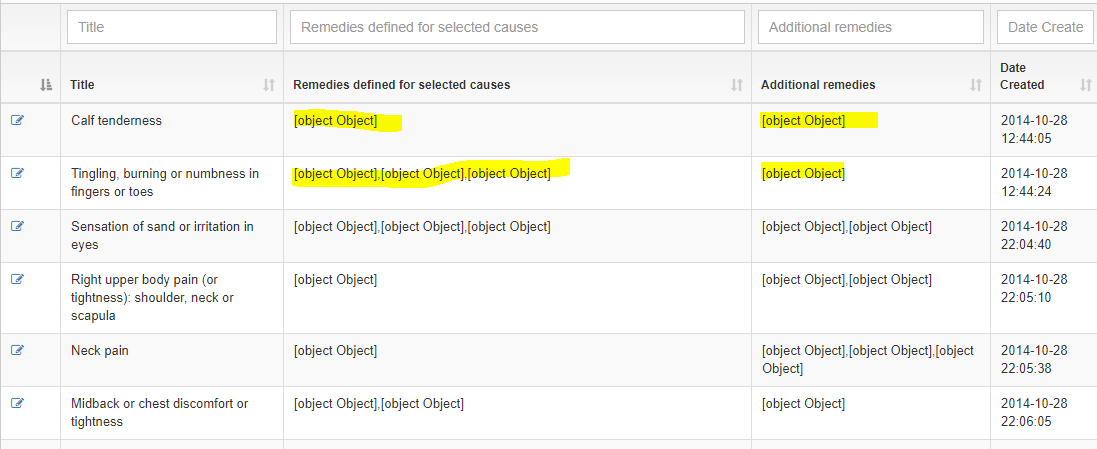
DataTable is showing object object in columns
DataTable is showing object object in columns
I am trying to populate DataTable with my Data but DataTable is showing **object **in columns and not printing the actual values!

JSON:
JS:
// Init the DatTable using the Cx Admin DataTable plugin
cx.common.data.cxAdminDataTables.EbEvaluationSymptom = $CxRecordsTable.cxAdminDataTable({
ajaxUrl: '<?php echo $this->CxHelper->Route('eb-admin-get-evaluation-symptoms')?>',
columns: [
cx.common.admin.tableEditColumn('id'),
{ data: 'title' },
{ data: 'remedy' },
{ data: 'additional-remedy' },
{ data: 'date_created' }
],
});
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Looks like you have nested objects. Maybe this example will help get you started:
https://datatables.net/examples/ajax/deep.html
Kevin
Hi @iftikharuddin ,
If you look at this example here that shows how to reference orthogonal data, it should make more sense.
For you,
remedyis an object, so instead ofyou'll need this:
Cheers,
Colin
@kthorngren @colin Thanks
This prints the first element of array but how to loop through it? Because in some cases the remedy array contains more than one element! Will render help? And it also pops up this alert on loading.
Take a look at my one above, you don't need the 0...
@colin I tried that but it is array so therefore we need to enter index.
This example here shows how to deal with nested arrays. If no joy still, could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Maybe
columns.renderwill help. Take a look at the first example to create a comma separated list from an array:https://datatables.net/reference/option/columns.render#Examples
Kevin
@kthorngren @colin Thank you so much for the help, this thread helped me solve my problem.
https://datatables.net/forums/discussion/47737/how-to-access-nested-object-data-data-orthogonal-data-with-and-0-notation-in-jquery-datatables
My new code for the 2 columns which contains nested data is: