upgrading to the latest version
upgrading to the latest version
Just upgrading to the latest version and I've some issues
- I always see the message "Loading Search Panes..."
- The menuLength does not show
- I always see this if the total rows are more than 10 
- Exporting PDF button keeps 'rolling' after first hit. The result is correct
Any help will be appreciate!
Answers
Well, its hard to say what the issues might be without seeing your code. Based on the problem descriptions it sounds like you might be getting Javascript errors. Look for errors in the browser's console.
At a minimum please post your Datatables initialization code and Javascript errors you are receiving. Better is a link to a test case replicating the issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
What version did you upgrade from?
Did you upgrade all of the extensions too?
Use the Download Builder to get the latest Datatables and extensions.
Kevin
Maybe this FAQ applies.
Kevin
Hi Kevin
Thanks for the comments
I can not share url, it's a restricted web, sorry
I'll check for console errors and I'll share the javascript
The console errors
DevTools failed to load source map: Could not load content for .../canvas_theme/css/dataTables/bootstrap.min.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load source map: Could not load content for .../canvas_theme/assets/css/bootstrap.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
jquery-editable-poshytip.min.js:6 Uncaught TypeError: Cannot read properties of undefined (reading 'defaults')
at jquery-editable-poshytip.min.js:6:11832
at jquery-editable-poshytip.min.js:6:15373
(anonymous) @ jquery-editable-poshytip.min.js:6
(anonymous) @ jquery-editable-poshytip.min.js:6
js?v=3&callback=Function.prototype&libraries=places&key=AIzaSyAhY_AW4bhRmMHG2El2LqNAeAQTP7pTAG0:1762 Google Maps JavaScript API has been loaded directly without loading=async. This can result in suboptimal performance. For best-practice loading patterns please see https://goo.gle/js-api-loading
rga @ js?v=3&callback=Function.prototype&libraries=places&key=AIzaSyAhY_AW4bhRmMHG2El2LqNAeAQTP7pTAG0:1762
google.maps.Load @ js?v=3&callback=Function.prototype&libraries=places&key=AIzaSyAhY_AW4bhRmMHG2El2LqNAeAQTP7pTAG0:14
(anonymous) @ js?v=3&callback=Function.prototype&libraries=places&key=AIzaSyAhY_AW4bhRmMHG2El2LqNAeAQTP7pTAG0:1996
(anonymous) @ js?v=3&callback=Function.prototype&libraries=places&key=AIzaSyAhY_AW4bhRmMHG2El2LqNAeAQTP7pTAG0:1996
DevTools failed to load source map: Could not load content for .../canvas_theme/assets/js/components/moment.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
VM709 vue.global.js:11149 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
VM710 index.min.js:7 Uncaught ReferenceError: exports is not defined
at VM710 index.min.js:7:38
(anonymous) @ VM710 index.min.js:7
vue.global.js:11149 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
index.min.js:1 Uncaught SyntaxError: Identifier 'o' has already been declared (at index.min.js:1:1)
DevTools failed to load source map: Could not load content for .../canvas_theme/js/dataTables/pdfmake.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
VM725:3 loaded filters
That https://datatables.net/faqs/index#buttons-page-length works
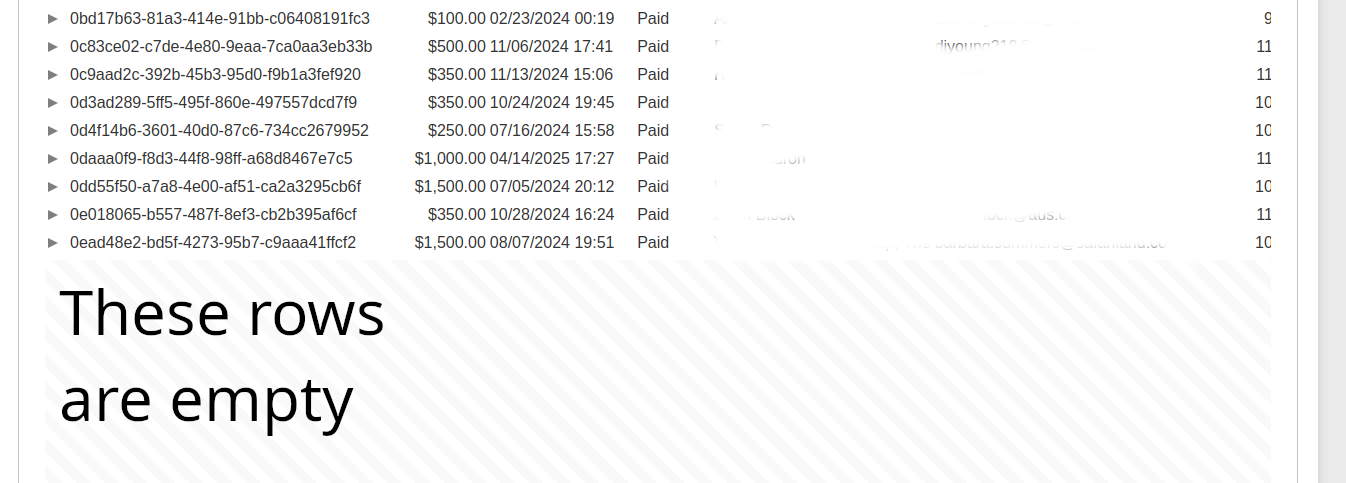
But I see an weird beaviour: if the total rows for the report is 100 and I choose 25 rows to show, the othres 75 rows are empties,
DevTools failed to load source map: Could not load content for .../canvas_theme/css/dataTables/bootstrap.min.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Search Stack Overflow for these errors. My understanding is errors about not load
.mapfiles will not affect behavior of the page.This is not a Datatables library. Refer to the support resources for this library for help.
