How to Keep Specific Row at Bottom When Exporting Table to Excel?
How to Keep Specific Row at Bottom When Exporting Table to Excel?
Hello,
I’m currently working on a project where I have a data table displayed on the screen. I’ve implemented some JavaScript code to keep the grand total row fixed at the bottom of the table, ensuring it always appears as the last row when viewed on the screen.
However, I’ve encountered an issue when exporting this data to Excel. The grand total row ends up being placed in the middle of the exported file instead of at the bottom, which is not the desired outcome.
Here’s a screenshot of how the data looks in the table and how it appears in the exported Excel file:
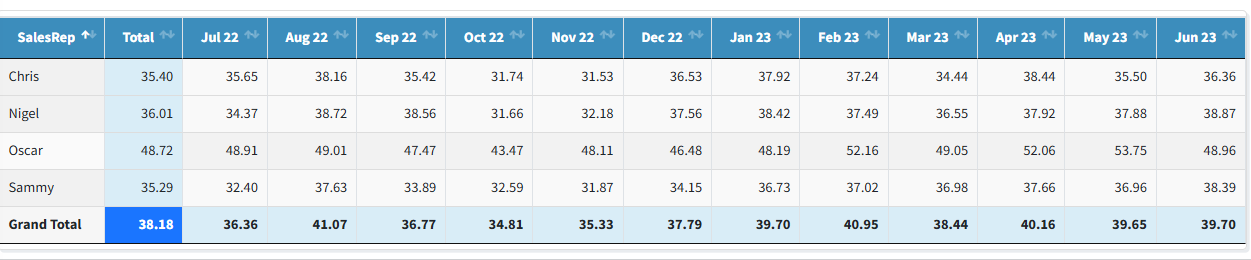
Data shown on my table:

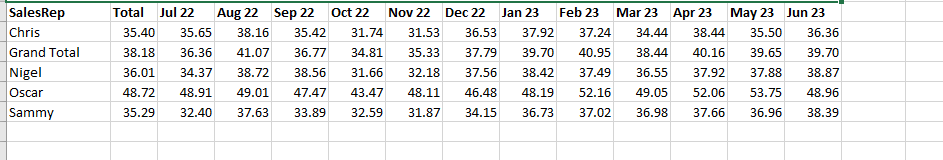
Exported data in excel:

Is there a way to export the data to Excel so that it maintains the same layout as shown in the table, with the grand total row fixed at the bottom? Any guidance or code snippets would be greatly appreciated!
Thank you in advance for your help!
Answers
Is your "Grand Total" a row in the table's footer? If it is, it should be exported at the bottom of the table. If that isn't working for you, please link to a test case showing the issue.
Allan
It looks like you are using jQuery or Javascript methods to move the row to the bottom of the table, is this correct? If yes then that means Datatables doesn't know about the move as it has the rows in alphabetical order. Instead use the Absolute Position sorting plugin to have Datatable sort that row to the bottm. Then it should export at the bottom.
If this doesn't help then please provide the test case Allan asked for.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
yes i have writen js code to move the row at bottom and then as allan said using footer but the issue is not resolved it is showing correctly in table but in excel it is based on sorted data like this below code:
Table:
Excel:
please help me to find where i am doing wrong?
Your Grand total data is still in the table body data. You are using
drawCallbackto remove it from the display, so yes, I would expect it to still be shown in the Excel output since it is part of the data.It needs to be removed from the data - it is not a regular row.
You can either include the information in a special property of the JSON reply - perhaps
footerData, and then check for that in your callbacks (initCompletein this case) and write it into the footer. Or you can calculate the values client-side.Allan
Okk.. Thanks for your help this worked and also exported in excel but i found another issue. That is all numeric value should br right aligned but in footer all values are left aligned and i also want thousand saprater to that( thosand saprater is there in tbody values but not in footer values) How can i?
I'd suggest creating an Excel file with the formatting you want, and then renaming it to be a .zip file. unzip and inspect the XML - typically Sheet1.xml is the file of most interest. Then you can see the XML that you should generate in your
customizecallback.The Buttons Excel export is not really designed for ease of use as an Excel exporter. It does basic exporting, and provides raw access to the XML for customisation, but if you want an easy to use API, you shoudl perhaps look into use SheetJS or similar.
Allan