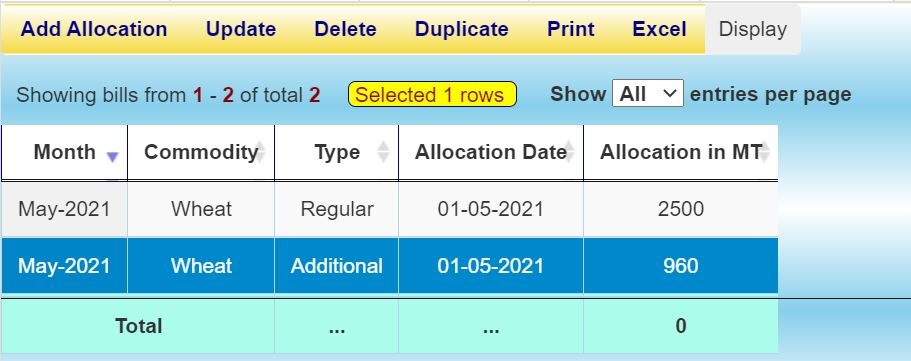
Sum of selected rows at footer
Sum of selected rows at footer
in Editor
Hi, Using the Editor API, I'm doing sum of a column say Total_Allocation but for selected rows of the table only. Without selected rows, I used following code and which works perfectly ::
Total_Allocation = api.column(4 , {filter:'applied'}).data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
But, it does not filter the selected rows. Anyone may please suggest necessary chnages in code.
Regards,
Shatrughan
This question has accepted answers - jump to:
This discussion has been closed.
Answers
There are lots of threads asking the same question, like this thread. You will need to change from using
column()torows()to get the selected rows.Kevin
As per your suggestion, i used following code
But, to no avail as it does not sum the selected row's data. Output attached.

It could be
pluck(4). Is your row data arrays or objects ( objects usecolumns.data)? If objects then change4to the correct data property. Your code works in this example:http://live.datatables.net/camiwune/1/edit
If you still need help please provide a link to your page or a test case replicating the issue. You can update my test case.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I realized that the problem might be that you aren't redrawing the table when the row is selected. See my example using the
selectevent to calldraw().Kevin
Thanks, it works !
@kthorngren
Still having the same issue... I have sent you a PM. Please see.
Regards,
Shatrughan
I looked at your web page and it doesn't look like you followed my suggestions. You are using
columns.dataso your data structure is objects. You have.pluck(6)which is array notation. You need to use the property name of the column. For example.pluck("Total_Allocation.Total_Allocation").It doesn't look like you added the
selectevent, like I suggested, to keep thefooterCallbackupdated by callingdraw().Kevin
I have now used
and also included
But to no avail as I am still getting no value on row select.
Looking at the
pluck()examples you will need to usepluck()twice to get nested data. For example:Kevin
Cheers..It works ! You are a life saver.
Heartedly Thanks.
Seeking for a minor suggestion also...The footer is somewhat displaced vis-a-vis header columns i.e. The footer remains slighly right to the columns and table. Please help to overcome this.
Not sure what the problem is. Your table is defined like this:
I'm not sure how Datatables handles footers with
colspan. You can try removing that and having onethper column.You can try adding
style="width:100%"to yourtabletag as shown in this example.You can PM your link to one of the developers, @allan or @colin, to see if they can debug the alignment.
Kevin
The sum of selected rows is not subtracted upon de-selecting a row. What needs to be changed in above code. Please guide.
Shatrughan
Use the
deselectevent like you are using theselectevent.Kevin
I can't figure out how to use deselect with API. Used the following code with no luck.
Please look into and advise necessary changes.
Regards
Shatrughan
In the example we have the
selectevent, like this:All you need to do is do the same using the
deselectevent, like this:You don't need line 3 in your last code snippet.
Kevin
Works Perfectly ! Thanks a lot.
I know this is a bit outdated but it was a conversation on exactly what I needed - one question. When I select on a page other than page 1, the draw brings me back to page 1 which is a bit of an annoyance. Is there a trigger to keep the page where it is?
@renzosilv The
draw()docs explain all the available options for redrawing the table. You will want to usefalse, like thistable.draw( false );.Kevin