Change in display
Change in display
About two weeks ago I upgraded (from datatables.net) to the latest version of DataTables and Bootstrap 5.
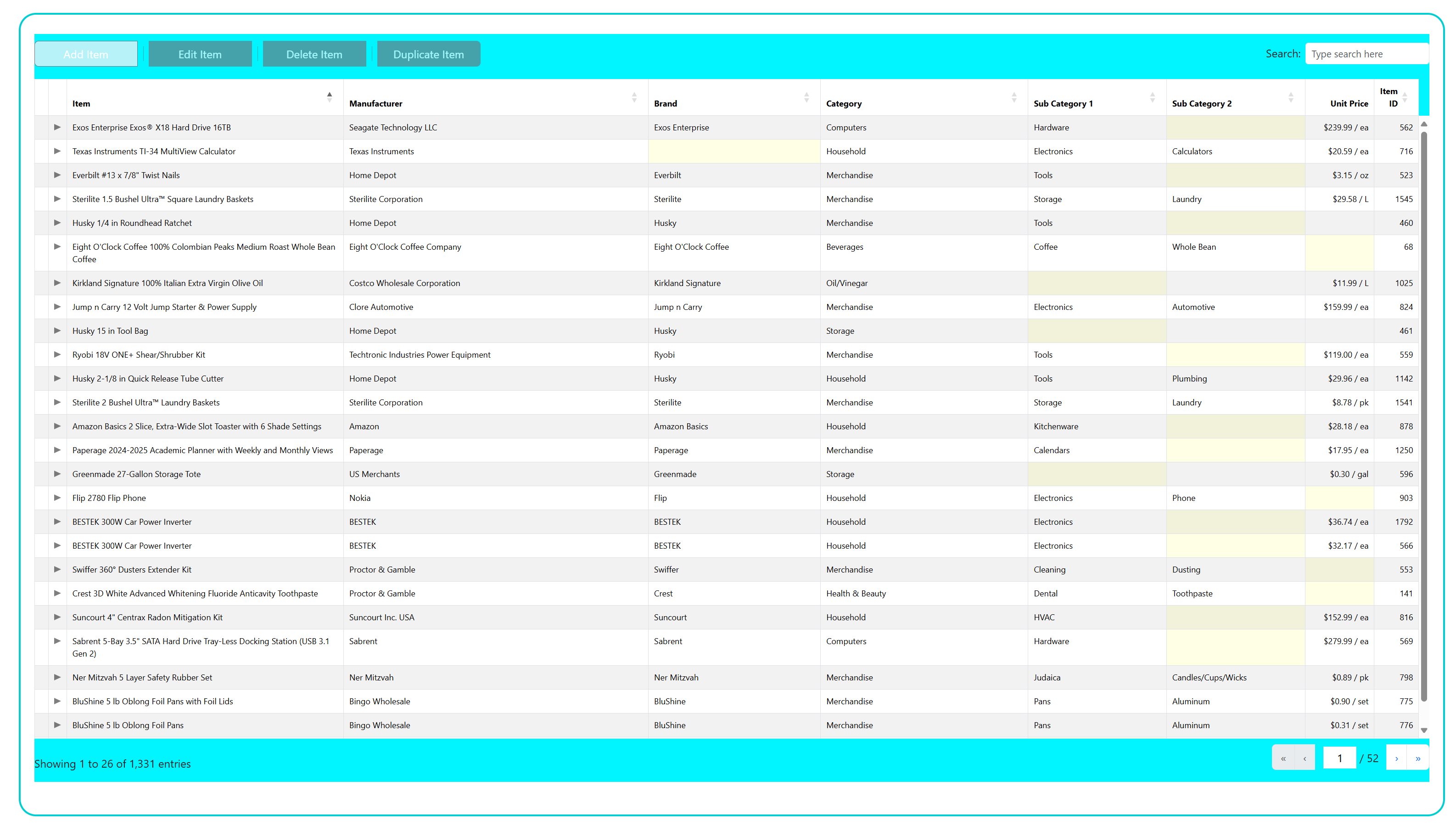
Immediately, my display began to look as follow, with the blue color just around the "borders"; previously the table itself had alternating shades of blue. Same for all of my sub-tables (Parent/Child).
How can I fix it?
The color is associated with the wrapper id (and previously colored everything). Now, the div that contains the header, body, and footer is not colored.

This question has an accepted answers - jump to answer
Answers
Screenshots of styling issues are difficult to debug. Please provide a link to a test case replicating the issues so we can see what you have so we can offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
The culprit was the new or newly used
--bs-table-bg.When I override it in the CSS file, the color works as expected.