How to decrease the length of rows (from 57 to 30 or 20) in infinite scrolling
How to decrease the length of rows (from 57 to 30 or 20) in infinite scrolling
in DataTables
I want to make a virtual scrolling but we don't need 57 row work , i need only 30 rows work and after scrolling load data and show but previous data will remove from the nodes and when scrolling to top direction it will take previous data and load but render only 30 rows.
please tell me what setting for this.
This discussion has been closed.
Answers
I'm not too clear what you're after, but if you're using Scroller, then
scroller.displayBufferdetermines how much data is pre-loaded.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
HI,
I am using this type of setting.
let datatable;
$(document).ready(function() {
datatable = $('#myTable2').DataTable( {
ajax: "./test.json",
ordering: false,
deferRender: true,
scrollY: 395,
scrollCollapse: false,
scroller: true,
searching: false,
bInfo:false,
"processing": true,
scroller: {
displayBuffer: 20
},
"columns": [
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
});
});
but i am not able reduce the table row 20. .
.
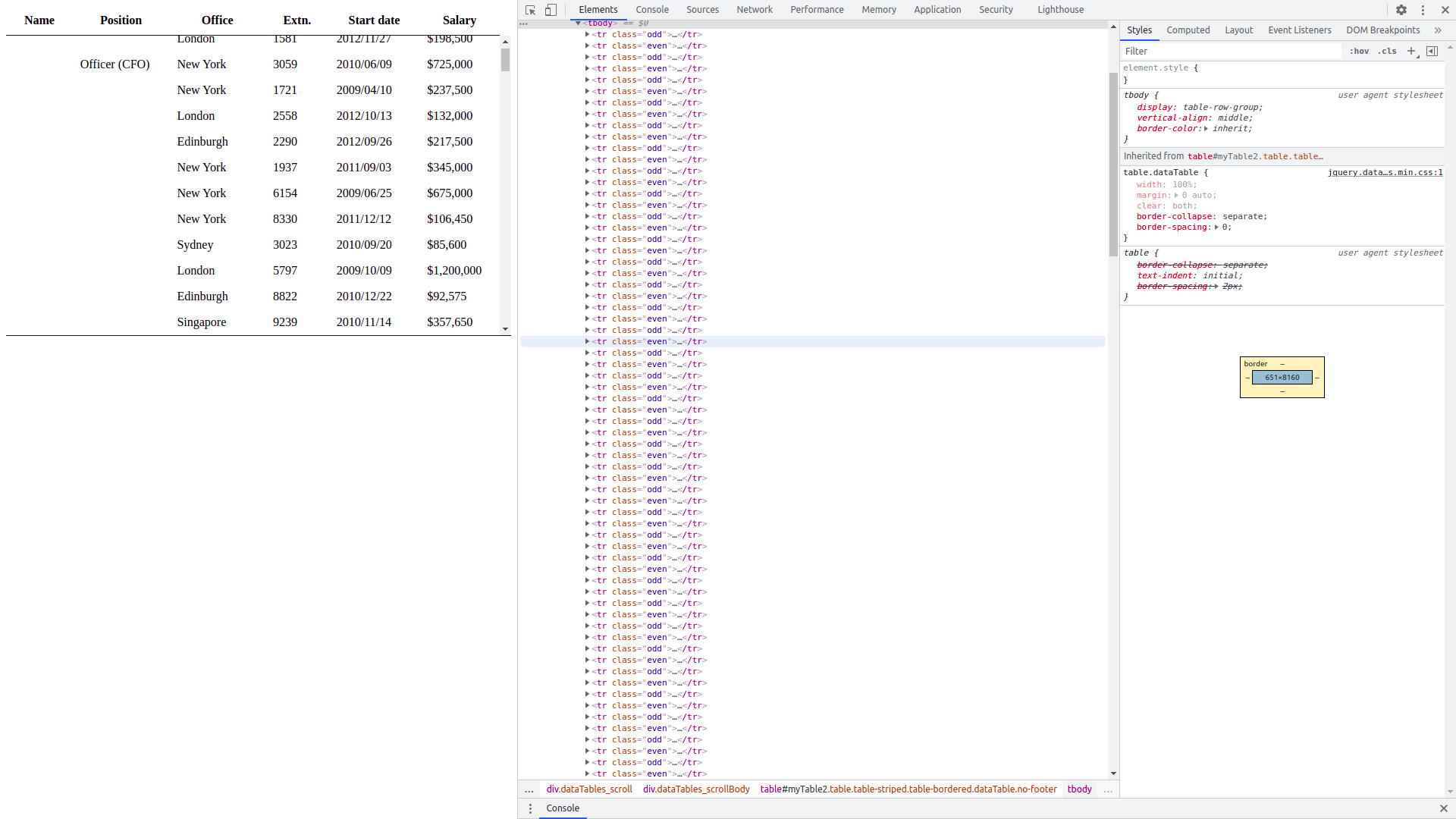
please check i have attached the image.
please help regarding this.
In order to reduce the amount of rows at the client you will need to use Server side processing. You will need a server side processing script that supports the SSP protocol.
Are you experiencing performance issues with client side processing?
Kevin
Yes, because i need Dom Node will not increase from 1000 and i need this process will work from client side processing.
Colin is correct - the
scroller.displayBufferparameter is what you want here - e.g.: http://live.datatables.net/kasoxuku/2/edit .Allan
Thanks allan,
You give me a solution with demo, but you can control or handle the node size, because this example is perfect but only problem is there , DOM Node size is going always high. when i scroll and load some data.
i need this size (DOM Node size) around 2000 only.
so please give me a solution for this also.
