Select2 add new option
Select2 add new option
in Editor
Hi guys,
i'm stuck into a problem using select2.
That's the situation:
1. I already have my table working
2. There is a column fieldtype select2 that show results and it works with autocomplete.
Now i need to add a new option when enter is pressed and if the item is not found.
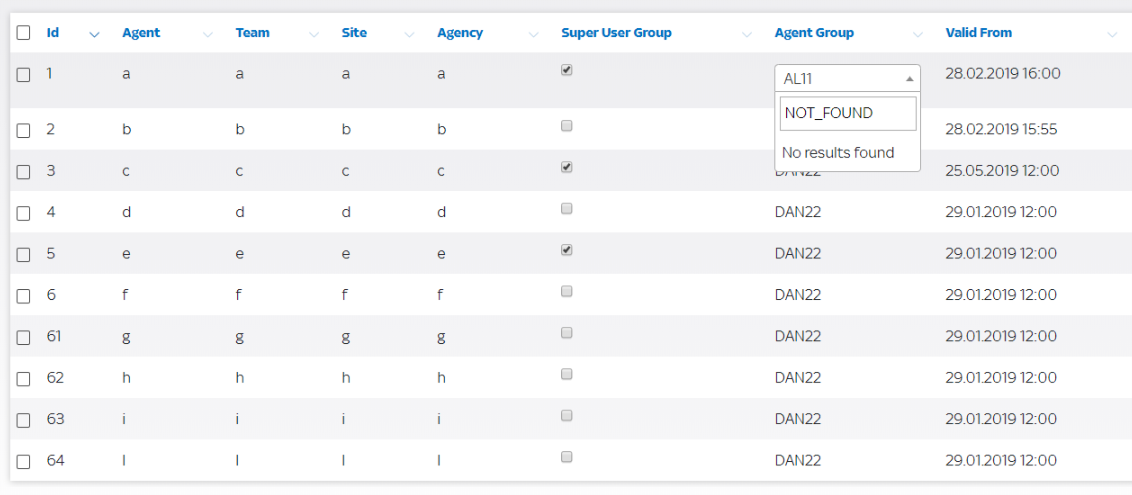
Look at the image 
Can someone help me?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Maybe this informations could help:
in the table definition there is this column:
{ data: 'group.name', editField: 'agent.group', className: 'editable'},in the editor definition there is this field:
{label: "Agent Group:", name: "agent.group", type: "select2"},options are retrived by ajax call:
var group = [];$.getJSON("/url",function(data) {var option = {};$.each(data, function(i, e) {option.label = e.name;option.value = e.idGroup;group.push(option);option = {};});}).done(function() {editor.field('agent.group').update(group);});and submit is on blur:
$('#agentsTable').on( 'click', 'tbody td.editable', function (e) {editor.inline( table.cell( this ).index(), {submit: 'allIfChanged',onBlur: 'submit'});});Hi,
In Select2 dynamic option creation is called tagging and their documentation has more information about it. The key is to enable the
tags: trueoption for the Select2 configuration.Allan