Cannot read properties of undefined (reading 'DOKPFAD')
Cannot read properties of undefined (reading 'DOKPFAD')
in DataTables 2
Hi,
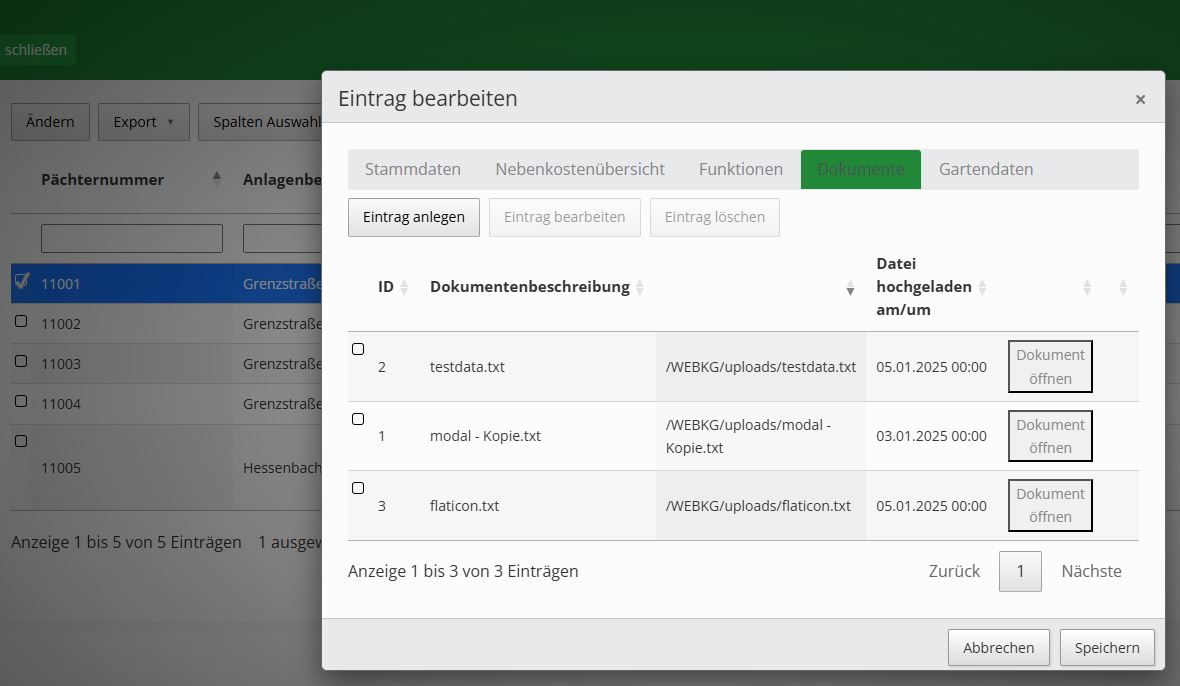
I have a form with a subtable (see image 1)
When I open the form for the first time, I can open the document using the button without any errors.
I close the form and open it again, then when I open the document it comes up
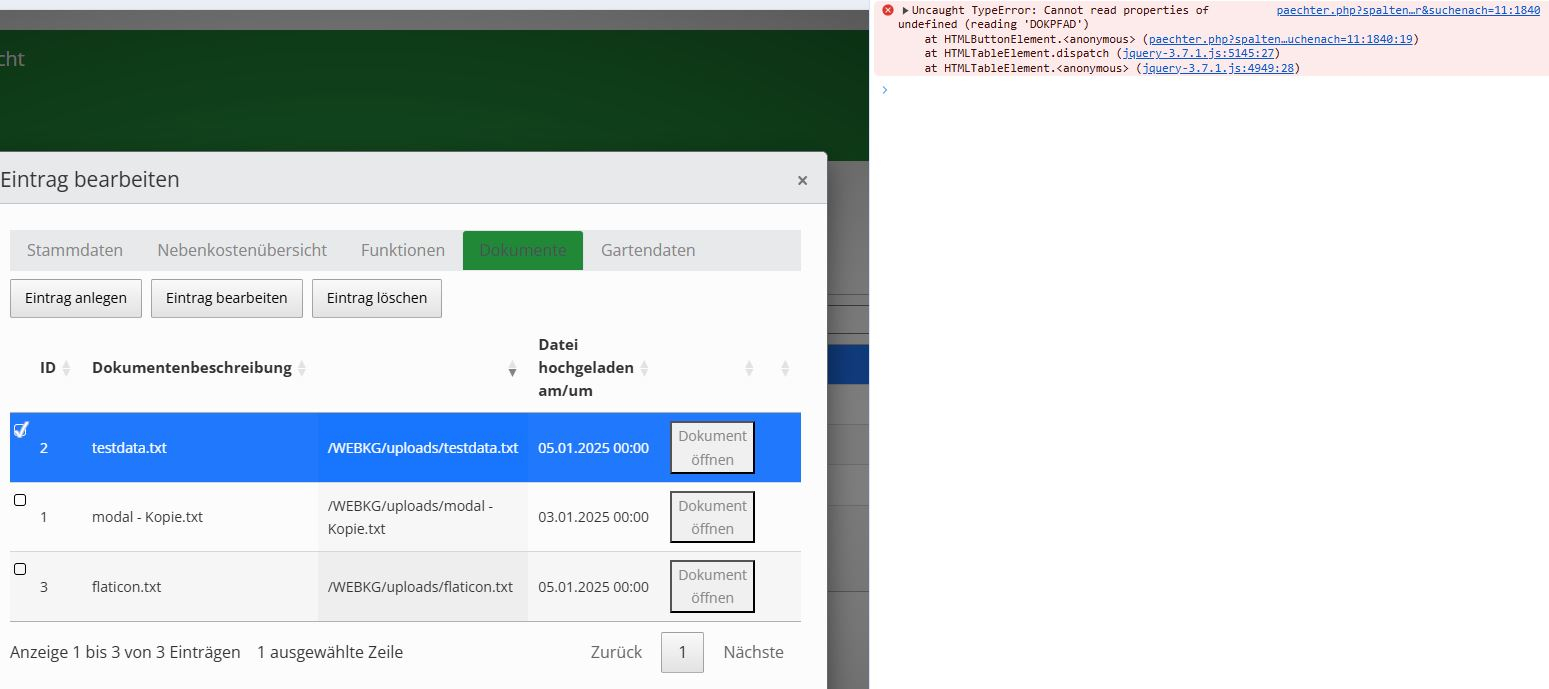
this error (Image 2).


