Rowgroup plugin question
Rowgroup plugin question
Hi
I have used the example code found at http://live.datatables.net/cecosoru/1/edit on my page and it works well.
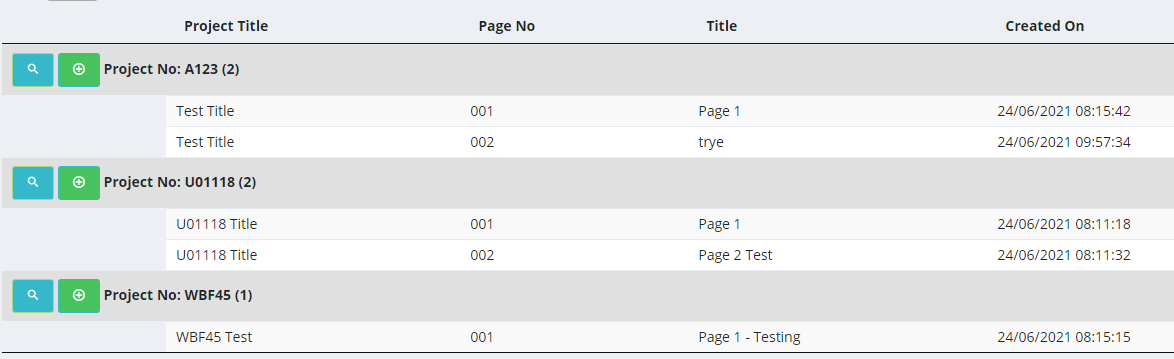
I have a "pageNo" as field 0 (not shown) and a "projectTitle" as field 1 and have set the dataSrc to 0 which results in groups as shown in the attachment.

What I need is to be able to add the "Project Title" on the group line with the project number, row count, etc and optionally remove it from the row.
Can someone help with this?
Darren
This question has accepted answers - jump to:
Answers
As the value is the same in all the rows, you can use
rows(the first parameter torowGroup.startRender) - and get the value of that field, something like this: http://live.datatables.net/takurura/1/editYou could make it optional with the value of a global variable, or the setting of a checkbox, perhaps,
Colin
Perfect! Thanks, Colin. I was getting close with my code but you saved me many more hours of head-scratching! Thanks again.
Hi Colin, one more question... All other pages in my project have "vendor.bundle.base.js" loaded which is needed for my bootstrap menu dropdowns but if I load that script on the page with the script used to do the row group, the drop-down will work but the row group breaks.
With the vendor.bundle.js

Without the vendor.bundle.js

I am guessing it has to do with jquery versions but am stuck!
Make sure you are loading jQuery only once. Check the browser's console for errors. If you still need help then please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks, Kevin, I had 2 versions of jQuery loading!
So all this now looks good and we obviously have a lot of very clever people on here, what would be really nice is to
1. Have a "collapse/expand all" button
2. Have the browser remember the current collapse/expand state (local storage?)
When you click the "collapse/expand all" button you can have an event an event handler that iterates the
collapsedGroupsobject and sets to true or false to display or collapse based on the checkbox state.Are you using
stateSave? If so you can usestateSaveParamsto add thecollapsedGroupsobject andstateLoadParamsto get and apply the savedcollapsedGroups.If you need further help please provide a test case showing what you are doing so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin
I am using the code from here http://live.datatables.net/takurura/5/edit which Colin provided. Can you help with adding a "Expand/Collapse all" button to this example?
I have added the "Start with all groups collapsed section"
Probably the easiest way would be store
collapsedGroupsin the state information. Currently on page load, it's set to{}- you would need to set it to the saved info.Likewise, if you had a button, you would just manipulate that
collapsedGroupstoo - either emptying it or filling it...Colin
I added Expand All and Collapse All buttons. In your code you have
table.column(0).data().unique().each( ... ). You need to iterate therowGroup.dataSrccolumn, in your case2. I updated the test case to start with column 2 collapsed.http://live.datatables.net/takurura/6/edit
Kevin
Thanks, Kevin. I added the code into mine and it works well.
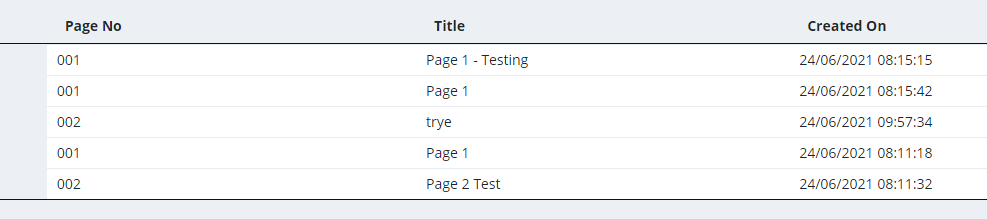
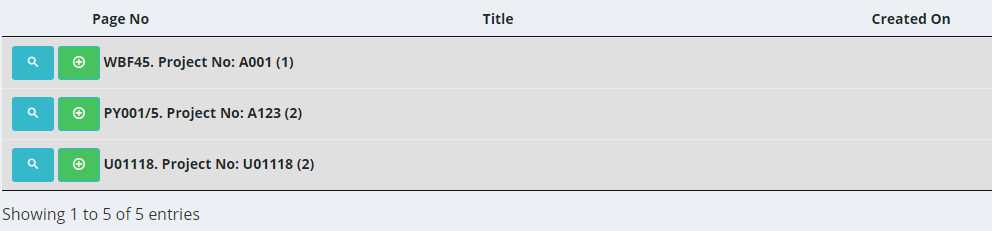
There is one more thing that I have just noticed to do with the number of entries shown... If you have show 10 selected, it shows as follows ...
How can I make it so it shows me 10 grouped rows instead of this?
At the moment it is splitting groups across pages which is less than ideal. The bottom row of the above screenshot actually has 6 sub rows but the other 4 are showing in the next page.
The info element shows the count of rows in the table. The custom code (
r.style.display = collapsed ? 'none' : '';used to collapse the rows is independent of Datatables and Datatatbles thinks these rows are displayed. You can use thedomoption or theinfooption to remove the info element. You can use theinfoCallbackto customize the info element display.There is nothing built into RowGroup to control how many groups are displayed. You can disable paging by setting
pagingfalse to show all the groups but all the rows will be shown on the page when clicking the Expand All button.There is nothing built into RowGroup to not split across pages. The pages are based on the rows in the table not the RowGroup rows.
Kevin
Thanks, Kevin, I think I am going to remove paging as you suggest and just let it load them all. The user will still be able to search so that should be fine.
Thanks again for all your work with this.
I have implemented this from Kevin but cannot work out how to use local storage to remember the state. I am going round in circles, can anyone help?
http://live.datatables.net/takurura/6/edit
This example shows how to use
stateSaveto add thecollapsedGroupsvariable to the state save information:http://live.datatables.net/takurura/7/edit
It uses
stateSaveParamsandstateLoadParamsto manipulate thecollapsedGroupsvariable. It usesstate.save()in the click events to save the updated collapsedGourps. Commented out the code to set the initial groups to all collapsed.Kevin
Perfect! Thanks again, Kevin!