clicking the paging buttons is adding classes to TDs
clicking the paging buttons is adding classes to TDs
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown: n/a
Description of problem:
The last column in my table has the class dt-type-date removed using createdRow. However, when I go through all the pages of the table, and then go back to the first page, that class is added back to the last td. If I close the modal the table is in and open it back up then the class is removed again. There are two pages in my current table, if I click the button to go to the 2nd page the class is still removed but if I click back to the first page, the class is added back. I can click on the arrow or the actual number and the behavior is still the same.
I have this Init for my datatable:
//create the datatable
dt = jQuery('#modal_table').DataTable({
destroy: true,
processing: true,
data: JSON.parse(modal_data),
columns: columns,
order: [[3,'asc']],
pageLength: 10,
columnDefs: [
{className: "dt-head-center",targets: '_all'},
{className: "dt-center",targets: '_all'},
],
pagingType: "simple_numbers",
createdRow: function (row, data) {
setTimeout(function(){
jQuery(row).find("td:last").removeClass('dt-type-date');
},10);
}
});
This question has accepted answers - jump to:
Answers
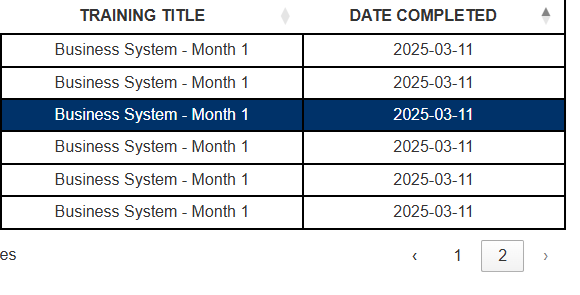
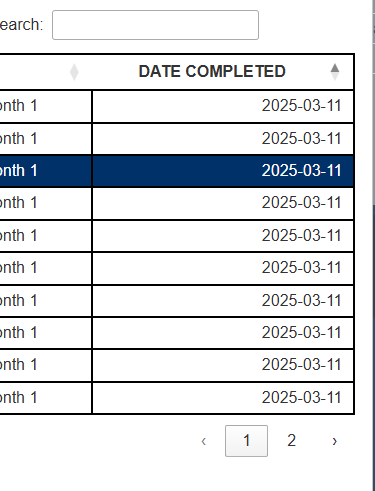
I coudln't reproduce in the datatables js bin so here are some screenshots in hopes they help.


the first screenshot is going to the 2nd page with the class dt-type-date still removed. The 2nd screenshot is when I click back to the first page. The class dt-type-date is added.
Use
DataTable.type()to remove the classname instead ofcreatedRow, for example:See the Types docs for more details.
Kevin
Thanks for your response Kevin! If I remove the createRow option and use the line you provided above, the first page has the dt-type-date class but if I click to the 2nd page then the class is removed. But then If I go back to the first page the class is back. If I leave the CreatedRow option and the code you supplied, then none of the pages have the class. as long as it works I'm cool just wanted to let you know. thanks for your help !
That code works in this test case without `-option createdRow:
https://live.datatables.net/cafuhami/1/edit
There might be another process happening that is causing the class to be added. Possibly the version of Datatables you have is not handling this correctly. Can you update my test case to show the issue?
Kevin
I think there was indeed an old version of DataTables that had this problem. It should be fine in the current release.
Allan
@kthorngren moving the declaration for type above my initialization solved the issue. Thank you so much!