CDN version
CDN version
Hello:
On page https://datatables.net/download/ version 1.10.19 does not appear
I think version 1.10.19 is not compatible with editor version 1.8.1, because I have not managed to use them together without error.
Than you.
This discussion has been closed.
Answers
Hi @IT Marcaria ,
DataTables 1.10.18 and 1.10.19 are actually the same - they just have different version numbers due a packaging error for npm. Both are compatible with Editor 1.8.1.
What errors are you seeing? If you could link to your page, we're happy to take a look,
Cheers,
Colin
These are my css and js files
The editor is version 1.8.1:
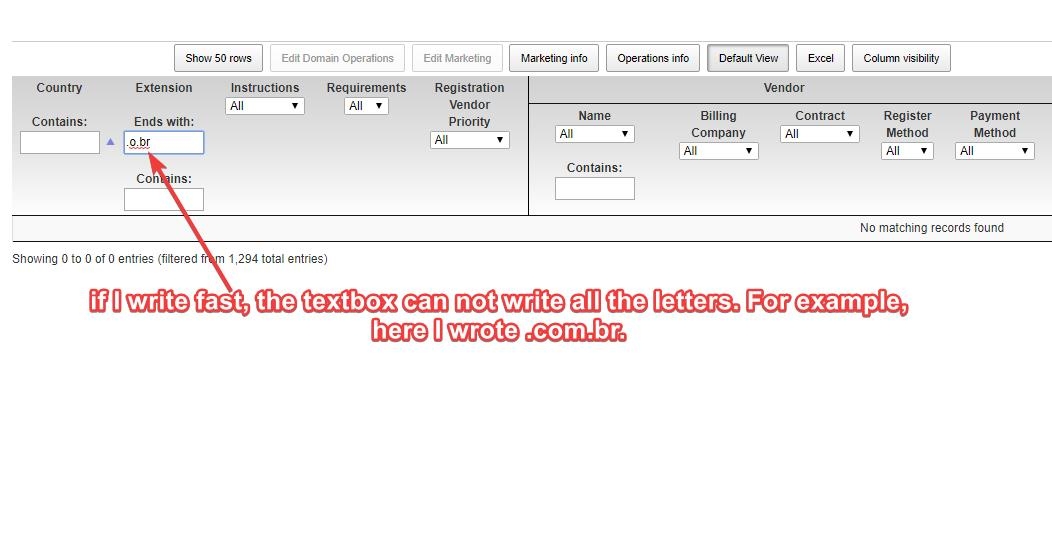
The error occurs in the textbox of the filters, see image step1.jpg.

The filter is created in a standard way:
However, if I go back to version 1.7.4 of the editor, together with version 1.10.16 of datatables, this error does not occur, but other bugs from previous versions are produced, such as line breaks can not be inserted in textarea (solved in 1.8.0).
Editor: 1.8.1 --> 1.7.4
Datatables:
Thank you.
This textbox is independent of Editor. The textbox is not a Datatables component although for every keyup the Datatables
searchapi is called.Are you using server side processing (
serverSide: true) enabled in your Datatables init code? If so this may explain the problem as each key typed will send an ajax request with the search term.If you are not using server side processing then I'm not sure why the input textbox would mis characters. We would need to see this to troubleshoot. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
One option might be to change the event handler to invoke on
'change'instead of'keyup'.Kevin
Hi, I think this goes beyond datatables. It is a behavior that has to do with the rendering of the page when performing a search.
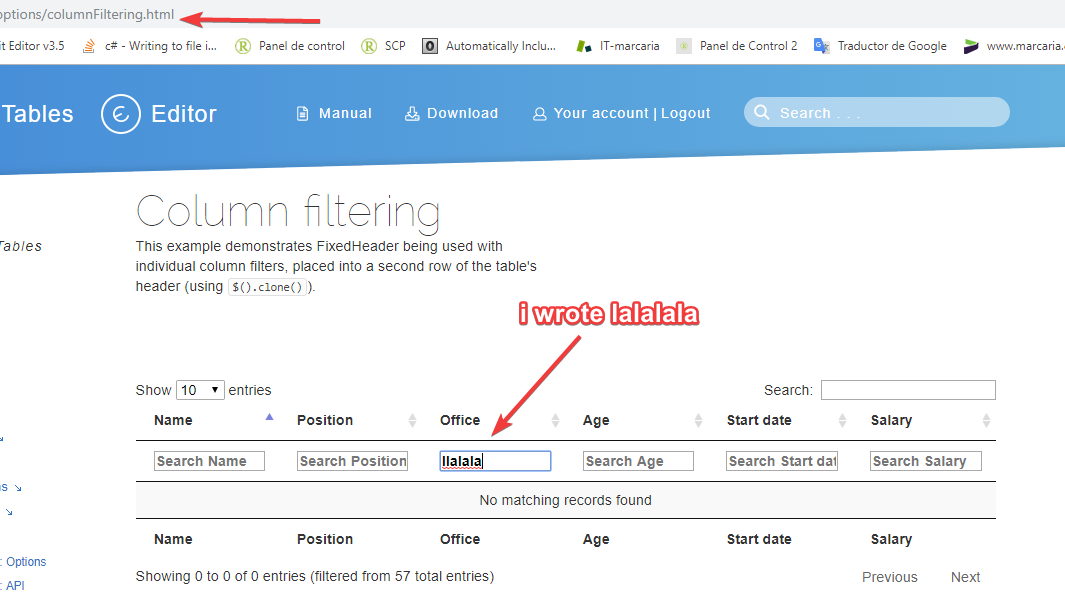
For example, if you write extremely fast in the filters on the page https://datatables.net/extensions/fixedheader/examples/options/columnFiltering.html you will see that some characters are not written.
Hi @IT Marcaria ,
How about if you just put a standard input text element onto the page - does that behave the same? Or is this only with DataTable's input elements?
Cheers,
Colin
I tried replicating the typing behavior on this page but did not see missing characters. Multiple times I would drag a finger across a row on the keyboard and all the characters appeared. I tried typing quickly searches that would work like
accountmultiple times and never missed characters.Wonder if its related to a particular browser? I'm using Chrome on the Mac. What browser are you using? Have you tried different browsers?
Kevin
For example, on this page if I write fast, not all the characters are written:
https://datatables.net/extensions/fixedheader/examples/options/columnFiltering.html
Image:

