Datatables FixedColumn missing right border
Datatables FixedColumn missing right border
Good day.
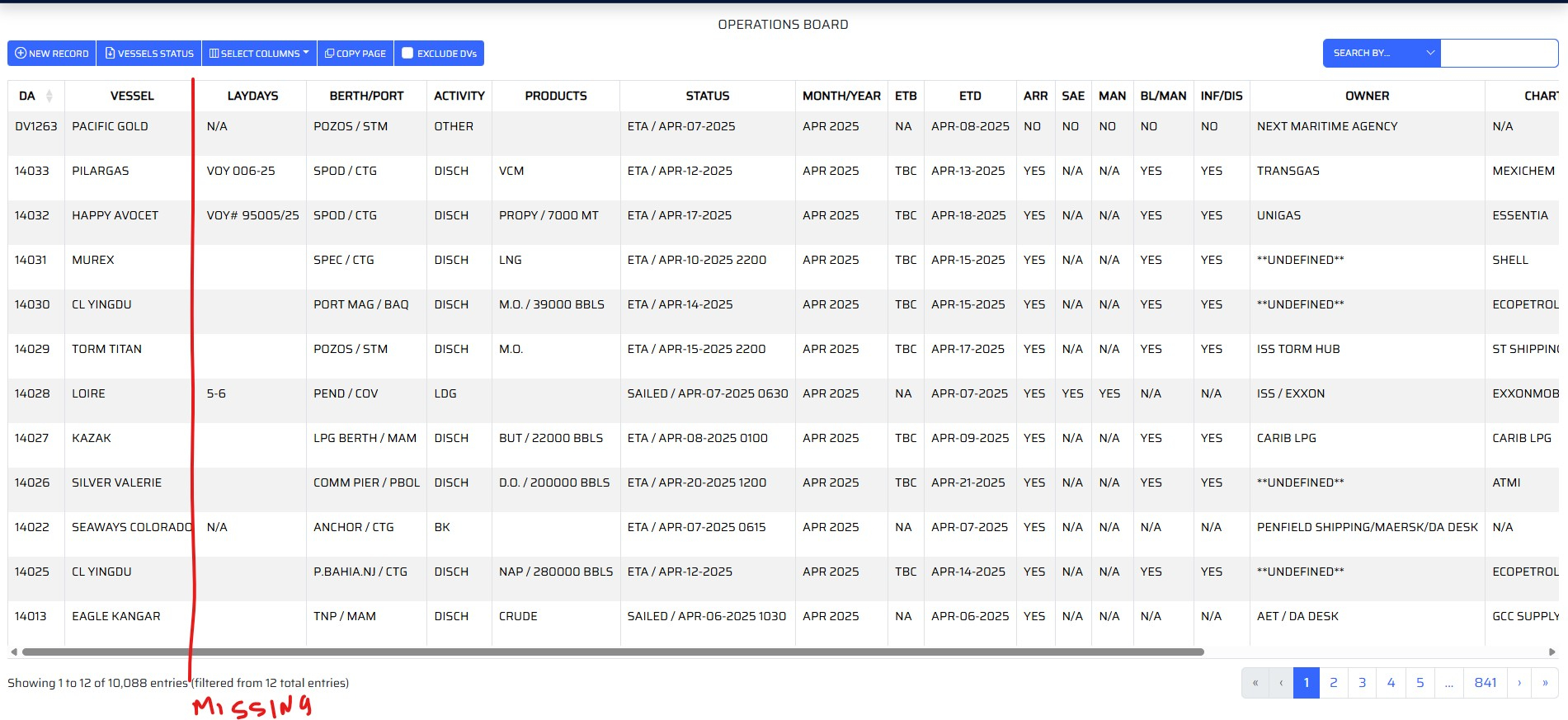
Updated datatables today to version 2.2.2 and now the right border for the fixed columns is missing. Debugger code: otikaq.


Any ideas on how to fix it?
Best Regards,
Reginaldo Bray
This question has an accepted answers - jump to answer
Answers
This example seems to work properly.
