Issue with aligning components using the layout option
Issue with aligning components using the layout option
Hi, I’m having trouble aligning some components using layout.
What I’m trying to achieve is to have, on a single row:
* On the left: pageLength.
* In the center: a div with a custom ID, which I will use to display the total number of records.
* On the right: both info and paging together.
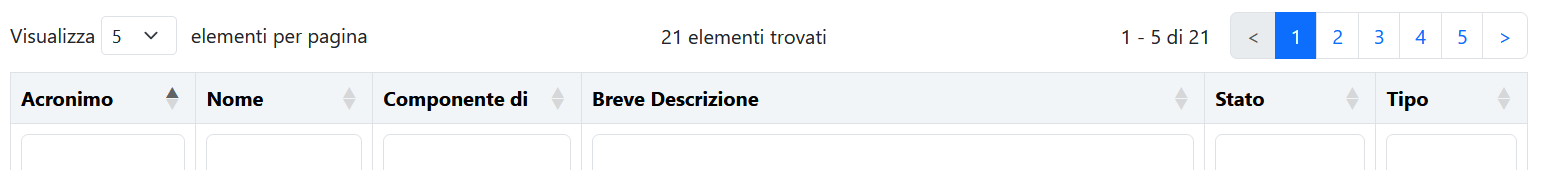
Like this:

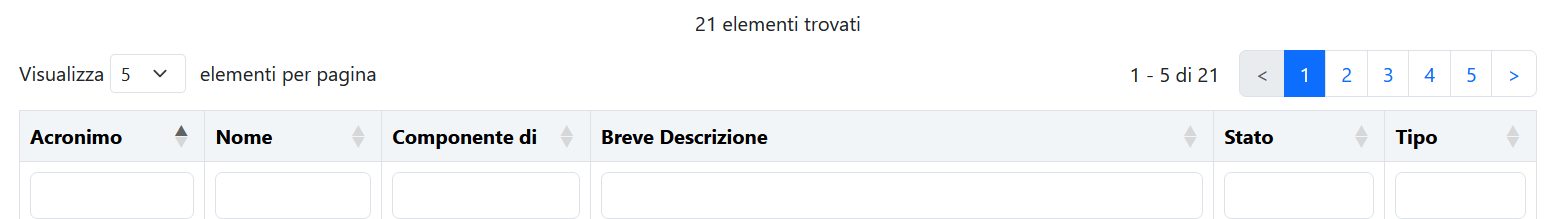
I’ve tried several configurations, but the best result I got is this on two rows:

Code:
layout: {
topStart: 'pageLength',
top: {
div: {
id: 'total-records'
}
},
topEnd: [
'info',
{
paging: {
type: 'simple_numbers'
}
}
],
bottomStart: null,
bottomEnd: null
},
I also tried another configuration:
layout: {
top1: [
'pageLength',
{
div: {
id: 'total-records'
}
},
[
'info',
{
paging: {
type: 'simple_numbers'
}
}
]
],
topStart: null,
topEnd: null,
bottomStart: null,
bottomEnd: null
},

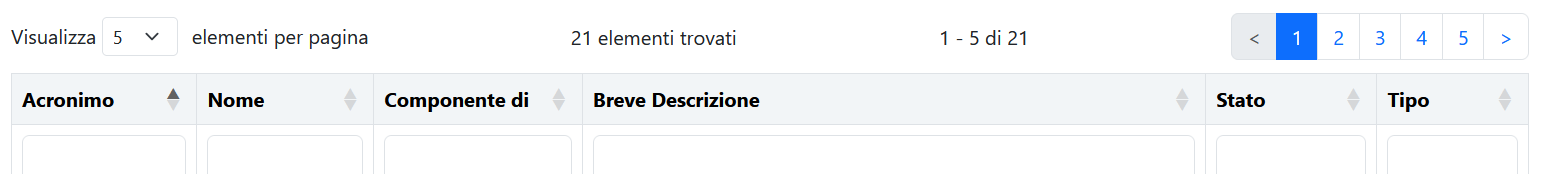
However, in this case, info and paging were separated and not placed together as I want them to be.
So, my question is: is there a way to achieve this result directly using the layout option, or is the only solution to use JavaScript once the table is loaded?
Thank you for the help!
Replies
You would need to use custom CSS to do what you want.
And then use some custom CSS to modify the flexbox layout to what you want.
Allan