Upgrade from DataTables 1.10.19 to DataTables 2.0.7 header sort problem
Upgrade from DataTables 1.10.19 to DataTables 2.0.7 header sort problem
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
I upgrade from DataTables 1.10.19 to DataTables 2.0.7 as well as DataTables Editor v1.6.5 to DataTables Editor v2.3.2.
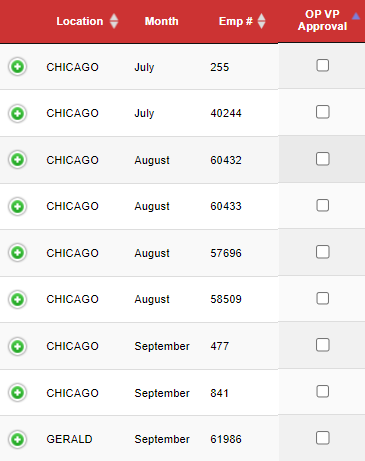
After doing so, the header sorting on a column the contains rendered check boxes do not bring the check boxes to the top of the table.
Initially the table loads all rows, and only display 15 rows. When you click on the column with check boxes, all would bring all check boxes to the top f the table.
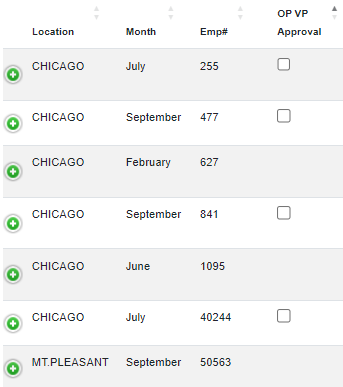
With the new version of DataTables, they do not.
What I noticed it that the Emp# column is being ordered when I click the OP Director Approval header, but I have the Emp# column as orderable: false in the columns[].
DataTables 1.10.19

DataTables 2.0.7

columns: [
{ data: "numeric_year_month", "visible": false },
{ orderable: false,
className: 'select-checkbox',
data: null,
defaultContent: '',
width: '30px'
},
{
className: 'detail-level-control',
orderable: false,
data: null,
defaultContent: '',
width: '20px'
},
{ data: "HRLOCD"},
{ data: "month_name", sortable : false},
{ data: "HREMPN", orderable: false },
// ** Operation Vice President Approval checkbox
{sortable: true,
className: 'approvalCheckbox',
"render": function ( data, type, full, meta ) {
if(full.HRMGE4 == userEmployeeNumber && full.HRWDIR != 0 && full.HRWHR == 0){
if(full.HRWVIC == 0){
return '<input type="checkbox" class="operationVPApprovalCheckbox">'
}else{
return '<input type="checkbox" class="operationVPApprovalCheckbox" checked>'
}
}else{
return full.HRWVNA
}
}// End - "render": function ( data, type, full, meta )
},
],
Any ideas on why this would be happing?
Answers
DataTables uses cached data for speed in sorting data - checking the DOM for values is slow! If you do want to check the DOM for the current live value, you need to use a plug-in like this. That was true in v1 as well, although I have increased the caching in v2, so possibly that has had an impact on your use case.
Allan
Hi Allan, There are only 2000 rows being returned . I do not think this is a cache issue.
Also why would I need a plugin if this worked in DataTables 1.10.19 ?
Cache as is what DataTables is holding about the value for each row. Not an HTTP cache that the browser is holding. I'm talking about a memory store.
I'm suprised it worked in 1.10.9 - I would have expected it to need a plugin there as well!
It could be that I've tightened something up that allowed it to work (unexpectedly) before.
Allan
Hi Allan,
I revisited this issues in my application. So based on the suggestion for a plug-in,
how would I code a plugin given the following columns returning a checkbox based on a condition ?
Looks like that column might not have checkboxes in all the cells. If you want the checboxes, regardless of checked or not, sorted to the top with the non-checkbox cells at the bottom then the Absolute sorting plugin might work.
If you want sorting based on the whether the checkboxes are checked or not then use the
dom-checkboxordering plugin from the example Allan linked to.If you are unable to get these working or want something different then please provide a simple test case showing what you currently have with details of how you want it sorted.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin