Toggle
Toggle
I spent well over a day on this, with no progress.
TWO questions.
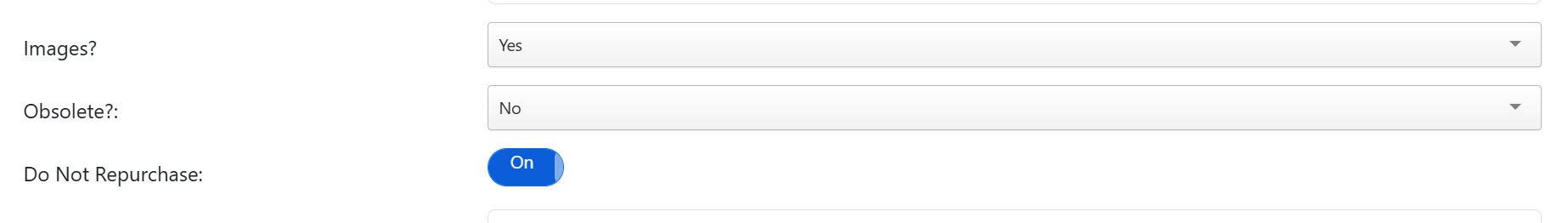
I have a toggle (using Kevin's plug-in) in an Editor window.
How do I center the text (On/Off) within the input element and how do I center the input element with the surrounding div?


More importantly, I assume that I am missing some small piece of required code--my Toggle works (it toggles ![]() ) and it saves the correct value (1/null) to the database. If I re-open the Editor window, he correct value is populated.
) and it saves the correct value (1/null) to the database. If I re-open the Editor window, he correct value is populated.
If I restart the web application, even though the database table contains a 1, the toggle shows OFF
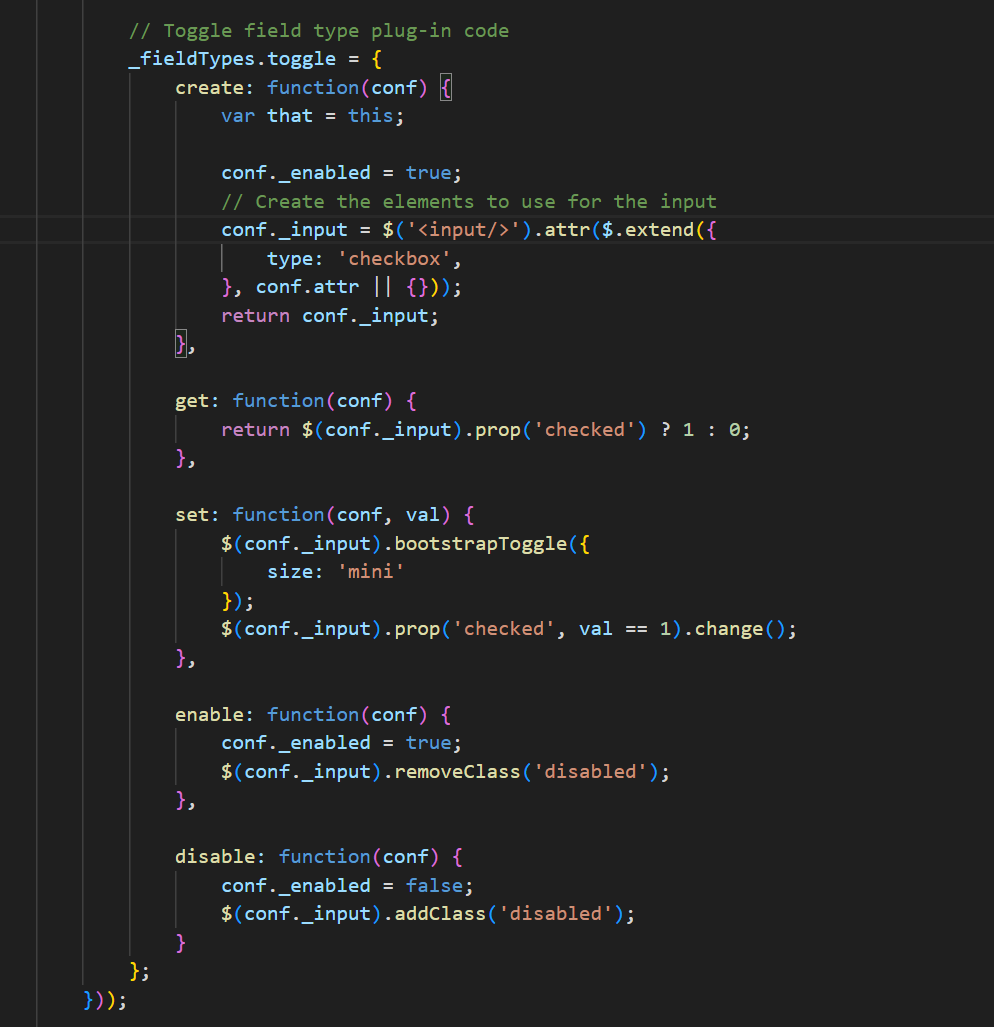
The plug-in is below.

Please help!
Answers
The text looks centered in this example from this thread.
Possibly but It's hard to say without seeing the problem. The example code doesn't have the Editor component but is based on the Editor checkbox example. You may need to add the Editor portions of the code.
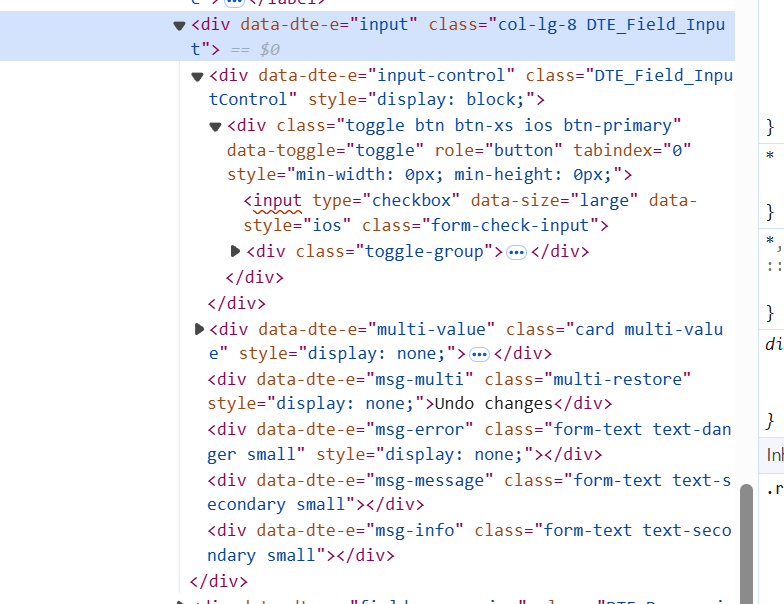
For help debugging the styling and toggle syncing issues please provide a link to a test case replicating these issues.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Kevin,
Thanks anyway. I figured it out. (I shudder at the thought of having to include Editor code in a test case; I've tried but had no success in running it.)
Somehow, in my mind, I had already narrowed it down to the plug-in code. So... I stared intently at the code until I realized that the get and set return... BOOLEAN!
So, I modified my Editor PHP getFormatter from
to
and all is copacetic!