I'm not clear what the problem is for you. As I asked before, please can you link to a test case or update mine to demonstrate the issue you want support for,
Colin
Hi colin,
MY question is related to performance issue.
This link provided by allan, so please check below link
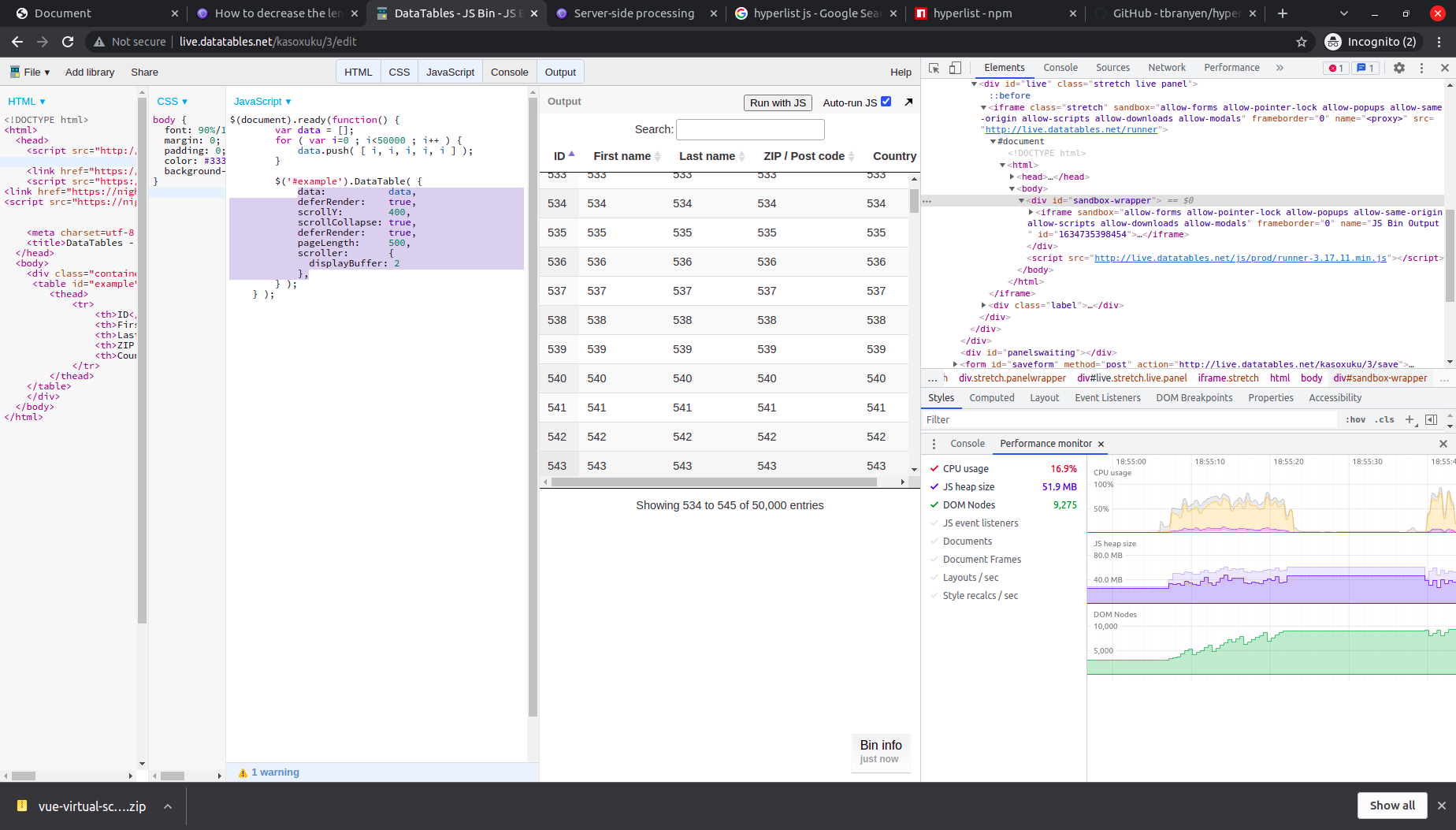
http://live.datatables.net/kasoxuku/2/edit.
and i going to attached a screenshot, so please check the performance, i need
CPU usage - less then 30%
DOM node - less 2500
js Heap size less then 40mb
I see - you want DataTables to destroy the nodes that are outside the current view?
The only mode DataTables has which does that is server-side processing as Kevin mentioned above.
Allan
Thanks Allan .
ok Thanks for all reply,
So you can please make a demo for me, so i can apply in our project
Process is that : -
1. json data comes from server every time.
2. and we need to store in local and change in local like a server.
3. {
"draw": 1,
"recordsTotal": 57,
"recordsFiltered": 57,
"data": [
[
"Airi",
"Satou",
"Accountant",
"Tokyo",
"28th Nov 08",
"$162,700"
]
}
these draw, recordsTotal and recordsFiltered change in locally every time.
and then use in datatable.
If it's done. so i am very Thanks full you all.
Hi Allan,
I am delete all rows from datatables but not decrease the DOM Node from dev performance tools, so you can please tell what i can do for this.
Thanks
VInay
Our server-side processing demos are available here.
Out of interest, what is the application here? Are you using with an embedded browser for a TV or similar? That's the only setting where I've seen the number of nodes really matter before.
Allan
Hi,
Can you please tell me how to add the class property in tr using datatable, because i am using this one but not working properly.
$($('.dataTables_scrollBody tbody tr')[index]).addClass('userwin');
The easiest way would be to use
createdRow- the example on the page is doing just that.Colin
Hey,
how to disable width datatable header table th width.
please check this image
I'm not clear what you're after, but you can try
autoWidth, or setting width manually withcolumns.width,Colin