table.ajax.reload(): how do you JSON.parse?
table.ajax.reload(): how do you JSON.parse?
I am trying to reload my table on the click of a button using table.ajax.reload().
I'm getting an invalid JSON error and upon going through troubleshooting with datatables/tn1, I can see that it is returning html/text instead of JSON.
How do I parse the data on reload?
I've tried various ways of combining table.ajax.reload() with JSON.parse(), but none have worked.
Thanks
This discussion has been closed.
Answers
UPDATE: I've tried using table.destroy().draw(). That seems to reload the table, but incorrectly, and it gets worse the more I press on the reload button (changes ordering, pagination disappears, most rows end up disappearing, changes table size.)
I'm assuming that the initial json is correct?
What is the difference between the initial json and the json retrieved with table.ajax.reload()?
Your server script should return the correct format.
Kevin
The initial json for when the table was first initialised is correct yes, I just had to parse it. However, I've only just noticed that my table.ajax().reload() function returns the code below, which has nothing to do with the json I am trying to return (There is more code that it returns but it wouldn't let me post it all here, so that's just the first part).
This is the Json data the initial table returns from the server ( similar lines returned a few 100 times):
{\"TaskSchedulerLogUid\":1000,\"TaskName\":\"Crystal Processor\",\"StartDate\":\"2012-12-25T03:05:02.707\",\"EndDate\":\"2012-12-25T03:05:08.363\",\"ErrorCount\":0,\"EventCount\":0}]"You will need to investigate your server script to see why its not returning the correct data. You can compare the client request for the initial load and the reload using the browsers developer tools (network tab). Are there any differences?
Check for errors in your server script.
Kevin
Isn't that what I've just done above? I got both of those scripts by clicking on the response tab in the developer tools. The json script is from the initial table load, and the html/css is from when I click on the reload button. In both cases it is requesting json.
This is the error message I'm getting in the console after clicking on the reload button:
jquery.dataTables.min.js:36 Uncaught TypeError: Cannot set property 'data' of null
at ua (jquery.dataTables.min.js:36)
at Vb (jquery.dataTables.min.js:108)
at t.<anonymous> (jquery.dataTables.min.js:108)
at t.iterator (jquery.dataTables.min.js:100)
at t.<anonymous> (jquery.dataTables.min.js:108)
at Object.reload (jquery.dataTables.min.js:103)
at HTMLButtonElement.<anonymous> (WEB_TASK_MONITOR.js:341)
at HTMLButtonElement.dispatch (jquery-3.3.1.js:5183)
at HTMLButtonElement.elemData.handle (jquery-3.3.1.js:4991)
I suggested that you look at the ajax request. You are posting the ajax response.
Your server script is returning incorrect data. The place to start debugging is to look at the server script to see if its generating errors, etc.
Kevin
Turns out the answer to my problem was a lot simpler than I thought. All I needed to do to reload my table was.
table.page().draw()I didn't realise it was reloading the table when I first tried this as it happens so fast, it is not noticeable.
Thank you for your help.
Ignore my last answer. table.page().draw() does not fetch the data from the server, it just reloads the table.
Hi @JoeJoeJoe ,
Did you follow Kevin's advice and fix the incorrect data? If so,
ajax.reload()should do the trick. If not, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin
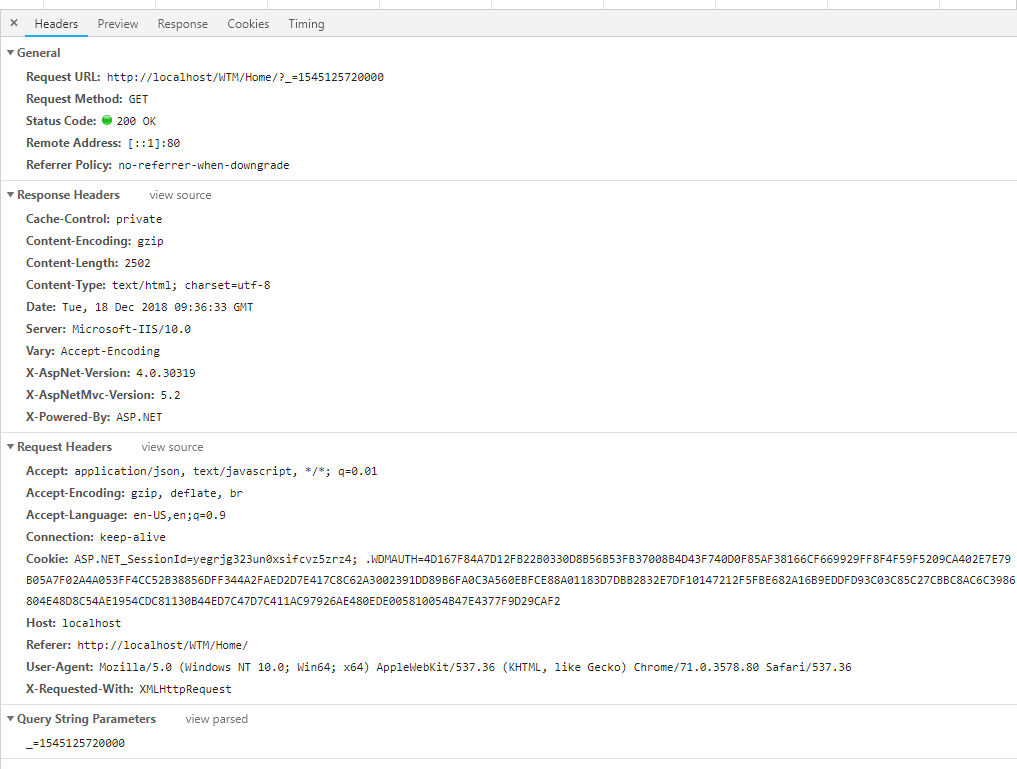
