Child rows implemented as a datatables
Child rows implemented as a datatables
Hello,
I am wondering if the child rows could be implemented as datatables themselves, this way beeing able to cascade to as many drilldown subreports (tables).
Thank you
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Yes, there have been some threads on this subject in the forum. Take a look if you need more details.
Here is a simple example:
http://live.datatables.net/sawapoci/1/edit
It is very rudimentary and is not the best example. One problem with it is it uses the same
idfor each child Datatable. But it may give you a starting point.Kevin
Hi @raduborcan ,
Yep, as Kevin said, it's been mentioned a few times. See this thread here, that should help,
Cheers,
Colin
For me it doesn't work as expected. It shows 3 pairs of identical lines for every child record and above all I cannot figure out how to implement when I have more then one record of child rows (could be hundreds of rows).
Also I cannot image how can I create for every child row another child rows (something like imbricated drill down subreports).
Thank you
Radu B.
Here is a long winded thread regarding another who wanted multiple levels of Child Rows containing Datatables. The thread discusses some
promisesissues but I ultimately put this example together using ajax calls to get the data for each Child Row:http://live.datatables.net/nokeduka/1/edit
It utilizes for loops to filter down the data just for the example. If you use ajax calls for the child I suspect you will filter them at the server.
Again this is just a demo and utilizes the same table ID for each level of children.
If you have further questions please post an example of what you are doing so we can help.
Kevin
I would like to see the data (/ajax/objects.txt) to figure out a more complex example.
The second child doesn't resize the viewport as it does the first one, even the script are identical for both... any clue why?
Is any posibillity to align the childs' fileds with their parents?
Thank you
If you just view http://live.datatables.net/ajax/objects.txt you'll get that file. The viewport resize would be specific to Kevin's example/implementation - if you look at the thread I posted above there's another example where that resize doesn't happen.
Thank you for the file, but I cannot see how you can scale up for more child records; I've tried putting 3 recs for "extn", but it keeps taking the last one.
I suppose I have to iterate through the recs somehow, but I don't know how.
Thanks
Radu
Without seeing what you are trying to do its hard to say specifically. There is nothing special about Datatables displaying in a child detail row. You add data to it the same as any other Datatable. You could simply structure your
ajaxoption to request the desired data (usingajax.dataand let it populate the table as usual. Since I don't control the server script in my example I needed to useajaxas a function just for the demo.Again it depends on the data structure you are receiving and how you want it displayed.
Kevin
Sorry for delay, finally I have some time to test your example.
I simply added two more rows with "extn" with different values, but it shows only the last value of the field. It appears it ignores the other first two; I suppose it would shown 3 rows with "extn" and their different values.
Any idea ?
Thank you
Hard to say without seeing your code. Please post a test case showing the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I didn't make any code, just copied yours from http://live.datatables.net/nokeduka/1/edit and in the "objects.txt" file I put 2 more line as I described in previous post. So all the code is there.
Radu
Its probably the for loop is no picking up all the rows. I suggest adding console.log statements in the for loop to help debug why its not getting 3 rows of data.
Kevin
I'm not able to update the
objects.txtthat is used for the live.datatables.net examples but I did modify the code to display child rows of all records that match thepositioncolumn. This appears to work and displays multiple rows.http://live.datatables.net/yetuyija/1/edit
I built the example this way because I don't have control of the server scripts and data. It fetches all the data with the child ajax request. In production you probably won't have the child request all the data but filter it using the ajax data option and eliminate the
forloop.Kevin
Hello again,
In your example a 2nd first child is positioning wrong, instead of displaying the rows under the right parent, it puts under the first child already displayed. To reproduce the situation, please click for child in the first position of the table, then in another below (2nd, 3rd, no matter), and you'll see that instead putting the recs on what position you've clicked, it'll be placed on the first position opened.
Unfortunately, it's beyond my JS knowledge to correct this so I need your help
Thank you,
Radu
And another question: how can I align the header with the rows below?
Thank you
Radu
In my example the parent of the 2nd child is the 1st child so it is displaying as expected.
I agree that there could be formatting changes that would help the child Datatables to look better. Without researching it I'm not sure what would need to be configured to move the child Datatables as you would like. Maybe someone else can help.
Otherwise you can check with the Datatables developers to see if they can help you with a paid support option to develop the code:
https://datatables.net/support/
Kevin
Sorry sir, I think I've expressed myself wrong.

