Ajax "No matching records found"
Ajax "No matching records found"
Hi guys,
I'm having difficulty displaying response data in the DataTable
Here are the columns of the table
columns: [
{
data: 'name', title: 'Name'
},
{
data: 'description', title: 'Description', render: function (data, type, full, meta) {
if (data === '') {
return '-';
} else {
return data;
}
}},
{
title: 'Actions',
render: function (data, type, full, meta) {
console.log(full);
return `
<button class="btn btn-sm btn-clean btn-icon btn-icon-md" title="Edit">
<i class="la la-edit"></i>
</button>`;
}}
]
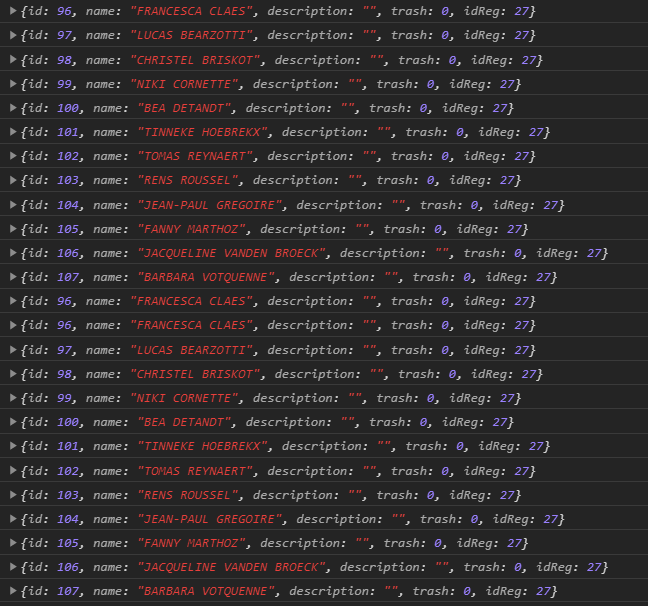
I logged the full data of each row in the console to ensure it is valid
and here is a screenshot from the console

The Datatable body shows "No matching records found"
in the Datatable info I have "Showing 0 to 0 of 0 entries (filtered from 12 total entries)"
Thank you in advance
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It appears correct but you don't show if the row data is in the
dataobject which is the default location Datatables looks. Also you aren't showing yourajaxconfig where you might also haveajax.dataSrc. This doc explains these options:https://datatables.net/manual/ajax
Sounds like you are trying to search the table. Do you have
searchconfigured?If this doesn't help then we will need more information to help. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
If you are unable to provide a test case then please post your full Datatables config along with the ajax response from the developer tools > network tab. Steps for this can be found in this technote:
https://datatables.net/manual/tech-notes/1
Kevin
@kthorngren thank you for your fast answer
this is the response as you can see there is a data object
{"data":[{"id":96,"name":"FRANCESCA CLAES","description":"","trash":0,"idReg":27},{"id":97,"name":"LUCAS BEARZOTTI","description":"","trash":0,"idReg":27},{"id":98,"name":"CHRISTEL BRISKOT","description":"","trash":0,"idReg":27},{"id":99,"name":"NIKI CORNETTE","description":"","trash":0,"idReg":27},{"id":100,"name":"BEA DETANDT","description":"","trash":0,"idReg":27},{"id":101,"name":"TINNEKE HOEBREKX","description":"","trash":0,"idReg":27},{"id":102,"name":"TOMAS REYNAERT","description":"","trash":0,"idReg":27},{"id":103,"name":"RENS ROUSSEL","description":"","trash":0,"idReg":27},{"id":104,"name":"JEAN-PAUL GREGOIRE","description":"","trash":0,"idReg":27},{"id":105,"name":"FANNY MARTHOZ","description":"","trash":0,"idReg":27},{"id":106,"name":"JACQUELINE VANDEN BROECK","description":"","trash":0,"idReg":27},{"id":107,"name":"BARBARA VOTQUENNE","description":"","trash":0,"idReg":27}],"Result":"OK","Msg":"","TotalRecordCount":12}and here is the full Datatables config
Looks like it should work. And it does appear to be reading the 12 rows since you have this:
Somewhere you are performing a search that is not matching anything. Here is an example with your data:
http://live.datatables.net/sunedede/1/edit
If you remove the
table.search().draw()at the end of the script your data will show. Look through your script forsearch. You may have a search plugin that is filtering all the rows.Kevin
@kthorngren your answer was very helpful thank you so much!
I have column filters in my datatable and one of the select tags had wrong data-col-index therefor it was searching the wrong column and retrieving no data.
I got the same problem and in my case was the config
stateSave: trueAnd i solved deleting every data of local storage and cookies.
I hope it helps someone