Editor Child Table - two error messages
Editor Child Table - two error messages
Last week I did my first editor child table in an existing project using instructions found here;
https://datatables.net/blog/2019/parent-child-editing-in-child-rows#DataTable-configuration
It went flawlessly.
Today I am attempting to put a child table in a NEW editor project and am getting two error messages.
For the purpose of building up a quick test, the child table is an exact clone of the main table (child TABLE ONLY, No editing is desired for this test). Ill incorporate editor on the child table on a later test.
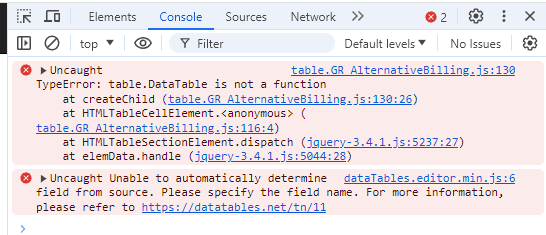
Here are the error messages I am getting;

Here is my cshtml, its almost stock editor-generator ( I have no idea why the code formatting is not behaving on this post, sorry guys )
@{
ViewBag.Title = "AlternativeBilling";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!doctype html>
<style>
.DTE_Field_Input {
color: #ff6a00;
}
</style>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>DataTables Editor - GR_AlternativeBilling</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jq-3.7.0/moment-2.29.4/jszip-3.10.1/dt-2.0.8/af-2.7.0/b-3.0.2/b-colvis-3.0.2/b-html5-3.0.2/b-print-3.0.2/cr-2.0.3/date-1.5.2/fh-4.0.1/kt-2.12.1/r-3.0.2/rr-1.5.0/sc-2.4.3/sp-2.3.1/sl-2.0.3/datatables.min.css">
<link href="~/Content/DataTable/generator-base.css" rel="stylesheet" />
<link href="~/Content/DataTable/editor.dataTables.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8" src="https://cdn.datatables.net/v/dt/jq-3.7.0/moment-2.29.4/jszip-3.10.1/dt-2.0.8/af-2.7.0/b-3.0.2/b-colvis-3.0.2/b-html5-3.0.2/b-print-3.0.2/cr-2.0.3/date-1.5.2/fh-4.0.1/kt-2.12.1/r-3.0.2/rr-1.5.0/sc-2.4.3/sp-2.3.1/sl-2.0.3/datatables.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
<script type="text/javascript" charset="utf-8" src="~/Scripts/DataTable/dataTables.editor.min.js"></script>
<script type="text/javascript" charset="utf-8" src="~/Scripts/DataTable/table.GR_AlternativeBilling.js"></script>
</head>
<body class="dataTables">
<div class="container">
<h1>
DataTables Editor <span>GR_AlternativeBilling</span>
</h1>
<table cellpadding="0" cellspacing="0" border="0" class="display" id="GR_AlternativeBilling" width="100%">
<thead>
<tr>
<th>Patient</th>
<th>Insurance</th>
<th>Employer</th>
<th>ContactName</th>
<th>ContactPhone</th>
<th>ContactEmail</th>
<th>Method</th>
<th>NumberOfVisits</th>
<th></th>
</tr>
</thead>
</table>
</div>
</body>
</html>`
and here is my js also pretty much stock editor-generator
/*
* Editor client script for DB table GR_AlternativeBilling
* Created by http://editor.datatables.net/generator
*/
addEventListener("DOMContentLoaded", function () {
var editor = new DataTable.Editor( {
ajax: '/AlternativeBilling/DataTransport',
table: '#GR_AlternativeBilling',
fields: [
{
"label": "Patient :",
"name": "PatientName"
},
{
"label": "Insurance:",
"name": "Insurance"
},
{
"label": "Employer:",
"name": "Employer"
},
{
"label": "ContactName:",
"name": "ContactName"
},
{
"label": "ContactPhone:",
"name": "ContactPhone"
},
{
"label": "ContactEmail:",
"name": "ContactEmail"
},
{
"label": "Method:",
"name": "Method"
},
{
"label": "NumberOfVisits:",
"name": "NumberOfVisits"
}
]
} );
var mainTable = new DataTable('#GR_AlternativeBilling', {
ajax: '/AlternativeBilling/DataTransport',
columns: [
{
"data": "PatientName"
},
{
"data": "Insurance"
},
{
"data": "Employer"
},
{
"data": "ContactName"
},
{
"data": "ContactPhone"
},
{
"data": "ContactEmail"
},
{
"data": "Method"
},
{
"data": "NumberOfVisits"
},
{
className: 'details-control dt-control',
orderable: false,
data: null,
defaultContent: '',
width: '10%'
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
processing: true,
});
// Activate an inline edit on click of a table cell
mainTable.on('click', 'tbody td:not(:first-child)', function (e) {
editor.inline(this);
});
$('#GR_AlternativeBilling tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = mainTable.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
destroyChild(row);
tr.removeClass('shown');
}
else {
// Open this row
//format(row.data());
createChild(row, row.data());
tr.addClass('shown');
}
});
function createChild(row, data) {
// This is the table we'll convert into a DataTable
var table = $('<table class="display childGrid" width="100%"/>');
// Display it the child row
row.child(table).show();
// Initialise as a DataTable
var childTable = table.DataTable({
ajax: '/AlternativeBilling/DataTransport',
columns: [
{
"data": "PatientName"
},
{
"data": "Insurance"
},
{
"data": "Employer"
},
{
"data": "ContactName"
},
{
"data": "ContactPhone"
},
{
"data": "ContactEmail"
},
{
"data": "Method"
},
{
"data": "NumberOfVisits"
},
{
className: 'details-control dt-control',
orderable: false,
data: null,
defaultContent: '',
width: '10%'
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
processing: true,
});
}
function destroyChild(row) {
var table = $("table", row.child());
table.detach();
table.DataTable().destroy();
// And then hide the row
row.child.hide();
}
});
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide

Replies
I assume both errors happen when you click the details-control cell to open the child row. I believe the 'unable to automatically determine field from source` error is due to the selector used for the inline editing click event. You have this:
The first column does not have the click event applied but the last column does. When clicking details-control inline editing is also triggered. Change the selector to this:
I don't see anything obvious in the code. Looks like the error is occurring on line 129 of the code snippet. I would place a breakpoint there to see what is
undefined. Depending on what you find you might need to debug thetd.details-controlclick event. Can you post a test case showing the issue so we can hep debug?You can start with this example:
https://live.datatables.net/guwafemu/491/edit
Kevin
Hi Kevin,
I dropped my code into live.datatables.net I cant figure out how to save. The code reverts back to what was there before I dropped in my code.