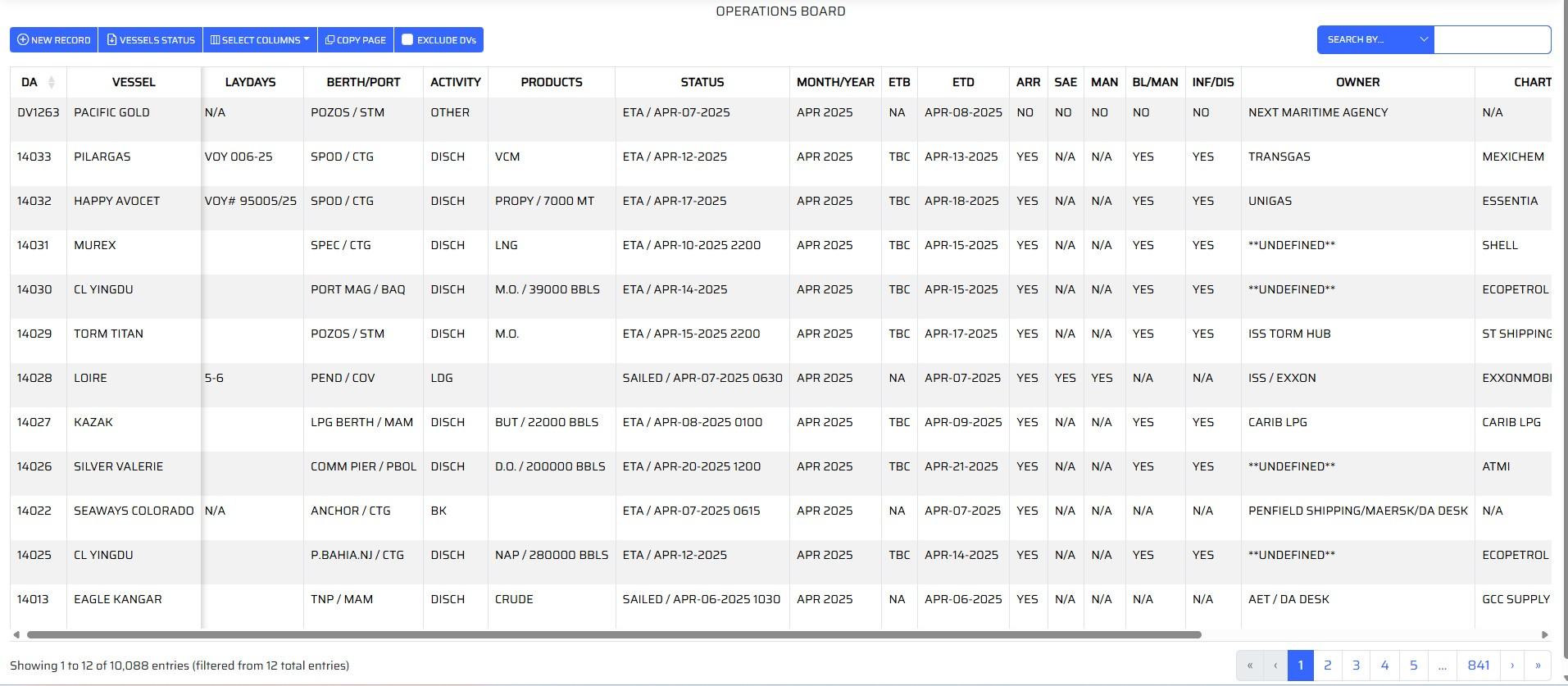
Are you expecting the border when the table is not scrolled?
Kevin
Hi Kevin.
Yes, this is a bordered table and the border was shown before the update. When table is not scrolled, columns VESSEL and LAYDAYS seem to be only one or mixed. If this is an expected behavior, how can i workaround this?
