error initiating Data Tables select
error initiating Data Tables select
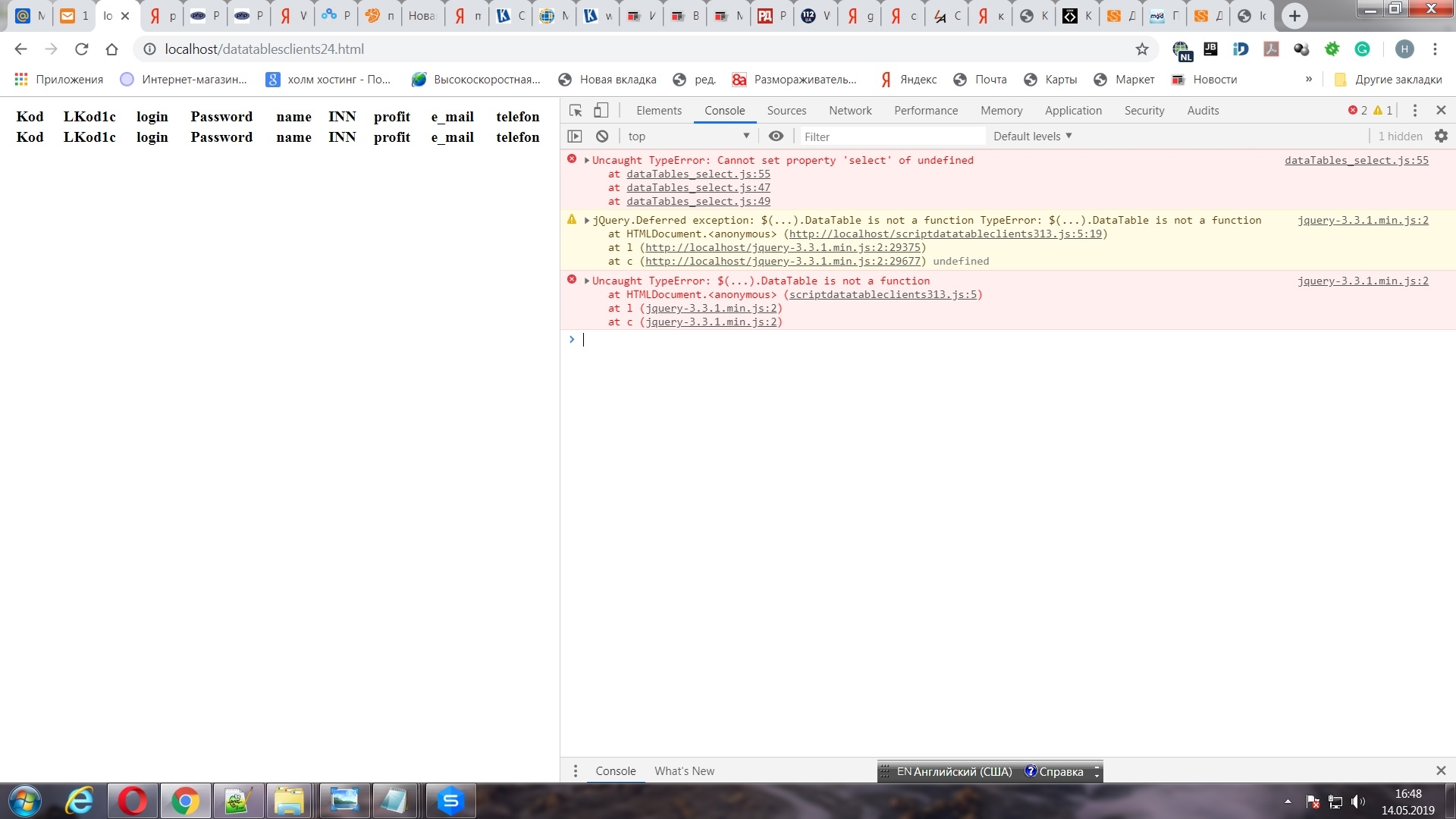
an error occurs during table initiation and no data is loaded.The attached file has a screen image at the time of the error.What could be the problem?How to fix the error?The debugger does not upload the data
Here is the initiation code
$(document).ready(function()
{
$('#clients').DataTable( {
"order": [[ 0, "desc" ]],
scrollY: true,
scrollX:true,
// "sRowSelect": "single",
"processing": true,
"bPaginate": true,
"bSort": true,
"serverSide": true,
"autoWidth":true,
// "ajax": "proc.php"
"ajax": "server_processingclients01.php"
//"ajax": "proba9.php"
} );
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Looks like you are either missing, have out of order or duplicated JS include files. You can use the Download Builder to verify what you have. If you continue to have these errors please post your CSS and JS includes.
Kevin
I'm not lost.During this time I have solved the problem with searching and sorting now I can't use the table with row selection function.There are mistakes that I did. When I use a simple table, everything works as expected
how I understood to attach css and js files to the message is not possible?
You can select the text for the CSS and JS in your HTML file then paste in this thread. Just like you did with your Datatables init code.
Better maybe you can create a test case using your CSS and JS files. It will be easier to see what you are doing and we can provide better help.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
here are the files I include
1dataTables_select.js
2.select_dataTables.css
3.scriptdatatableclients313.js he initiation code of the table I gave it and probably again lead it does not make sense
4.jquery-3.3.1.min.js - JQuery code I think it is not necessary to give
Total is the code of the first two files all right?
That does not look correct. I used the Download Builder to generate the files needed for Datatables and the select extension. Here they are in order:
Order is important. Datatables.js relies on jQuery.js being loaded first. Don't know what
scriptdatatableclients313.jsis.Kevin
this is the code I gave earlier
before I attached the jQuery Datatables
just like this
<script type="text/javascript" src="jquery-3.3.1.min.js" charset="utf-8"></script><script type="text/javascript" src="dataTables_select.js"></script>before calling a function $('#clients').DataTable(
I checked the jQuery connection
by calling the jQuery version function
alert('hellow'+jQuery.fn.jquery)
the call has been successfully displayed the version of jQuery
IS
"dataTables_select.jsa concatenated file with both datatables.js and select.js?If not then you are missing datatables.js.
Kevin
added. now the data is loaded but I do not see that the line by mouse click becomes selected.What could be the problem?
It looks like you haven't enabled select:
https://datatables.net/extensions/select/#Initialisation
Kevin
It's working fine now. Tell me how to use the API to access the selected row?
Here is an example:
https://datatables.net/extensions/select/examples/api/get.html
Kevin
Thank you very much for your efficient and effective assistance.I just have to master the external filtering. I don't know if I can learn.
I need to pass some data from the form in each ajax request.How do I implement this functionality?
You can use
ajax.data.