multi-row editing built in.
If you are using some other editing software, then you should contact the author of that software for support.
Allan