Misaligned columns when browser scaling was changed in Chrome
Misaligned columns when browser scaling was changed in Chrome
Link to test case:
https://jsfiddle.net/x7L0mg8b/3/

Description of problem:
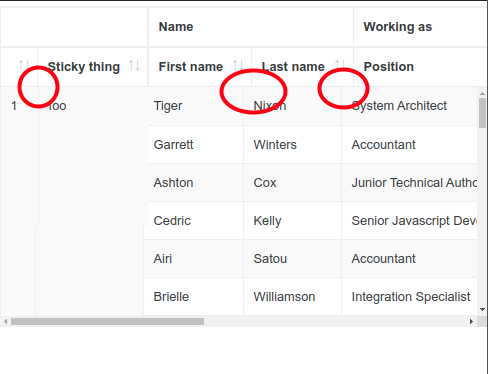
In Google Chrome we have the problem that on some screens we get misaligned columns, meaning vertically positioned cells have different with depending on being a header or body cell. While we can't pin it down to a isolated scenario we found a very similar problem with the mentioned fiddle above: When changing the "resolution" using Ctrl + ScrollWheel in Chrome we see the same result (misaligned header/body columns; tested on Linux and Windows).
Since this problem did not disappear after about a year this could be something else than a bug in Chrome and have the hope that this symptom has the same source as our actual bug.
Any idea?
Greetings, Sebastian
Answers
Just to confirm - this is when using the browser's zoom ability? If so, then yes, I'm afraid this is outside of what we can control with DataTables and you'd need to discuss it with the Chrome folks. If it renders correctly at 100% zoom, that is what we are going for. Anything else, would be up to Chrome itself.
Allan