I just couldn't figure out what exactly I was supposed to be looking for. I tried to follow Kevin's advice but couldn't find the ajax request/server script in the dev tools that he mentioned. I found a thing in the network tab in chrome called "request headers", but it didn't seem to be telling me much. this is the pic:
https://imgur.com/a/C9aWeF8
It's really hard sometimes to understand what other devs are talking about when you are new to it all and haven't done what is being asked before. So forgive me and thank you for your patience.
Understandable, we all have been there. No problem in asking for more details if you don't understand.
The Diagnosis steps in this tech note has some steps:
https://datatables.net/manual/tech-notes/1
In the "Headers" tab scroll to the bottom to see the parameters sent.
Then click on the "Preview" tab to see the response. You can also click on the "Response" tab to see the raw response.
Kevin
Thanks,
I have been following the steps in the tech note, it shows how to find the ajax response, which is the html/css I posted above. I couldn't figure out why the response is returning that particular html/css, so that's as far as I got.
The parameters sent (query string) are: _=1545125720000 (unparsed)
as shown in this pic:

Back to one of my original questions, how does that compare to the working ajax request?
The
_=1545125720000is expected. Has do do with disabling cache for the ajax request:http://api.jquery.com/jquery.ajax/
Look for the
cacheoption for more details.Are you seeing any errors in your server script when using
ajax.reload()?Kevin
The working ajax request is requesting a different url. Besides that I see no obvious differences. (http://localhost/WTM/Home/GetTaskLog instead of http://localhost/WTM/Home/?_=1545207329258) :
The console is returning the following error (pic attached).
WEB TASK MONITOR.js:362points to thetable.ajax.reload();function in my script.Without seeing your code its hard to say why the URL would be different.
http://localhost/WTM/Home/?ajax.url()to change the URL?tablevariable reference a different Datatable?ajaxor jQuery's ajax to fetch the Datatable data?Since the URLs are different and the type of request (POST or GET) are different that suggests the URL is being changed or the source of the ajax request is different for fetching the initial and using ajax.reload(). Can you provide a link to your page or a test case replicating the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
If not can you post your Javascript code so we can take a look?
Kevin
I'm not sure how to provide a working test case yet with code of this level of complexity, but here's my Javascaript code (it is actually two tables I am trying to ajax.reload(), I didn't mention that for the sake of simplicity):
https://codepad.co/snippet/KLt89Slg
If you don't use the
ajaxoption then Datatables won't know anything about the jQuery ajax request config. I suspect thathttp://localhost/WTM/Home/is the web page and that is whatajax.reload()is defaulting too??However you can use
ajax.url()to set the URL and use ajax.reload() without using theajaxoption. Here is an example:http://live.datatables.net/kofazoti/1/edit
Note I used the
ajaxto specify the ajax request type ofpost. This seems to work but YMMV. Otherwise when usingajax.reloadit will default to 'get'. In the example I useajax.url().load()to combine configuring the URL and reloading.The goal of the test case is to extract the portion of code you are troubleshooting to create the test case. Many times you will find the issue just by simplifying the code you are troubleshooting. Plus it helps us since there is less extraneous code to dig through.
Kevin
For anyone who may be interested in the solution to this. I had to set my Ajax to the following to get it to work: