When using dom: the buttons disappear
When using dom: the buttons disappear
Hello. I have the DT and Editor working fine, including some custom buttons as well. But when I try to use the SearchPanes, I have to use the 'dom:' function to specify the location of the Searchpanes, the buttons disappear, regardless of the location of the 'sp'. I just use " dom:' ' " and it doesn't work anymore. Any suggestion?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Your dom definition needs to include B for buttons.
That
domsetting works in this test case:https://live.datatables.net/dominemi/1/edit
You also have this inside `-option initComplete:
You probably should choose whether to use the
domoption or direct insertion. Also thetablevariable might not be assigned ininitCompletesince Datatables is still initializing. If you want to use the direct insert method remove theBand use-this.api()to get the API instance, for example:If this doesn't help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Another option is to use the SearchPanes API initialization like this example and remove the
P.Kevin
@tangerine , if i write dom:... the buttons dessapear.
@kthorngren ,
Regarding the testcase, I never got to see any code being executed in the testcase. I've tried different browsers, OS, and the only thing I see is a table. It might even be a test case about buttons, I see absolutely nothing beyond the table. I've never been able to see any examples working. Either on Chrome, Edge, Firefox, Safari in Windows, Linux and MAC. Is it just me? o.O
The problem is: if i put "dom:" on the page, the buttons dont show up. just "dom:" and break it. If i dont put, i cant put SearchPanes.
new $.fn.dataTable.SearchPanes(table, {});
table.searchPanes.container().prependTo(table.table().container());
table.searchPanes.resizePanes();
dont work neither.
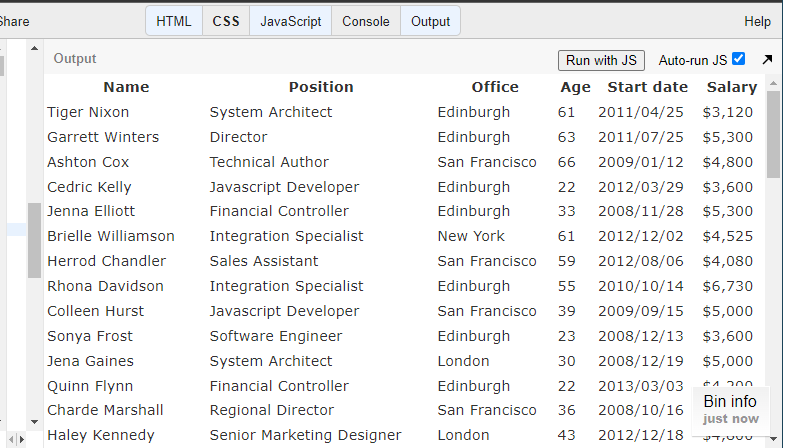
You might need to click the
Run with JSbutton. Here is a screenshot of the test case:Please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Maybe this helps?
Take a look at the browser's console. You have two errors:
Please add jquery.js and fix the syntax error. Please make sure the test case replicates the problem you want fixed.
Kevin
Thats error it's only on "test case".
I make new one. https://live.datatables.net/yuzaruxu/1/edit
But as I've been saying, I never got to see the code running on this test codes.

i don't see buttons and anything i make, only a table. In all test cases i see in forum, its the same.
Here is your example running (minus an Ajax error since we don't have an
includes/table.sells.phpscript on our server): https://live.datatables.net/yuzaruxu/2/edit .Changes to make it run:
idof the table to match thetbblidentifier used in your JavascriptIt runs. But as I say it can't load data since we don't have your server-side code or database.
Allan
Thank you Allan,
Give now "Script error. (line 0)" on console. Do you know what this means?
And maybe for this i dont see any buttons or searchPanes?
https://live.datatables.net/yuzaruxu/4/edit
Can I share whit you the page in question? It as some private data, not important, but I will send you to message private, @allan, just for easy check.
Open the browser's console, not the JS BIN console, to see the error you are getting:
You have more columns in the table header than in the table which is causing this error.
After fixing this you are now getting this error:
I moved your buttons init code outside of
initComplete.There are three other issues.
First you have this:
You need to pass the full buttons object, like this:
Second, don't use the
Bif you are using the new constructor. Just usedom: 'frtipP',.Third is you have this to display the buttons:
The class
col-sm-6is a bootstrap class but you aren't loading bootstrap. The.col-sm-6selector is never found so the buttons aren't displayed. Use this instead:Updated example:
https://live.datatables.net/fulaquwu/1/edit
Kevin
Hi Kevin, thank you for you help.
I edited your soluction, but dont work on my side.
I will send you the page via private message in question, if you can see if i forget something, can you?
And yes, i'm using Bootstrap.
About the trial of Editor, you know if i can get more time? Or I need create another acccount?
Looks like you've got almost a week left. But yes, at the end of the trial you'll get an e-mail from me, and if you'd like a little extra time, then just reply back to that e-mail with the extension request.
Also, yes PM me a link to the page if you are still having problems.
Allan
Actually I see you've sent me a link to a page, but it is currently returning empty (i.e. 0 bytes of data).
Sorry, i wa trying some "soluctions" code from forum... try again please.
I looked at your test case and it looks like since you are using the
domoption likedom: 'frtipP',that the Bootstrap grid classes,.col-sm-6for example, aren't added to the DOM. Which means the selector for this won't work:I tried this from the console of your page and it does work:
However if you want to make it more Bootstrap like then configure the
domoption based on the BS3 styling example to add those classes. Look at this exmaple to make the selector more specific to the table.Kevin
Hey Kevin,
I try add that code in the page and does not nothing:
table.buttons().container().prependTo(
table.table().container()
);
Its because you added the
Bto thedom:Remove the
B. Since you are using the Bootstrap form of thedomoption use this:Kevin
Already try that. I edit the page for your see.
Since you are using ajax to load the data, which is an asynchronous process and
tablevariable is likely not ready to use whentable.buttons().container()executes, you probably will need to move the code into `-option initComplete, like this:``js
this.api().buttons().container()
.appendTo( '#tbbl_wrapper .col-sm-6:eq(0)' );
```
Once everything is loaded I can use the console to show the buttons with the above statement.
Kevin
I already changed it, it didn't help.
initCompletegoes inside the Datatables config not the new buttons constructor, like this:Kevin
Thanks! Solved the problem!
Can I take the opportunity to question here in this topic, how to put Select2 to auto-complete in the inputs of the editor? Or is better create a new one?
Basically intended when I was writing something on editing o adding new entry, it appears results that are already in that column. It's possible?
Its generally best to create a new thread for new questions. This way when others search the forum the topics are separated. Have you looked at the Select 2 field type plugin?
Kevin
Yes, I'm read a lot from forum. I try a lot options based the questions of community. I will create a new one, thank you, again.