Regards,
Reginaldo Bray
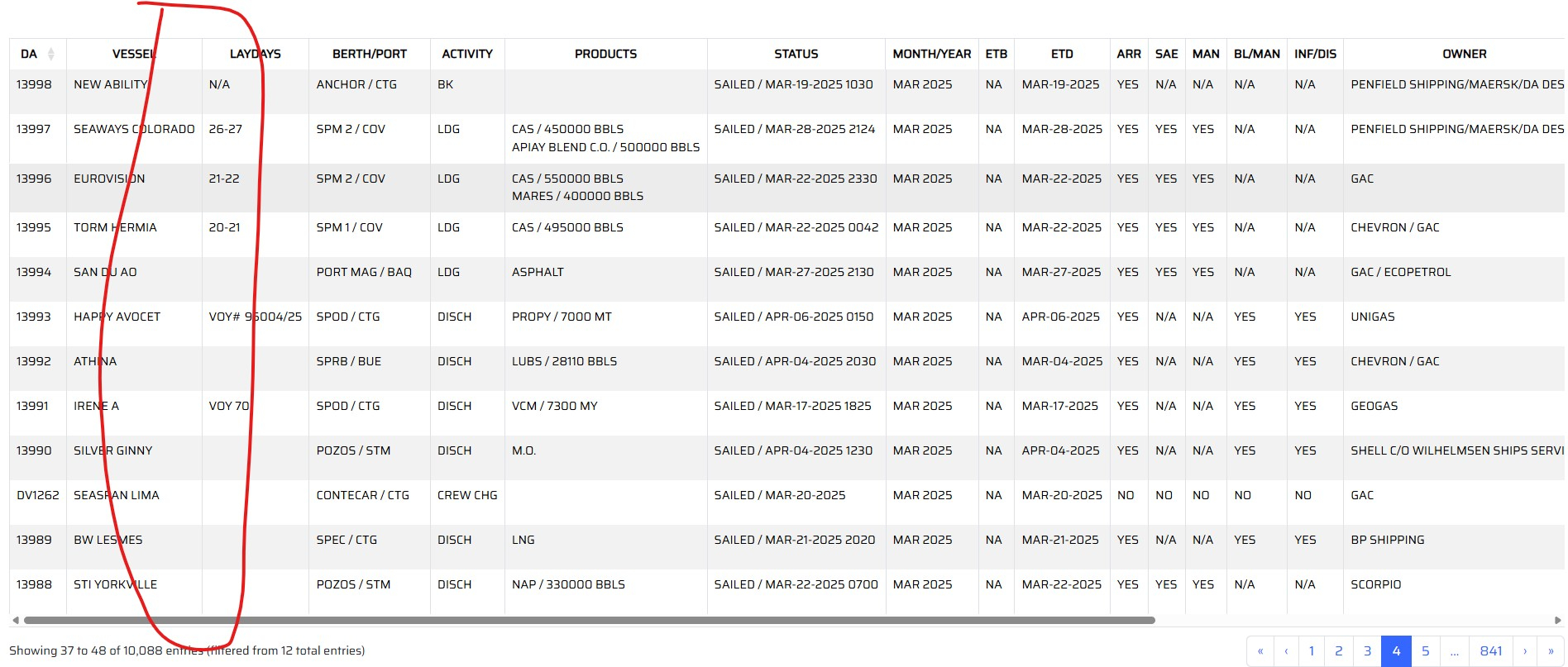
Something weird is happening. When i click on page 4 the border is shown, but after reload the page is missing again.

What could be the issue?
Regards,
Reginaldo Bray
I see, you aren't asking about the fixedColumns border but the cell border. I built a couple simple examples that seem to work properly. This one uses the Datatables default styling with the
cell-borderclass:https://live.datatables.net/musavizu/1/edit
This uses Bootstrap 5 with the
table-borderedclass:https://live.datatables.net/lulikera/1/edit
I'm not sure exactly what you have as I don't have access to the debug info. You may be missing the proper .css files or have conflicting .css files. Use the Download Builder to get the proper files for your solution and styling framework. Make sure you aren't loading duplicated .js and .css files.
If you still need help then please provide a link to a test case replicating the issue. Feel free to update mine.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin.
I guess the problem was related to cache or something since today the issue was gone. No idea.
Thank you very much for your help.
Best Regards,
Reginaldo Bray