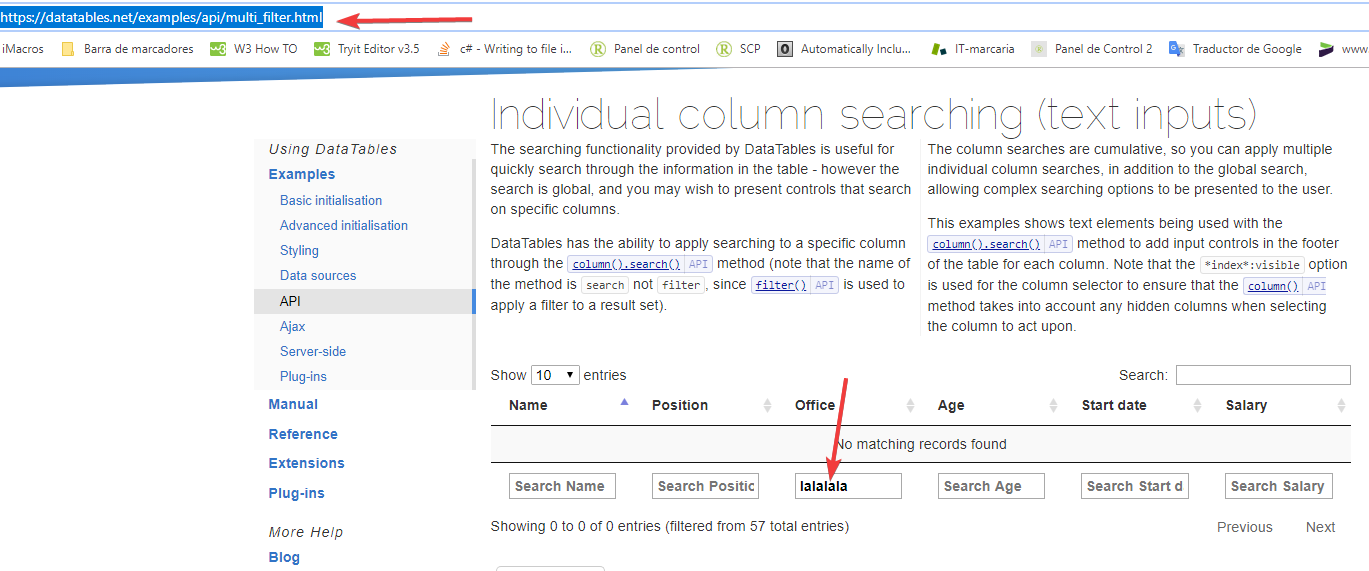
But on this other page if it write all the characters although you write fast:
https://datatables.net/examples/api/multi_filter.html
Image:

Something is different.
I'm definitely not seeing this problem on the datatables.net pages - can you give more information about your environment, please - such as OS, browser, etc
The following video shows that the text "lalala" is not written on the first page, but that it is written "llala", but on the second page if the full text is written, despite the speed with which it is written:
https://www.marcaria.com/temp/delayontyping.mp4
Environment data:
SO: Windows 10 Enterprise Version 1809
Browsers:
Hi @IT Marcaria ,
Ah, I am seeing that - oddly enough, typing "asd" fast works, but "lala" doesn't - I guess it's just a slight difference in speed - quite fast for "lala" as opposed to really fast for "asd"!
I'll take a deeper look and report back,
Cheers,
Colin
Its going to be due to this I think. I'm not certain what the right thing to do to fix this will be I'm afraid. i'll need to have a bit of a think about it.
Allan
With the version https://cdn.datatables.net/fixedheader/3.1.3/js/dataTables.fixedHeader.min.js it works fine.
With the version https://cdn.datatables.net/fixedheader/3.1.4/js/dataTables.fixedHeader.min.js the problem occurs.
I tried it on my page.
http://www.marcaria.com/temp/delay2.mp4
Yes, 3.1.4 introduced a bug fix for IE:
which is that line of code I mentioned.
As I say, I'm not sure what the ultimate fix is going to be here.
Allan