Change value and class of data in different column on button click, I'm just stuck
Change value and class of data in different column on button click, I'm just stuck
I know I have to be close on this but just can't seem to figure it out.
I have my table which has action buttons in each row and the event is being called fine on the click of the button with class .denyrequest
$('#tblreviewrequests tbody').on('click', '.denyrequest', function () {
Trouble is I can't seem to reference the row and the the specific cell to change the data value in column 0 (the "Status:name" column) which is not the column of the action buttons.
I want to change the class from 'label-success' to 'label-important' and the cell value from "Pending" to "Denied". I'm using jquery and able to swap the classes but figure there has to be an easier way with datatables. I can't figure out how to replace the current data ("Pending") to "Deny".
Here is my code and lot of the things I've tried but don't work (usually undefined or just error).
$('#tblreviewrequests tbody').on('click', '.denyrequest', function () {
var tblstatus = $('#tblreviewrequests').DataTable();
//works to get me the row ID which I have set in my datatable object rowId: 'event_id', but why doesn't tblstatus.row(this).id()) work?
var $event_id = $(this).parents('tr').attr('id');
//works to change class but seems hacky
$(this).parents('tr').find('.lblstatus').removeClass('label-success').addClass('label-important');
//Does not change data value
//tblstatus.cell({row:2, column:1}).data('Denied');//just trying to change data I know this isn't the necessarily the right row. I want to use the ID or "this" to determine the current row.
//alert (tblstatus.column(5).data());
//alert (tblstatus.cell(this.row,0).data());
//alert (tblstatus.row(this).id());
// var columnData = tblstatus.column( this ).data();
//var rowData = tblstatus.row( this ).data();
//alert (tblstatus.row($(this)).id());
//var row = tblstatus.row('#row-'+ $event_id);
//var row = tblstatus.row(1).node();
//tblstatus.cell(row,0).data('Denied').draw();
//var id = tblstatus.row( $(this) ).data().id;
//alert( 'Clicked row id ' + id );
var data = tblstatus.row( $(this).parents('tr') ).data(); //works to save row data but can't edit it
// alert( data['status'] +"'s salary is: " + data['event_id']); //works
//data['status'].data('denied').draw();
});
I can put in the table and ajax data in here but think this is more of a conceptual question than specific to my use case. I have scoured the examples and references and forums just not having muck luck.
Also, I'll be donating after I post this. You guys have been really helpful in the past. Thanks in advance.
Link to test case: n/a
Debugger code (debug.datatables.net): n/a
Error messages shown: n/a
Description of problem: my ineptitude
Answers
Is this using Editor? Or do you just want to change it in the table locally?
Colin
I updated one of my examples to show how you can access the
cell():http://live.datatables.net/xijecupo/312/edit
Use jquery to get the row then use the as the
row-selectorfor therow()API if you wish to use. You can also use it for thecell-selectorforcell(). Usecell().node()to get the cell node to apply classes, etc.Kevin
Thank you. This is just for datatables, not the editor. That example does help, but a few follow-ups:
Is it possible to reference the column by it's name in the the .cell property? Could I use "Status:name" instead of 0?
I should have included more details about the Status column which has a render function and adds a checkbox if user is an admin and some other class info. The example you sent change the entire cell class and I just want it to change the .lblstatus divs class (remove label-success and add label important). I think the .data command changes what the value the user sees (and what's stored in the tables data), how would I change the entire cells HTML content?
What I'm looking for is:

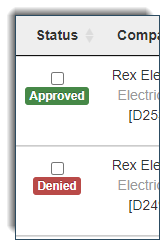
On load it shows this:
<div class="m-4"><input type="checkbox" class="pendingChk" value="25"><br><div class = "lblstatus label label-success">Approved</div></div>;After an admin click "Deny" button it would be this:
<div class="m-4"><input type="checkbox" class="pendingChk" value="25"><br><div class = "lblstatus label label-important">Denied</div></div>;Is that possible using datatables api or should I just use jquery?
Did you try it? I changed my test case here and it seems to work:
http://live.datatables.net/xijecupo/314/edit
The
cell().node()API returns the cell's node. From there you have access to the HTML within the cell and can make your changes from there.If you need help with this please update my test case or provide a new one with what you have.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin