Challenge: date format inside select input
Challenge: date format inside select input
 arnonrdp
Posts: 29Questions: 8Answers: 0
arnonrdp
Posts: 29Questions: 8Answers: 0
I have a challenge for you, guys. lol
I think Multi Filter Select is amazing!! But what if I want to show only the month and year inside the select inputs in a different format?
Example:
- Table displaying date format like: DD/MM/YYYY
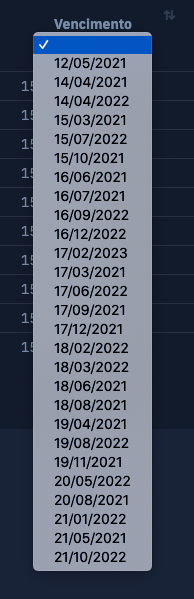
- Select inputs date format like: MMM/YYYY
Is this possible?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
This piece of code builds the select optoins:
One option is to use moment.js to format the displayed option.
Kevin
According to Moment.js what I need is:
moment().format("MMM / YY");But what should I do to apply inside this piece of code you sent?
This is not that simple, right?
You will want to pass in the string value as documented here. You probably don't want to change the option value just what is displayed, correct? Maybe something. like this:
Kevin
Unfortunately it didn't work. But maybe there is something wrong on my code.
Here is:
$('#example1').DataTable({
initComplete: function () {
this.api().columns([4]).every( function () {
var column = this;
var select = $('<br><select><option value=""></option></select>')
.appendTo( $(column.header()) )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
And here is the result:

Do you have any idea?
Please build a running test case with a sample of your so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
You might need to provide the source format. Look at the moment docs. I believe it would be the third parameter.
Kevin
I am reading the Moment.js docs and learning more about it.
Anyway here is: http://live.datatables.net/filobuvu/1/edit?html,js,output
Sorry, I got the parameters backwards. Also you will need the format() methos, like this:
See the example:
http://live.datatables.net/pikayoru/1/edit
I commented out this line to remove the reinitialize error:
It will take extra work if you want to filter by month and year instead of the specific data. You can use
columns.renderto set the value for thefilteroperation using orthogonal data. The the Computed Values example.Kevin
Kevin, I really appreciate your help. It is working pretty fine.
Now I am facing the second "trouble" Haha.
Thanks you so much!
A couple changes are needed to make the search work correctly. See this example:
http://live.datatables.net/pikayoru/2/edit
Added the
columns.renderI mention. Also changed the loop building the select options to usecells().render()to get the values rendered for the filter operation.Kevin
Kevin, you really rock!! You make it look easy.
Now, I am studying about Computed values to apply sorting within the select.
I didn't pay attention to that :-)
You will want to update the last code snippet I posted. This example from this thread may help. The end result os for something different but using the map function with the moment function to unix might help to refactor the
api.cells(null, column).render('filter')loop to sort the date values. I don't have time now to work up an example but might get a chance to look in the morning if you don't figure it out.Kevin
Had a chance to work on it this morning. Took a bit to workout but here is the example:
http://live.datatables.net/pikayoru/5/edit
Basically it converts the
MMM/YYYYdate strings to unix timestamps for sorting. Once sorted it converts back to theMMM/YYYYformat to display in the select options.Kevin
Man!! I was trying to do it, but without success and you made it!! Haha
I think we should show it to everybody in the comments because you made a very useful code.
I really appreciate what you did and I thank you so much!!
Hey @kthorngren, it's me again.
Everything you taught me here can be used on a server-side processing table?
Sort of. The
column().search()will work but the loop to build the selects will only see the client side (current page) data. One option is for your server script to look for thedrawparameter, explained here, for the value1. This is the initial request to the server. You can then build your options using your server script and return them in an additional object,optionsmaybe :-) Then ininitCompleteyou can use the second parameter,json, to get theoptionsresponse to populate the select list. Sorry don't have an example at the moment but this technique has been discussed on the forum so you might fin an example.Kevin
Everything is working pretty fine. I appreciate your help!
Thank you so much, @kthorngren.
Here is the url if you wanna test: http://myoption.com.br/index.html
Looks good, glad you got it working!
Kevin