The display in the
These rows are emptyarea looks like something Scroller does when there is an issue. Are you using the Scroller extension?Looks like you are using Vue. See this blog for using Vue with Datatables and some Stackblitz examples. From the Download Builder you can select your compenents including Vue and ate the bottom click the Run on Stackblitz button.
You still haven't posted your Datatables code so we can see your config.
Without a test case showing the issues it will be very difficult to help debug. Can you post a test case on Stackblitz that shows the issues?
Kevin
Is this normal?
Please be more specific of what you are questioning. I'm not sure what your question is with just a screenshot. I would say
QSVandRDFfor button labels is not normal. Is this what you are questioning?Please post your Datatables initialization code so we can understand your configuration. Without that we are just making guesses. If you want to keep everything private then PM Allan with your information. Possibly use the Debugger and provide Allan with the code. This will provide him with a baseline of versions and your initialization code.
Kevin
Sorry. After hitting any button, a 'working' icon appears, but it doesn't disappear. If you press the button again, it works correctly.
I can not fill the code here, "Body is 14799 characters too long."
https://drive.google.com/file/d/1ZqnN7eRNqiesWDY-Z12_YLXywekRmXGk/view?usp=drive_link
I've sent an access request for your file, but really I think I'd need a link to a page showing the issue to be able to offer much help. That way I can use a debugger on it. Please us JSBin, JSFiddle or Stackoverflow to create a test case if you can't link to your page.
Allan
I wasn't asking for your full code. I was asking for just the Datatables initialization code. To further the troubleshooting a link to a test case is need as Allan mentioned.
Kevin
Thanks for the file access. Yeah, there are 633 lines of Javascript there - debugging that without even being able to see the problem is beyond the scope of the free support that I can provide.
If you can link to the page I can at least take a look and see if there is something obvious, but there is a lot of code with things going on there.
Allan
See if you get any errors posted in the browser's console when you click the button and the working icon appears.
Kevin
Thanks
I'll manage any subscription
I don't understand what you mean I'm afraid?
Are you able to provide a link to a test case?
Allan
Thanks for the help. I can not share any link; the web is private.
Can you at least copy your Datatables initialization code and paste it into this thread? There shouldn't be anything private except maybe the -
option ajaxurl which you can sanitize.Also in your other thread you posted this error that occurs when clicking a button.
Try using the non-minimized code and post the full tracebacks. Also provide the exact versions of the buttons code used. Something might click with the errors but the answer still maybe the need for a test case for debugging. If you can provide your link even privately to Allan then maybe you can build an example that shows the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
To keep from confusing the issues in the two threads please keep this discussion here.
Kevin
Thanks, Kevin. Will do
I use the non-minified libraries, and the issue is with the cb() function.
Here is my code https://jsfiddle.net/khzb1j54/
Thanks
Now that is helpful! You have this:
Even though you didn't post the full exception error traceback I asked for the hint of
the issue is with the cb() functionhelps. Also I've seen this issue posted on the forum previously. Thebuttons.buttons.actionhas a new parametercbthat was introduced in buttons 3.0. See the second example in the docs. Add this to your custom buttons and the exception error should be eliminated.The more specific information (configs, errors, etc) you can provide the easier it is for use to help
Kevin
Fixed, thanks!
$.fn.dataTable.ext.buttons.excelHtml5.action.call(this, e, dt, node, config**, () => {}**);