Pagination not working correctly with AJAX source
Pagination not working correctly with AJAX source
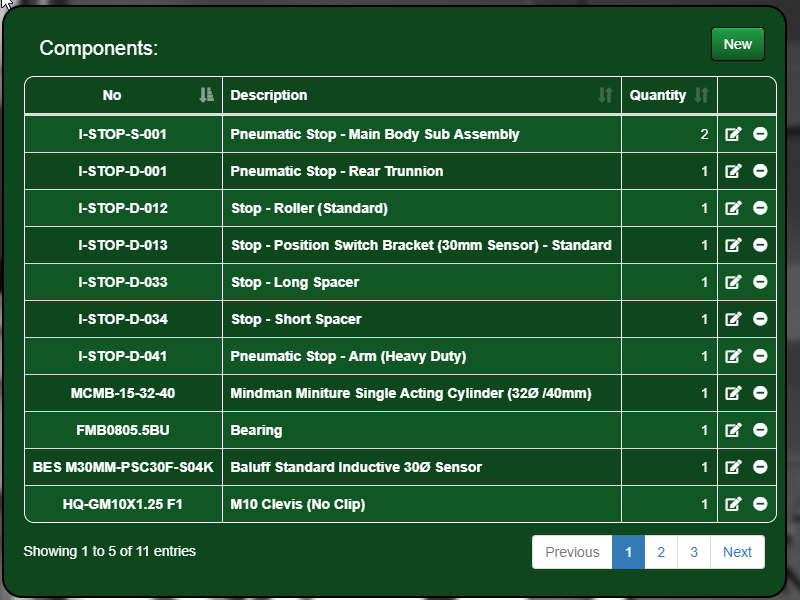
Having this issue with a dynamically populated DataTable; the pagination info & buttons are correct but more than 5 results are being displayed.

Here's the code:
let dT_CompChld = $('#dT_CompChld').DataTable({
"pageLength": 5,
"autoWidth": true,
"lengthChange": false,
"searching": false,
"language": {
"emptyTable": "No components have been added for assembly" + compNo
},
"serverSide": true,
"ajax": {
"url": "/ajax/compheir.php",
"type": "POST",
"dataSrc": function (json) {
// console.dir("Data: " + json.data); // Log array to console
return json.data
},
"data": function(d) {
d.id = compID;
d.mode = "dtc"; // Populate Table
},
error: function(response, req, err){ console.log('CompPrnt Error:' + err + " | Response: " + response.data + " | CompID:" + compID);}
},
"columnDefs": [
{"orderable": false, "targets": "no-sort" },
{className: "fit text-center", "targets": [0,3]},
{className: "fit", "targets": [1]},
{className: "fit ralgn", "targets": [2]}
],
"drawCallback": function (oSettings) {
let pagination = $(this).closest('.dataTables_wrapper').find('.dataTables_paginate');
pagination.toggle(this.api().page.info().pages > 1);
let pagedetails = $(this).closest('.dataTables_wrapper').find('.dataTables_info');
pagedetails.toggle(this.api().page.info().pages > 0);
}
}); // DataTable
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @InnovaMatt ,
When
serverSideis set, the server should return the number of requested rows. I suspect it's your server that is returning the ten, despite being asked for five (see thelengthproperty).Cheers,
Colin
Thanks Colin.
I'm a bit confused though. Are you saying rather than the AJAX returning all records it should only return 5 records and when a second page is selected, a second AJAX request will be sent? Equally though, in that situation, how would the Datatable know how many total records there are and what pagination is required?
I was under the impression the pagination was entirely clientside, as it would be with non-AJAX sourced data (where you'd supply all the records and Datatable would work out the pagination as appropriate per settings).
If I leave serverside as false, the AJAX script doesn't receive the draw request, causing the whole datatable to fail, so I'm confused what's the best way to proceed?
Server Side Processing is used for large data sets to reduce the amount of data sent from the server. It is expected to send only one page at a time. The protocol is documented here:
https://datatables.net/manual/server-side
If you want all the data to be client side then disable the serverSide option. If you need to send parameters, like
draw, then you can use theajax.dataas a function and add you owndataparameter.Kevin