Here is the breakpoint you asked for.
Same error. table.DataTable.not defined
You should see the URL change from 491 to another number. The new URL contains the saved changes. Or you can use the File menu of the JS BIN and choose Clone.
Yes. So you will need to look at the other variables in the function's scope. You may need an earlier breakpoint to trace through the code.
Kevin
Ahh. New URL / AutoSave. Got it!
Here is the new URL;
https://live.datatables.net/guwafemu/530/edit
Is there a way to do sample JSON data with live.datatables.net ?
What other break points would you suggest
You can use one of the Ajax loaded templates from here:
https://datatables.net/manual/tech-notes/9
Or you can grab a few rows of your data, store in a variable and load using
datalike this example.Maybe line 104 (
var tr = $(this).closest('tr');) then step through the code and follow it into thecreateChild()function. The error suggests that thetablevariable invar childTable = table.DataTable({is undefined which doesn't make sense since its defined a few lines above.Kevin
Also you will probably want to remove the
ajaxoption from the Editor in the test. case. Changes will just be saved in the local table.Kevin
I updated your test case to use the data you provided. It needs to be an object not array data.
https://live.datatables.net/keketeqo/1/edit
Opening the child row works. However you need to define a column with unique data using
idSrca described in this technote:https://datatables.net/manual/tech-notes/14
Kevin
live.datatatables.net is grumpy about the sample JSON data I put on line 1. It throws a n error message.
I did a break at every line between 103 and 117 and didn't see anything unusual, but let me preface that by saying I don't know what unusual would look like.
How can I get you the info I am seeing when I hit the break points? Want to do a screen share? Zoom perhaps?
You probably missed my last two posts.
You can check with Allan to see if he can do this type of support.
Kevin
I think we were typing responses at more or less the same time so my last response was typed prior to seeing your most recent post.
I attempted to make the changes discussed in tech-note 14. live.datatables.net is still throwing an error message. Not sure why.
You are still using an array for the data. Did you see the test case I updated with object data?
https://live.datatables.net/keketeqo/1/edit
Kevin
Hi Kevin,
I missed the key conversation piece that the object data example you did was done on a different live.datatables
Ive now updated to match your example.
The new URL is;
https://live.datatables.net/guwafemu/532/edit
Still throwing an error.
You have this:
This is an Editor config not Datatables. Instead use this:
Next remove the
ajaxoption from the child Datatable and usedatato apply the row data. Updated test case:https://live.datatables.net/guwafemu/533/edit
Kevin
I had previously done that fix but i think it got lost in the autosave new URL scheme. I didnt realize the URL changed on me again.
Ive made the change.
Looks like we are still using;
https://live.datatables.net/guwafemu/532/edit
live.datatables.net is now working with my code. So now we can return to the question of why the exact same code is not working in Visual Studio.
I did a test. I was curious if this was an issue related to the new DLL.
I tested two versions of the an older DLL 2.1.1 and the newer 2.3.2 and issue is the same with both.
There must be a different reason I am having this issue.
That error is not related to the Editor nor the DLL. There is something else in the environment causing the issue. Can you post a link to your page or a test case replicating the error? If not then contact Allan, using the Ask a Private Question button, to arrange remote access.
Kevin
Hi Kevin,
Ill send you a PM with a link.
David
This statement, typed in the console, contains the same error:
Here is the load order of the
.jsincludes:I suspect the problem is that datatables.js (and maybe some of the other .js) is loaded before jquery.js. Since Datatalbes requires jquery.js it needs to load first. As a general practice I would load jquery.js before any other .js include.
Let us know if changing the order resolves the issue.
Kevin
That solved the issue. You nailed it!
Thank you!