How to add rows to jquery datatable inside a form?
How to add rows to jquery datatable inside a form?
Hello, people. I hope everyone had good holidays.
I need to add rows to my datatable inside a modal window(partial view). This modal window basically has a form for various fields and a datatable, together with two inputs and a button.
My idea was to fill the two input fields and when the button is pressed a new row is created in the table, with the values inserted in the two input fields. But for some reason, when I click the button the values in the input fields are empty. The information on the table would very likely be stringified and sent, for example, to the field asp-for="test". So far this was what I thought.
Is this logic possible within a partial view? Do I need an additional form to receive data from my two inputs? I'm already inside another form and I know HTML5 doesn't allow for form nesting, but I get the nagging feeling that I would need an additional form for this logic.
Thank you.
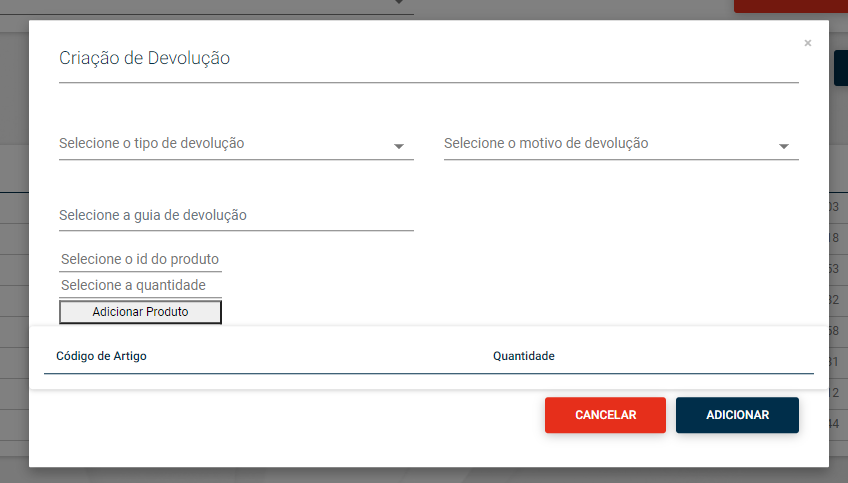
(Modal window where I want to add data to table):

Replies
It will be difficult to help diagnose without seeing what you are doing. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
This sounds like an issue not related to Datatables. Once you are able to retrieve the field data then use
row.add()to add the row to the table.Kevin