Unable to generate rows from Json file
Unable to generate rows from Json file
I regret to ask as I feel like I am just doing something incredibly wrong/stupid. I have a JSON file with 5978 assets stored in it (querying a database). I want to be able to show the assets in a DataTable. I cannot for the life of me get the table to generate.
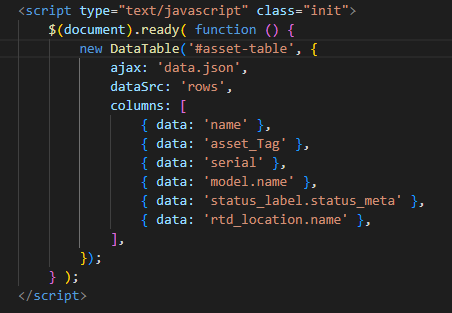
I have added images below, firstly of the JS to generate the table.
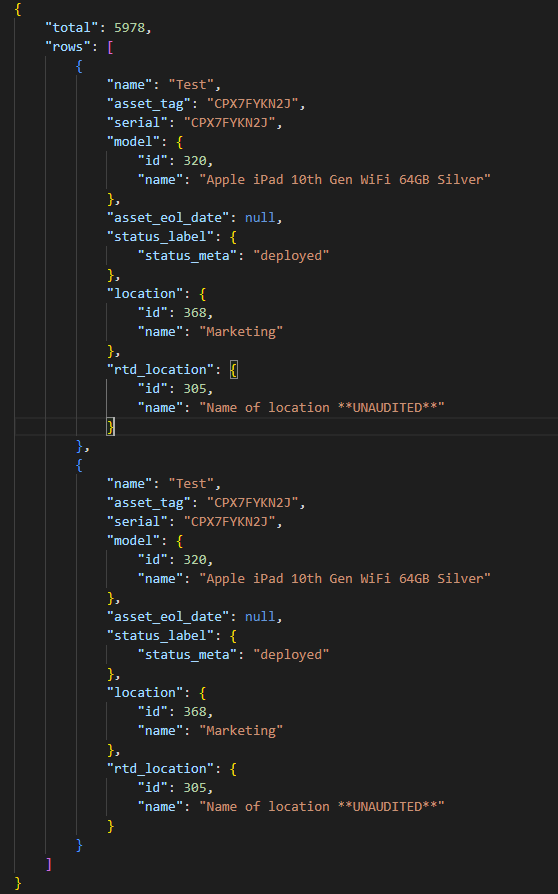
The second image shows how the JSON is formatted, I have shortened it to just two of the 5978 assets to make it readable.
If anybody knows what I am doing wrong please feel free to help! Apologies, somebody who has little coding experience and just wants to create something cool! ![]()


This question has an accepted answers - jump to answer
Answers
Just incase this is of any use!
You have
data: asset_Tagdefined but in JSON itsasset_tag. Its case sensitive so change todata: asset_tag. But that is not causing the error.You need to define the
ajax.dataSrcwithin theajaxoption. Should look more like this:This might cause the error. Another cause could be a mis-match in the number of columns defined in the
theadof the table and the number defined bycolumns.data. You defined 6 incolumns.dataso thetheadshould have 6thelements.If this doesn't help then we will need to see a link to a test case replicating the error to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
noticed the data: asset_Tag as soon as I posted. I cant believe I have stared at this all night and you have fixed this in an instance. wrapped the datasrc and url in Ajax and it works, legend!
Hi @kthorngren ,
Any idea why this may only be displaying 500 entries, when there is 5978 items in the JSON file I am pulling in? Nothing in my console to suggest why. I am not sure how I would provide a test case as I cant add the json file?
Datatables won't truncate the records received. Start by using the browser's network inspector tool to view the JSON response. How many records are in the response?
My guess is 500 so you will need to debug the server script to determine why its returning only 500 records.
Possibly they aren't all in the
rowsobject.Kevin
Thanks for PM'ing the test case link. Looking at the browser's network inspector tool the server is responding with only 500 rows of data:
Possibly there is some limit imposed in your server script. You will need to debug the server script to determine why it is returning only 500 rows. The client side Datatables is not doing anything that will cause the server to return only 500 of the 5978 records in the JSON data source.
Kevin