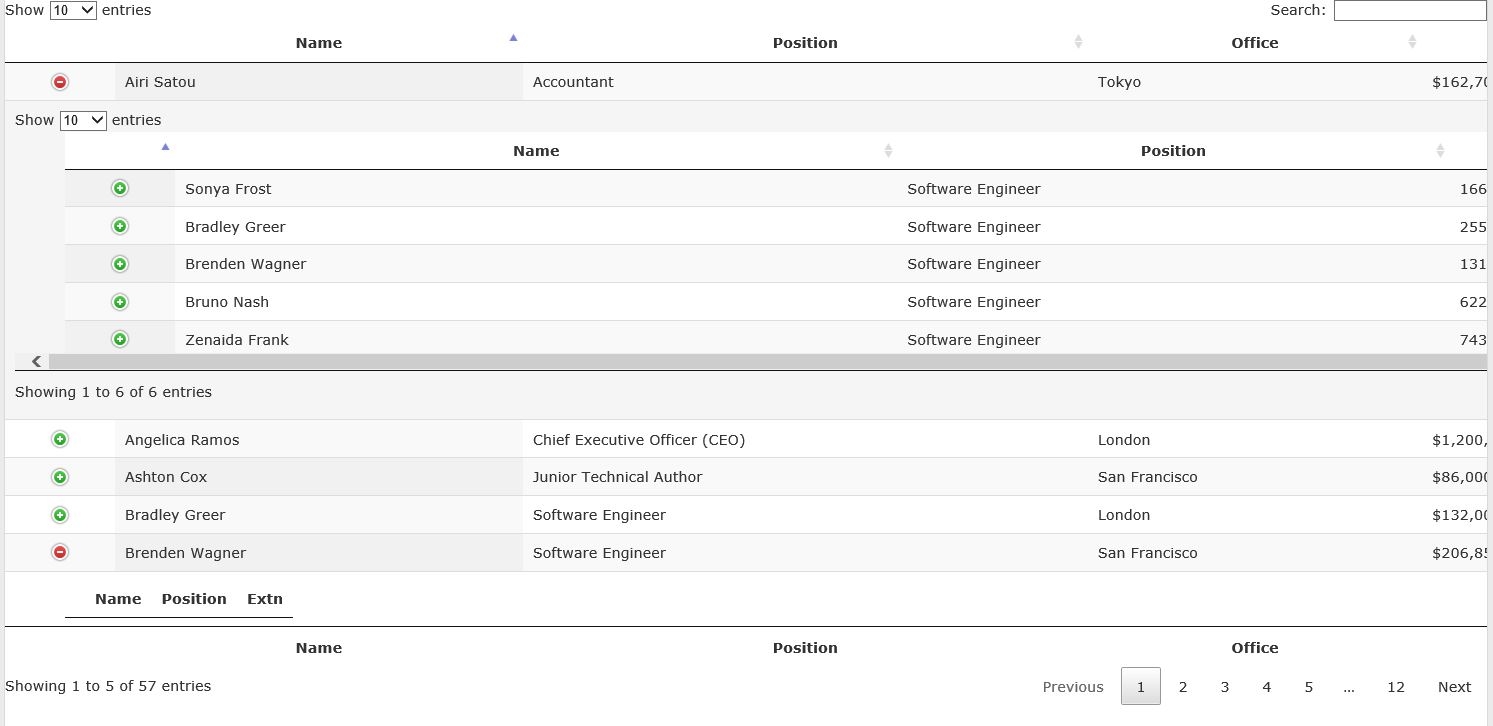
I've attached an image to be more explainable.
First I click on the first row and then on the fifth one. As you see, the first child shows the data from the fifth one, and on the fifth, the table is empty.
Thank you
Radu
I see. The data was there its just that the child table ID is the same for all children tables causing it to not display the second clicked parent. I mentioned before that this is one thing to keep in mind when you deploy this.
I fixed this for the first level child here:
http://live.datatables.net/fecunaho/1/edit
I get the row index of the parent table and append that to the child table ID. This introduces a problem with the event selector for the second level so I added the class
child_tableto the first child and changed the selector for the second child to use the class.The same ID problem occurs with the second level child. Feel free to fix if you wish.
Kevin
Yes it works!
Thanks a lot!
Radu