CSS issue with Semantic UI labeled icon button
CSS issue with Semantic UI labeled icon button
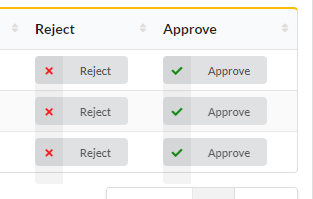
I am adding buttons to my rows and using Semantic UI. The icon portion of the button seems to overhang.
<td><button class="ui labeled icon button"><i class="close icon" style="color:red;"></i>Reject</td>

I don't have any special css applied to these classes. It doesn't matter if i add a size class like "small" or "mini". It always overhangs. Any ideas on how to fix this?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Are you loading the Datatables Semantic UI integration files?
https://datatables.net/examples/styling/semanticui.html
You can use the Download Builder to get the proper files.
If this doesn't help please post an example so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yep, I am using the semantic ui integration files.
Thanks for the reminder to create a test case. I found codepen. This is all pretty new to me. I recreated a very basic table using the CDN files for jquery, datatables and semantic ui. I added some labeled icon buttons, and they seem to display fine.
I suppose that means its a me problem. Thanks again for the quick response. I will follow up if/when I figure it out.