Issue with download
Issue with download
Just used https://datatables.net/download/ and the download tab to get DataTables.zip
Unzipped and used ;
<link rel="stylesheet" type="text/css" href="DataTables/datatables.min.css"/>
<script type="text/javascript" src="DataTables/datatables.min.js"></script>
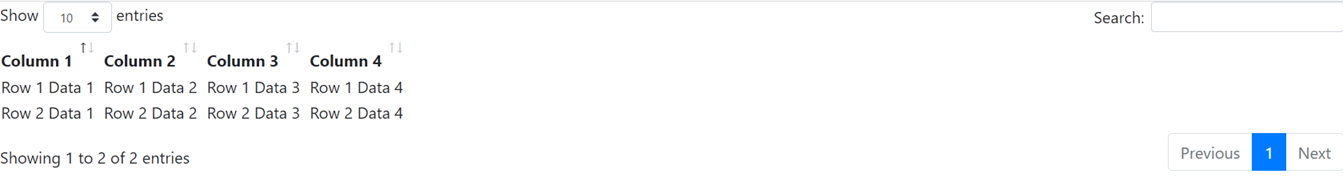
as indicated but got table with incomplete formatting ;

when I use
<link rel="stylesheet" type="text/css" href="./DataTables/DataTables-1.10.18/css/jquery.dataTables.css">
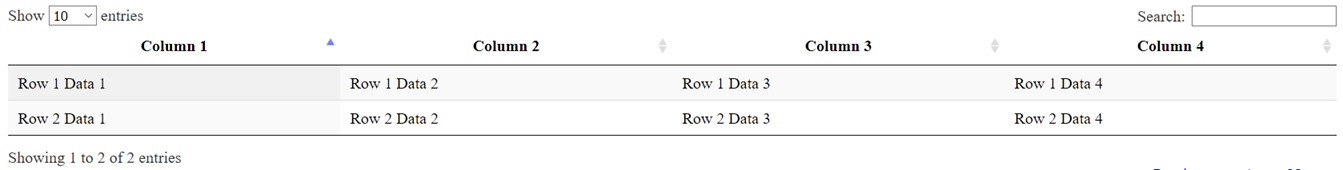
instead, I get the expected/desired result ;

full html failing ;
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimal-ui=1,user-scalable=no">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
<link rel="stylesheet" type="text/css" href="./DataTables/datatables.min.css"/>
<script type="text/javascript" src="./DataTables/datatables.min.js"></script>
</head>
<body>
<table id="resultsTable" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
<td>Row 1 Data 4</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
<td>Row 2 Data 4</td>
</tr>
</tbody>
</table>
<script>
$(document).ready( function () {
$('#resultsTable').DataTable();
} );
</script>
</body>
</html>
Windows 10, latest Firefox - no errors reported in developer console.
full html success ;
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimal-ui=1,user-scalable=no">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
<link rel="stylesheet" type="text/css" href="./DataTables/DataTables-1.10.18/css/jquery.dataTables.css">`
<script type="text/javascript" src="./DataTables/datatables.min.js"></script>
</head>
<body>
<table id="resultsTable" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
<td>Row 1 Data 4</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
<td>Row 2 Data 4</td>
</tr>
</tbody>
</table>
<script>
$(document).ready( function () {
$('#resultsTable').DataTable();
} );
</script>
</body>
</html>
This discussion has been closed.
Replies
Looks like this table is using the Datatables Bootstrap integration files.
This table is using the default Datatables styling.
It looks like you need to apply the proper classes and styling to the
tabletag for the type of styling you are using. This page will give you an example of Bootstrap styling:https://datatables.net/examples/styling/bootstrap.html
Click on the HTML tab.
This page shows default styling:
https://datatables.net/examples/basic_init/zero_configuration.html
Also note the
style="width:100%". This is need by Datatables to properly calculate the column widths.Kevin