Differents results using Ajax Propiety and AjaxQuery
Differents results using Ajax Propiety and AjaxQuery
 prox108
Posts: 27Questions: 12Answers: 0
prox108
Posts: 27Questions: 12Answers: 0
Hi guys!,
I used a Datable and populated it with a Json using its ajax propiety.
HTML
<button type="button" class="btn btn-warning" id="btnact" style="margin-left: 20px"><i class="fa fa-refresh"></i> Buscar Actualizado</button>
<table id="tblHistorialS" class="table table-hover table-striped">
<thead>
<tr>
<th>Establecimiento</th>
<th>Fecha</th>
<th>Hora</th>
<th>IP</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
JS
let tblHistorialS = $('#tblHistorialS').DataTable({
'searching': false,
'paging': false,
'order': false,
'buttons': [],
'serverSide': true,
//'async': true,
//'processing': true,
"info":false,
ajax: {
url: 'ajax.getHistorialS.php',
type: 'post',
dataType: 'json',
data: {idUser: v_idUser}
},
'columns': [
{data: 'est_descripcion', className: 'text-center', 'width': '25%', 'orderable': false}, // Establecimiento
{data: 'fecha', className: 'text-center', 'width': '25%', 'orderable': false}, // Fecha
{data: 'hora', className: 'text-center', 'width': '25%', 'orderable': false}, // Hora
{data: 'ses_ip', className: 'text-center', 'width': '25%', 'orderable': false}] // IP
});
$('#btnact').on('click', function () {
$.ajax({
url: 'ajax.getHistorialS.php',
type: 'post',
dataType: 'json',
data: {
idUser: v_idUser
}
}).done(function (d) {
if (d.data !== undefined && d.data.length > 0) {
tblHistorialSesiones.clear().draw();
for (var i = 0; i < d.data.length; i++) {
var vElem = d.data[i];
var Fila = tblHistorialSesiones.row.add([
vElem.est_descripcion,
vElem.fecha,
vElem.hora,
vElem.ses_ip
]).draw().node();
}
}
else {
tblHistorialSesiones.clear().draw();
}
});
});
``
AJAX Data
{"data":[
{"est_descripcion":"A","fecha":"09-06-2024","hora":"14:33:06","ses_ip":"::1"},
{"est_descripcion":"B","fecha":"09-06-2024","hora":"14:05:59","ses_ip":"::1"},
{"est_descripcion":"C","fecha":"09-06-2024","hora":"12:47:05","ses_ip":"::1"}
]}
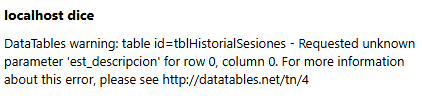
The ajax propiety worked perfectly,but, for some reason, when I used the botton event it showed me this alert:

Only when I changed this line :
var vElem = d.data[i];
For this
var vElem = d[i];
It worked, but I didn't understand why.
Can you give me your opinion about it?
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This question has an accepted answers - jump to answer
Answers
This looks like it should work. Can't say why
var vElem = d[i];works as it looks incorrect. Can you post a test case showing the issue so we can take a look?https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
A better option would be to replace the for loop with
rows().add(), like this:Also you have server side processing enabled with
serverSide: true. Do you need server side processing? See this doc.row.add()androws.add()are client side processing APIs and won't work with server side processing. Thedraw()you are calling in the jQuery ajax() function is fetching the data from the server using server side processing via theajaxoption. This could be why you are getting the error.Kevin
Thanks for the better option, and also I found out a better way, using the reload function.
$('#btnactSesiones').on('click', function () {tblHistorialSesiones.ajax.reload();});