ajax.dataSrc server-side processing parameter
ajax.dataSrc server-side processing parameter
Good day,
I'm using DataTable 2.0.8 and I'm having a problem in displaying data. I've followed the documentation for ajax.dataSrc and Server-side processing.processing on DataTables.net, but the table remains empty.
Here is the parsedServerData after calling the function in visual basic:

Here is my code for the DataTable:
var empTable = $('#employeeTable').DataTable({
stateSave: true,
processing: true,
serverSide: true,
ajax: {
url: "Index.aspx/GetServerSideData",
type: "POST",
contentType: "application/json; charset=utf-8",
data: function (d) {
return JSON.stringify({ parameters: d });
},
dataSrc: function (json) {
let parsedServerData = JSON.parse(json.d)
console.log(parsedServerData)
return parsedServerData;
}
},
columns: [
{ data: 'IDNumber' },
{ data: 'FullName' },
],
columnDefs: [
{ targets: 0, className: 'dt-body-center' },
{ targets: 1, className: 'dt-body-left' }
],
order: [],
});
I also tried using this format:
dataSrc: function (json) {
var parsedData = JSON.parse(json.d);
return {
draw: parsedData.draw,
recordsTotal: parsedData.recordsTotal,
recordsFiltered: parsedData.recordsFiltered,
data: parsedData.data
};
},
After trying all of that, I still can't make it work. Is there something I'm missing? Any help would be greatly appreciated. Thank you.
This question has an accepted answers - jump to answer
Answers
Update.
By using this dataSrc:
I finally got a response from the DataTable debugger and the table now displays data, but the filter and pagination are still not working properly.
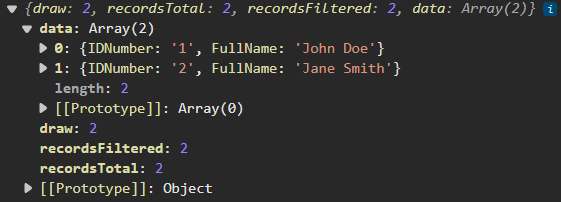
Here is the table information:
And here is the table:
If you need to do
JSON.parse(json.d);that is because the server-side is returning the JSON data as a string in thedparameter. I've never understood why Microsoft decided to do that in .NET - it just doesn't make sense to me. But, that is what it is!DataTables 2.1 has built in support for that and you could try the nightly version if you fancy it? You'll need to remove the
ajax.dataSrcfunction that you are currently using to let it handle itself.2.1 is planned for the next few days, so if you are willing to give it a crack, I'd appreciate any feedback.
If that isn't an option, you need to use
ajax.dataSrcas an object with each of the server-side processing properties specified and pulling the information out of the string. See the "object" part of the documentation. Each would need a function. The reason for this is thatajax.dataSrcon its own specifies where the data is, not the other parameters as well.Allan
Thank you for your response.
After experimenting with
json.d, as you mentioned, I've learned that I can't adjust it due to the parameters ofajax.dataSrcand the need to parse the data first. Instead, I usedHttpContext.Current.Response.Write(jsonResponse)to output the correct JSON data. Dealing with encapsulation has always been a pain.Ah yes, I'll be sure to try version 2.1.
As always, thank you.
Perfect! Thanks - I need to put that into a "useful information" file, as this does come up on a semi-regular basis (hence the addition in 2.1!).
Allan