Here is my code snippet for the subtable:
function dokumenteeintragen(MGID) {
let domTableDoku = document.querySelector('#tabdokumente');
const editordokumente = new DataTable.Editor({
ajax:{
url: "./controllers/co_dokumente.php",
type: 'post',
//data: {idmitglied: MGID}
data: function (d) {
d.idmitglied = MGID;
}
},
table: domTableDoku,
fields: [
{
label: "ID",
name: "ID",
visible: true
},
{
label: "MGID",
name: "MGID",
visible: true
},
{
label: "Dokumentenbeschreibung:",
name: "DOKBESCHREIBUNG",
},
{
label: "Dokumentenpfad",
name: "DOKPFAD",
visible: true
},
{
label: "Datei auswählen:",
name: "DATEI",
def: 0 ,// Default Value - Standardwert
type: "upload",
dragDrop: false,
display: function ( id ) {
dokumentenpfad = editordokumente.file( 'image', id ).webpath;
dokumentenname = editordokumente.file( 'image', id ).fileName;
editordokumente.field('DOKPFAD').set(dokumentenpfad);
editordokumente.field('DOKBESCHREIBUNG').set(dokumentenname);
return '<div>Aktuelle Datei: '+dokumentenname+'</div>';
},
uploadText: 'Durchsuchen ..',
},
{
type: 'datetime',
label: "DOKDATE:",
name: "DOKDATE",
def: () => new Date(),
format: 'D.M.YYYY HH:mm',
keyInput: true
},
{
label: "DOKJAHR",
name: "DOKJAHR",
}
],
formOptions: {
inline: {
onBlur: 'submit'
}
}
});
var newtabdok = $('#tabdokumente').DataTable( {
destroy: true,
"language": {url: "./resources/ger.json"},
dom: 'Brtip',
ajax:{
url: "./controllers/co_dokumente.php",
type: 'post',
data: {idmitglied: MGID}
//data: function (d) {
//d.idmitglied = MGID;
//}
},
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: "ID", title: "ID",visible: true},
{ data: "DOKBESCHREIBUNG", title: "Dokumentenbeschreibung"},
{ data: "DOKPFAD",visible: true},
{ data: "DOKDATE", title: "Datei hochgeladen am/um", render: DataTable.render.datetime('DD.MM.YYYY HH:mm')},
{
data: null,
//defaultContent: '<button class=\"GETDOKUMENT\">+</button>',
targets: -1,
"render": function ( data, type, full, meta ) {
//if ( full.KRAFTJA == "1" )
//{
return '<button class=\"GETDOKUMENT\" style="background-color: #F0F0F0;">Dokument öffnen</button>';//grau
//}else{
// return '<button class=\"GETDOKUMENT\" style="background-color: #F0F0F0;">+</button>';//grau
//}
}
},
{ data: "DOKJAHR",visible: true}
],
columnDefs: [
{ "width": "50px", "targets": 0 },
{ "width": "10px", "targets": 0 },
{ "width": "520px", "targets": 0 },
{ "width": "520px", "targets": 0 },
{ "width": "520px", "targets": 0 },
{ "width": "520px", "targets": 0 },
],
order: [ 3, 'desc' ],
keys: {
keys: [ 9 ],
editOnFocus: true,
editordokumente: editordokumente
},
select: {
style: 'os',
blurable: true,
selector: 'td'
},
buttons: [
{ extend: "create", titleAttr: 'Eintrag anlegen', text: 'Eintrag anlegen' , editor: editordokumente,
formButtons: [
{ text: 'Speichern', action: function () { this.submit(); } },
{ text: 'Abbrechen', action: function () { this.close(); } }
]},
{ extend: "edit", titleAttr: 'Eintrag bearbeiten', text: 'Eintrag bearbeiten', editor: editordokumente,
formButtons: [
{ text: 'Speichern', action: function () { this.submit(); } },
{ text: 'Abbrechen', action: function () { this.close(); } }
]},
{ extend: "remove", titleAttr: 'Eintrag löschen', text: 'Eintrag löschen', editor: editordokumente,
formButtons: [
'Löschen',
{ text: 'Abbrechen', action: function () { this.close(); } }
]},
],
rowCallback: function ( row, data ) {
$('input.editor-active', row).prop( 'checked', data.BEZAHLT == 1 );
},
"lengthMenu": [ 10, 25, 50, 75, 100, 200, 500, 1000 ]
} );
Does anyone have a tip for me?
Chris
This question has an accepted answers - jump to answer
Answers
It doesn't look like a Datatables specific error. The traceback only references jquery.js and the paechter.php script. I would start by putting a browser debugger breakpoint on line 1840 of paechter.php to start debugging what is
undefinedin that statement.Its impossible to debug this type of error with just a code snippet and screenshots. If you still need help please provide a link to a test case replicating the error so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin