RowGroup is always disabled
RowGroup is always disabled
Hi all,
I want to use RowGroup for my table. The table initialization looks like this:
$('#order-products', order_details).DataTable({
ajax: {
url: '/api/v1/admin/order/product?order_id=' + data.id,
dataSrc: ''
},
columns: [
{data: 'subcustomer'},
{data: 'buyout_date'},
{data: 'product_id'},
{data: 'product', class: 'wrapok'},
{data: 'price'},
{data: 'quantity'},
{data: 'status'}
],
rowGroup: {
dataSrc: 'subcustomer'
},
createdRow: (row, data) => {
if (!data.purchase) {
$(row).addClass('orange-line');
}
}
});
However the rows aren't grouped at all. I checked status of rowGroup: $('#order-products').DataTable().rowGroup().enabled()
The result is false.
Then I tried to enable it although it's written it's enabled by default: $('#order-products').DataTable().rowGroup().enable().draw()
Nothing changes and consequent check of rowGroup status still returns false. And I get no errors.
The version of RowGroup extension is 1.1.2
Replies
What is
order_detailsin your selector for initializing Datatables?Its different than what you are using to check status:
Other than that there is nothing obvious why the rowGroups aren't displayed. Can you post a link to your page or a test case replicating the issue so we can take a look?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Are you including all the sources? If you look at this example here, ensure you have the necessary files listed on the Javascript and CSS tabs beneath the table.
If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Colin
Here is a test case
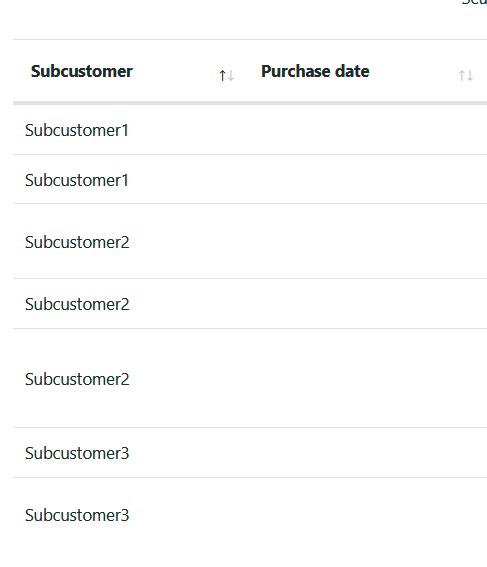
The table contains one line. When you click "+" at the left of the row details with another table will open. There rows that are supposed to be grouped:


The code needs refactored a bit. You should return just the HTML from the format() function then init Datatables. See this updated example:
http://live.datatables.net/kavamepe/3/edit
Also note that your code creates multiple elements with the same
idoforder-products. Might become problematic with when working with multiple child rows.Kevin
I tried to get rid of everything except inner table and grouping has appeared!
http://live.datatables.net/kavamepe/6/edit
So does it have anything to do with inner table? Because I need it.
No, at any moment in time only one
order-productsinstance exists. So I'm safe hereSorry, my example didn't get saved. Try this one:
http://live.datatables.net/kavamepe/7/edit
Kevin
The
tableyou are cloning from also exists. The child you are creating is found by jQuery because it is higher (first) in the document. If you place your order-detailsdivbefore the table that Table will be found first with just theidas the selector. See this example:http://live.datatables.net/kadehego/1/edit
The
$('#order-products').DataTable().rowGroup().enabled()output is false because its finding the table you are cloning. Just pointing out it could be a source of trouble.Also take a look at how the child row with a Datatable is hidden in this blog. You may want to detach and destroy to completely remove the Datatable.
Kevin
It seems that if I create the child table first and then show, the problem occurs (http://live.datatables.net/kavamepe/8/edit):
Why?
In inner table
#order-productsis being created in the document byrow.child( order_details ). Which explains why you need to do that first - DataTables isn't finding any elements to operate on before it runs!I'm guessing you were trying to make it so you didn't see the DataTable loading? If so, you could potentially use the technique shown in this blog post to show a loading message while it is loading and then slide it fully open.
Allan
But before creation of datatable I do that:
Doesn't it count? I expected this to add elements to DOM and thus be available for further manipulation. Isn't is a case?
Apologies, I had actually missed that block while looking over the code. It sort of does and sort of doesn't .
.
Yes it will create a DOM node that DataTables can work on, but what it doesn't do is insert the element into the document (the
show()doesn't do that since it hasn't been told where to put it).The result is that RowGroup doesn't "see" this new DataTable as it is watching for an event on the host document. But this table isn't in the document at this point, so it never happens.
Two options:
tableis in the document before initialising the DataTable, ornew $.fn.dataTable.RowGroup(...)to initialise the RowGroup before the table is in the document. Here is your example modified to do that. The key is:inside the
formatfunction.Allan
Ok, it's clear now. Thank you